WPF Binding 绑定标记扩展
参考
环境
| 软件/系统 | 版本 | 说明 |
|---|---|---|
| Windows | Windows 10 专业版 22H2 19045.4046 | |
| Microsoft Visual Studio | Microsoft Visual Studio Community 2022 (64 位) - 17.6.5 | |
| Microsoft .Net SDK | 8.0.101 | 手动安装 |
| Microsoft .Net SDK | 7.0.306 | Microsoft Visual Studio 携带 |
| .net | 6.x | 创建当前文章演示 WPF 项目时指定 .net 版本所选择的框架 |
正文
Binding 参数
| 字段 | 概况 | 说明 | 其他 |
|---|---|---|---|
| BindingGroupName | 标识可能的绑定组的字符串。 | ||
| BindsDirectlyToSource | 布尔值,可以是 true 或 false。 默认为 false。 | ||
| Converter | 转换器 | 可以在表达式中设置为 bindProp=value 字符串,但这样做需要值的对象引用,例如 StaticResource 标记扩展。 | |
| ConverterParameter | 转换器参数 | 如果传递值的引用类型,则此用法需要对象引用,例如嵌套的 StaticResource 标记扩展。 如果传递值的引用类型,则此用法需要对象引用,例如嵌套的 StaticResource 标记扩展。 | |
| ElementName | 绑定来源 | 获取或设置要用作绑定源对象的元素的名称。与 RelativeSource 和 Source 互斥;这些绑定属性中的每一个均表示一种特定的绑定方法。 | |
| RelativeSource | 绑定来源 | 通过指定绑定源相对于绑定目标位置的位置来获取或设置绑定源。与 ElementName 和 Source 互斥;这些绑定属性中的每一个均表示一种特定的绑定方法。 | |
| Source | 绑定来源 | 获取或设置要用作绑定源的对象。与 ElementName 和 Source 互斥;这些绑定属性中的每一个均表示一种特定的绑定方法。 | 如:StaticResource、 |
| FallbackValue | 绑定响应默认值 | 获取或设置当绑定无法返回值时要使用的值。如果传递引用类型,则需要对象引用,例如嵌套的 StaticResource 标记扩展。 | |
| IsAsync | 获取或设置一个值,该值表示 Binding 是否应异步获取和设置值。 | ||
| Mode | 绑定模式 | 值为 BindingMode 枚举中的常量名称。 | Default,OneTime,OneWay,OneWayToSource,TwoWay |
| NotifyOnSourceUpdated | 是否触发事件 | 获取或设置一个值,该值指示当值从绑定目标传输到绑定源时是否引发 SourceUpdated 事件。 | |
| NotifyOnTargetUpdated | 是否触发事件 | 获取或设置一个值,该值指示当值从绑定源传输到绑定目标时是否引发 TargetUpdated 事件。 | |
| NotifyOnValidationError | 是否触发事件 | 获取或设置一个值,该值指示是否对绑定对象引发 Error 附加事件。 | |
| Path | 绑定路径 | 描述数据对象或通用对象模型的路径的字符串。 该格式提供几种不同的约定来遍历对象模型,这些约定在本主题中无法充分描述。 请参阅 PropertyPath XAML 语法。 | |
| StringFormat | 格式化字符串 | 描述绑定数据的字符串格式约定的字符串。 这是一个比较高级的绑定概念;请参阅 StringFormat 的参考页。 | |
| TargetNullValue | 绑定响应为null默认值 | 获取或设置当源的值为 null 时在目标中使用的值。 | |
| UpdateSourceTrigger | 触发更新模式 | 值为 UpdateSourceTrigger 枚举中的常量名称。获取或设置一个值,它可确定绑定源更新的计时。 | LostFocus,PropertyChanged,Explicit,Default |
| ValidatesOnDataErrors | 表单验证处理事件 | 获取或设置一个值,该值指示是否包含 DataErrorValidationRule。 | |
| ValidatesOnExceptions | 表单验证处理事件 | 获取或设置一个值,该值指示是否包含 ExceptionValidationRule。 | |
| XPath | 获取或设置返回要使用的XML绑定源上的值的XML查询。 | ||
| UpdateSourceExceptionFilter | 获取或设置一个处理程序,可使用该程序提供自定义逻辑,旨在在更新绑定源值期间处理绑定引擎遇到的异常。 这仅适用于你已将 ExceptionValidationRule 与绑定相关联的情况。 | 无法使用 Binding 标记扩展/{Binding} 表达式格式设置的 Binding 属性。 | |
| ValidationRules | 获取检查用户输入有效性的规则集合。 | 无法使用 Binding 标记扩展/{Binding} 表达式格式设置的 Binding 属性。 | |
| XmlNamespaceManager | 获取或设置用于在XML绑定中执行命名空间感知的XML查询的XmlDataPaceManager。 | 无法使用 Binding 标记扩展/{Binding} 表达式格式设置的 Binding 属性。 |
UpdateSourceTrigger Enum
| 枚举 | 说明 |
|---|---|
| Default | 绑定目标属性的默认UpdateSourceTrigger值。大多数依赖项属性的默认值为PropertyChanged,而Text属性的默认值为LostFocus。 |
| Explicit | 仅在调用 UpdateSource 方法时更新绑定源。 |
