Qt6.2.4 qml 实现登录注册及显示详情demo
参考
环境
| 环境 | 版本 |
|---|---|
| windows | 10 |
| QT | 6.2.4 |
| Qt Creator | 8.0.1 (Community) |
| qmake |
config.ini 文件会自动在项目目录下生成
signal使用信号和槽实现事件监听、参数传递- 父组件实现函数,子组件调用,实现复用
anchors锚点实现节点位置调整Settings实现数据保存本地与读取Popup实现弹出框提醒
效果展示
gif演示

项目结构截图

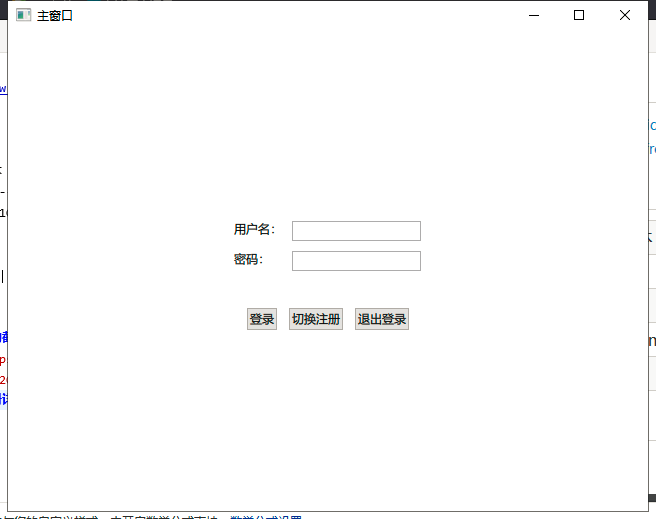
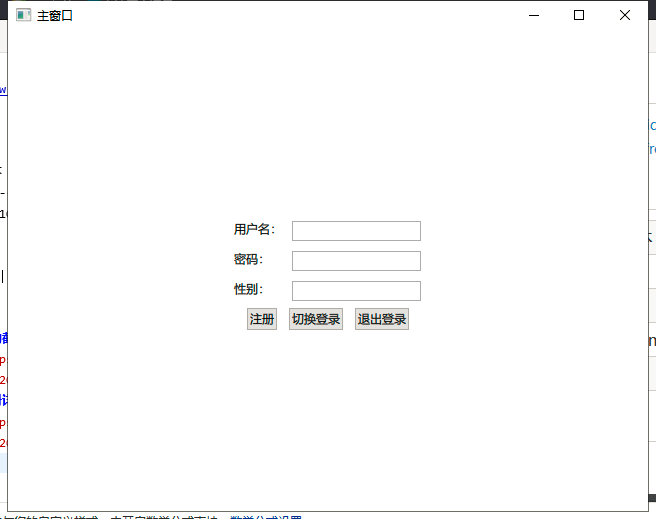
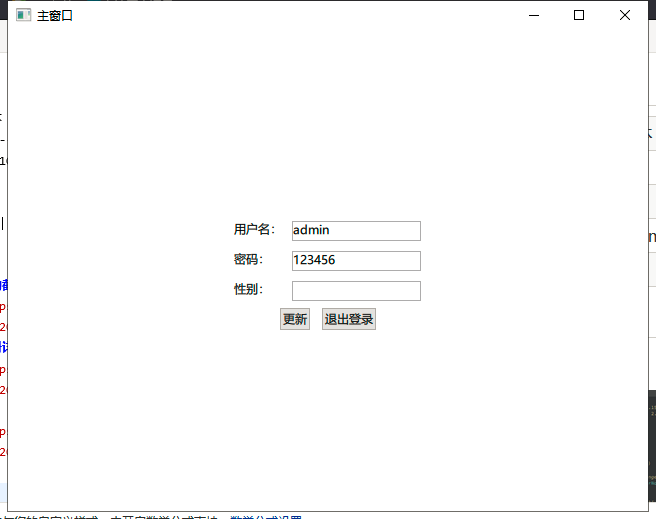
登陆注册详情页展示



