Qt6.2.4 qml 实现文件选择与内容读取
参考
环境
| 环境 | 版本 |
|---|---|
| windows | 10 |
| QT | 6.2.4 |
| Qt Creator | 8.0.1 (Community) |
| qmake |
注意事项
- FileDialog 读取的文件路径是 url 格式,需要转换一下才能够使用
QFile file(filePath);接收
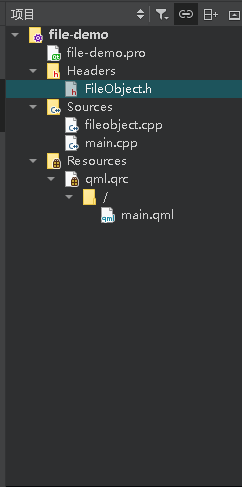
项目结构

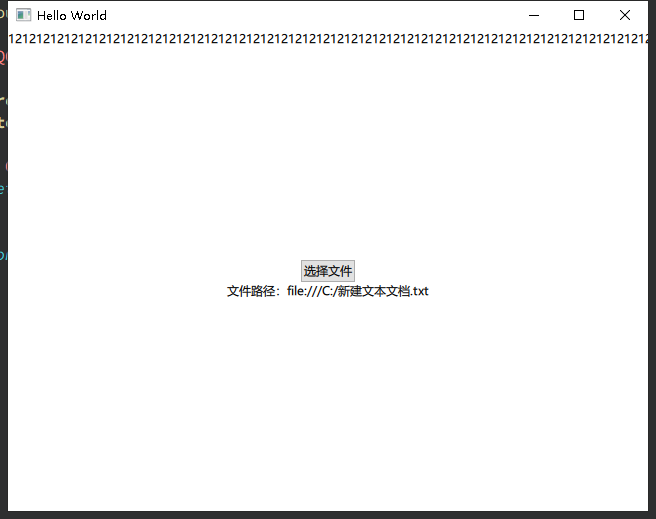
运行截图

完整代码
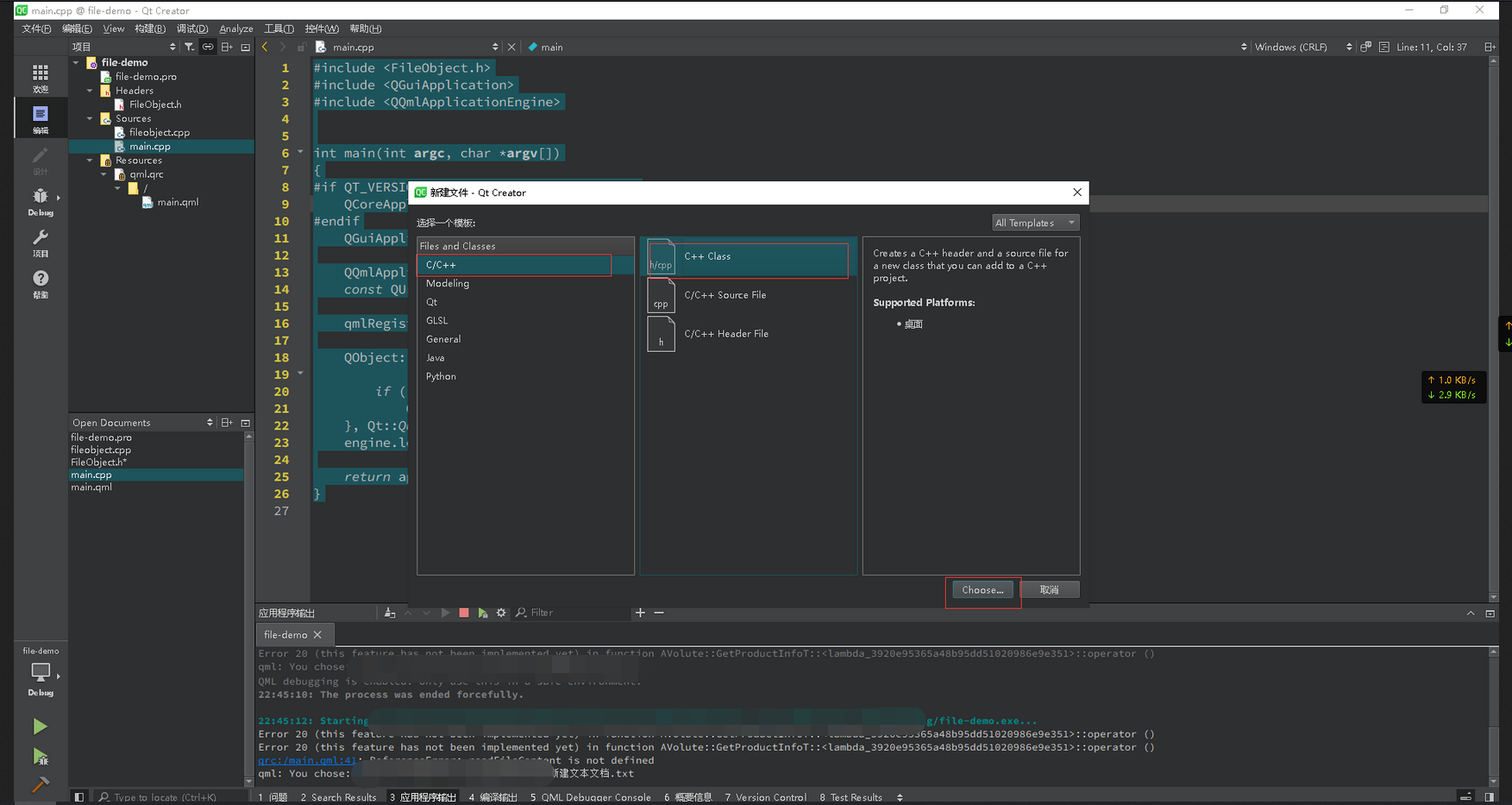
通过这种方式可以直接创建两个文件,.h与.cpp

- Headers 文件夹下创建 FileObject.h 文件
#ifndef FILE_OBJECT_H
#define FILE_OBJECT_H
#include <QObject>
class FileObject : public QObject
{
Q_OBJECT
Q_PROPERTY(QString source READ source WRITE setSource NOTIFY sourceChanged)
public:
explicit FileObject(QObject *parent = 0);
Q_INVOKABLE QString read();
Q_INVOKABLE bool write(const QString& data);
A
void setSource(const QString& source) { m_source = source; };
QString source() { return m_source; }
signals:
void sourceChanged(const QString& source);
private:
QString m_source;
};
#endif // FILE_OBJECT_H
- Sources 文件夹下创建 fileobject.cpp 文件
#include "FileObject.h"
#include <QUrl>
#include <QFile>
#include <QTextStream>
FileObject::FileObject(QObject *parent) :
QObject(parent)
{
}
QString FileObject::read()
{
// 做一下转换,将file:///C:/xxx 转换为 C:/xxx
QUrl url(m_source);
QString content;
QFile file(url.toLocalFile());
if ( file.open(QIODevice::ReadOnly) ) {
content = file.readAll();
file.close();
}
return content;
}
bool FileObject::write(const QString& data)
{
QFile file(m_source);
if ( file.open(QFile::WriteOnly | QFile::Truncate) ) {
QTextStream out(&file);
out<<data;
file.close();