| LostFocus | 每当绑定目标元素失去焦点时更新绑定源。 |
| PropertyChanged | 每当绑定目标属性更改时立即更新绑定源。 |
BindingMode Enum
| 枚举 | 说明 |
|---|---|
| Default | 使用绑定目标的默认Mode值。每个依赖项属性的默认值各不相同。通常,用户可编辑的控件属性(如文本框和复选框的属性)默认为双向绑定,而大多数其他属性默认为单向绑定。确定依赖项属性在默认情况下是单向绑定还是双向绑定的编程方法是使用GetMetadata(Type)获取属性的属性元数据,然后检查BindsTwoWayByDefault属性的布尔值。 |
| OneTime | 在应用程序启动或数据上下文更改时更新绑定目标。如果您使用的数据适合使用当前状态的快照或数据是真正静态的,则这种类型的绑定是合适的。如果要使用源属性中的某个值初始化目标属性,并且事先不知道数据上下文,则这种类型的绑定也很有用。这本质上是一种更简单的单向绑定形式,在源值不变的情况下提供更好的性能。 |
| OneWay | 当绑定源(源)更改时更新绑定目标(目标)属性。如果要绑定的控件是隐式只读的,则此类型的绑定是适当的。例如,您可以绑定到一个源,如股票报价机。或者您的目标属性没有提供用于进行更改的控件接口,例如表的数据绑定背景色。如果不需要监视目标属性的更改,则使用OneWay绑定模式可以避免TwoWay绑定模式的开销。 |
| OneWayToSource | 当目标属性更改时更新源属性。 |
| TwoWay | 使对源属性或目标属性的更改自动更新另一个属性。这种类型的绑定适用于可编辑的表单或其他完全交互式的UI场景。 |
案例
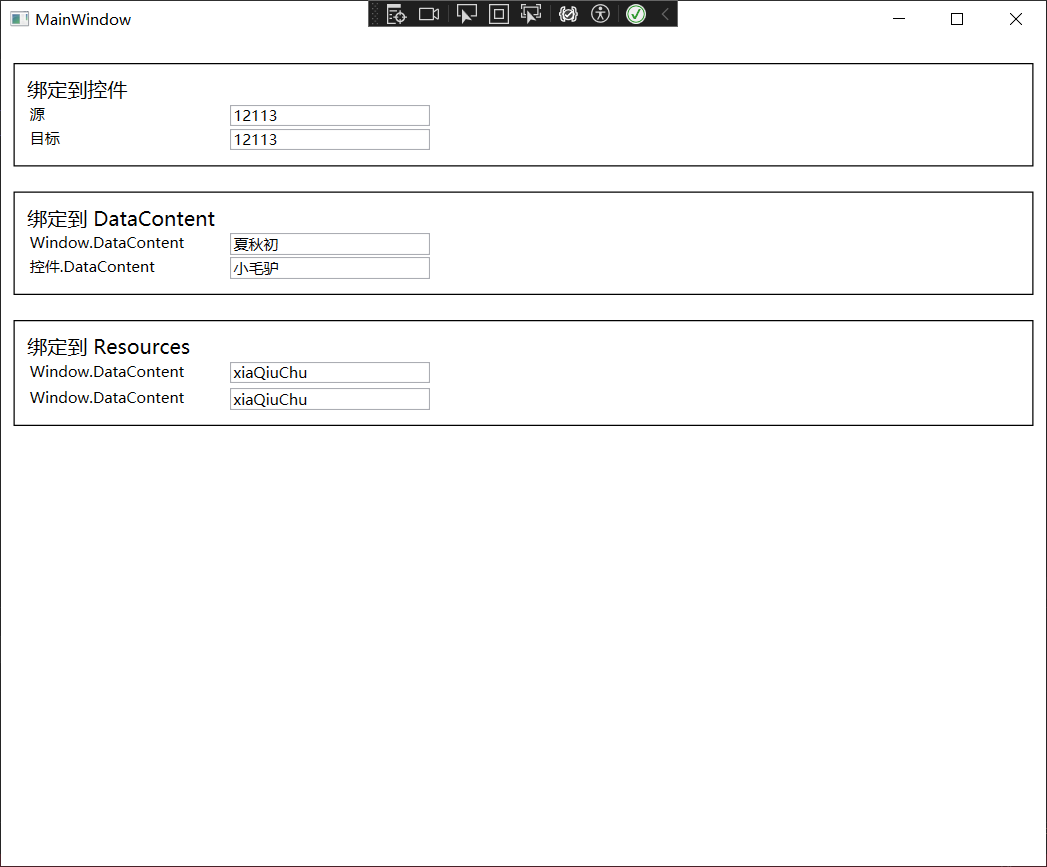
绑定控件、绑定DataContent、绑定Resources
- 图片

- xaml
<Window x:Class="学习.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:学习" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Width="850" Height="700" mc:Ignorable="d"> <Window.Resources> <sys:String x:Key="xiaQiuChu">xiaQiuChu</sys:String> </Window.Resources> <Grid> <StackPanel Margin="10" Orientation="Vertical"> <Border Margin="0,10" BorderBrush="Black" BorderThickness="1"> <StackPanel Margin="10" Orientation="Vertical"> <TextBlock FontSize="16"> 绑定到控件 </TextBlock> <StackPanel Margin="1" Orientation="Vertical"> <StackPanel Margin="1" Orientation="Horizontal"> <TextBlock Width="160">源</TextBlock> <TextBox x:Name="T001" Width="160" Text="12113" /> </StackPanel> <StackPanel Margin="1" Orientation="Horizontal"> <TextBlock Width="160">目标</TextBlock> <TextBox x:Name="T002" Width="160" Text="{Binding Path=Text, ElementName=T001}" /> </StackPanel> </StackPanel> </StackPanel> </Border> <Border Margin="0,10" BorderBrush="Black" BorderThickness="1"> <StackPanel Margin="10" Orientation="Vertical"> <TextBlock FontSize="16"> 绑定到 DataContent </TextBlock> <StackPanel Margin="1" Orientation="Vertical"> <StackPanel Margin="1" Orientation="Horizontal"> <TextBlock Width="160">Window.DataContent</TextBlock> <TextBox Width="160" Text="{Binding Name, Mode=OneTime}" /> </StackPanel> <StackPanel x:Name="stackPanelDataContent" Margin="1" Orientation="Horizontal"> <TextBlock Width="160">控件.DataContent</TextBlock> <TextBox Width="160" Text="{Binding Name, Mode=OneTime}" /> </StackPanel> </StackPanel> </StackPanel> </Border> <Border Margin="0,10" BorderBrush="Black" BorderThickness="1"> <StackPanel Margin="10" Orientation="Vertical"> <TextBlock FontSize="16"> 绑定到 Resources </TextBlock> <StackPanel Margin="1" Orientation="Vertical"> <StackPanel Margin="1" Orientation="Horizontal"> <TextBlock Width="160">Window.DataContent</TextBlock> <TextBox Width="160" Text="{Binding Source={StaticResource xiaQiuChu}, Mode=OneTime}" /> </StackPanel> </StackPanel> <StackPanel Margin="1" Orientation="Vertical"> <StackPanel Margin="1" Orientation="Horizontal"> <TextBlock Width="160">Window.DataContent</TextBlock> <TextBox Width="160" Text="{StaticResource xiaQiuChu}" /> </StackPanel> </StackPanel> </StackPanel> </Border> </StackPanel> </Grid> </Window> - C#