return true;
}
else {
return false;
}
}
- 将对象注册到 Sources/main.cpp
#include <FileObject.h>
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
#if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endif
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(QStringLiteral("qrc:/main.qml"));
// 注册对象,这样qml引入后就可以调用了
qmlRegisterType<FileObject>("FileObject", 1, 0, "FileObject");
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
- Resources 下 main.qml 代码
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import Qt.labs.platform 1.1
import Qt3D.Render 2.2
// 先引入才能使用
import FileObject 1.0
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
FileDialog {
id: fileDialog
title: "选择一个文件"
onAccepted: {
console.log("You chose: " + fileDialog.file);
label.text = "文件路径:"+fileDialog.file
fileObject.source = fileDialog.file
fileContent.text = "文件内容:"+fileObject.read()
}
}
Button{
id: action
text: "选择文件"
anchors.centerIn: parent
onClicked: {
fileDialog.open()
}
}
Label{
id: label
anchors.top: action.bottom
anchors.horizontalCenter: parent.horizontalCenter
}
FileObject{
id: fileObject
}
Label{
id: fileContent
anchors.top: readFileContent.bottom
anchors.horizontalCenter: parent.horizontalCenter
}
}
博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16653894.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16653894.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
标签:
qt




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2019-09-03 Laravel save部分字段失效的bug问题解决