using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace 学习 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.DataContext = new WindowDataContent(); this.stackPanelDataContent.DataContext = new WindowDataContent("小毛驴", 10); } } public class WindowDataContent{ public string Name { set; get; } = "夏秋初"; public int Age { set; get; } = 18; public WindowDataContent(string name, int age) { Name = name; Age = age; } public WindowDataContent() { } } }
转换器
转换器不止这种方式~
-
图片

-
MainWindow.xaml
<Window x:Class="学习.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:学习" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Width="850" Height="700" mc:Ignorable="d"> <Window.Resources> <local:BoolToIntConverter x:Key="BoolToIntConverter" /> </Window.Resources> <Grid> <StackPanel Margin="10" Orientation="Vertical"> <Border Margin="0,10" BorderBrush="Black" BorderThickness="1"> <StackPanel Margin="10" Orientation="Vertical"> <TextBlock FontSize="16"> 转换器 </TextBlock> <StackPanel Margin="1" Orientation="Vertical"> <StackPanel Margin="1" Orientation="Horizontal"> <TextBlock Width="160">源</TextBlock> <CheckBox x:Name="T001" /> </StackPanel> <StackPanel Margin="1" Orientation="Horizontal"> <TextBlock Width="160">目标</TextBlock> <TextBox x:Name="T002" Width="160" Text="{Binding Path=IsChecked, ElementName=T001, Converter={StaticResource BoolToIntConverter}}" /> </StackPanel> </StackPanel> </StackPanel> </Border> </StackPanel> </Grid> </Window> -
MainWindow.xaml.cs
using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace 学习 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } } } -
BoolToIntConverter.cs
using System; using System.Collections.Generic; using System.Diagnostics; using System.Globalization; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Data; using static System.Net.Mime.MediaTypeNames; namespace 学习 { public class BoolToIntConverter : IValueConverter { // 数据绑定引擎在将值从绑定源传播到绑定目标时调用此方法。 public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { Trace.WriteLine(value); return (bool)value? 1: 0; } // 数据绑定引擎在将值从绑定目标传播到绑定源时调用此方法。 public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { return null; } } }
博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/p/18044306
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/p/18044306
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2020-02-29 React + electronjs 实现桌面软件开发引入 electronjs 及 node api