代码
- main.qml
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import Qt.labs.settings
Window {
id: mainWindow
width: 640
height: 480
visible: true
title: qsTr("主窗口")
// 点击登录处理函数
function onLoginChange(userName,userPass){
console.log(userName,userPass)
}
// 点击退出处理函数
function onAppExit(){
mainWindow.close()
}
LoginWindow {
id: loginPage
visible: true
anchors.centerIn: parent
// 接受信号第一种(多处调用推荐):可以调用公共方法,但是接收参数要与信号一致
// onLoginChange: mainWindow.onLoginChange(name,password)
// 接受信号第二种(只在这里使用的方法推荐这种):匿名函数方式,参数可以不与信号参数一致
onLoginChange: function(userName,userPass){
loginPage.visible = false
userInfoPage.visible = true
}
// 切换到注册界面
onChangePageToReg: {
loginPage.visible = false
regUserPage.visible = true
}
// 接受信号
onAppExit: mainWindow.onAppExit()
}
UserInfo {
id: userInfoPage
visible: false
anchors.centerIn: parent
// 切换到登录界面
onChangePageToLogin: {
userInfoPage.visible = false
loginPage.visible = true
}
}
RegUser {
id: regUserPage
visible: false
anchors.centerIn: parent
// 接受信号
onAppExit: mainWindow.onAppExit()
// 切换到登录界面
onChangePageToLogin: {
regUserPage.visible = false
loginPage.visible = true
}
}
}
- LoginWindow.qml
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import Qt.labs.settings
Rectangle{
id: loginPage
width: 300
height: 120
// 发送登录信号
signal loginChange()
// 发送切换到reg注册界面信号
signal changePageToReg()
// 退出信号
signal appExit()
// 配置
Settings {
id: settings
fileName: "./config.ini"
property string userName
property string userPass
}
Grid{
id: userInfoList
columns: 2
rows : 2
spacing: 10
anchors.horizontalCenter:loginPage.horizontalCenter
topPadding: 10
Text{
text: "用户名:"
}
TextField {
id:userName
}
Text{
text: "密码:"
}
TextField {
id:userPass
echoMode: TextField.Password
}
}
Popup {
id: loginMessageBox
visible: false
anchors.centerIn: parent
width: parent.width
height: 40
modal: true
Text{
id: loginMessageBoxText
anchors.centerIn: parent
text:"出错啦"
width: parent.width
}
}
Row{
spacing: 10
anchors.bottom: loginPage.bottom
anchors.horizontalCenter:loginPage.horizontalCenter
Button{
text:"登录"
onClicked:{
if(settings.userName !== userName.text || settings.userPass !== userPass.text){
loginMessageBox.visible = true
loginMessageBoxText.text = "账号密码错误或者不存在该用户";
return console.log(loginMessageBoxText.text)
}
// 发送登录信号
loginChange()
}
}
Button{
text:"切换注册"
onClicked:{
// 发送切换到reg注册界面信号
changePageToReg()
}
}
Button{
text:"退出登录"
onClicked:{
// 发送退出信号
appExit()
}
}
}
}
- RegUser.qml
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import Qt.labs.settings
Rectangle{
id: regUserPage
width: 300
height: 120
// 切换登录
signal changePageToLogin()
// 退出信号
signal appExit()
// 配置
Settings {
id: settings
fileName: "./config.ini"
property string userName
property string userPass
}
//
Grid{
id: regUserInfoList
columns: 2
rows : 4
spacing: 10
anchors.horizontalCenter:regUserPage.horizontalCenter
topPadding: 10
Text{
text: "用户名:"
}
TextField {
id: userName
}
Text{
text: "密码:"
}
TextField {
id: userPass
echoMode: TextField.Password
}
Text{
text: "性别:"
}
TextField {
}
}
Row{
spacing: 10
anchors.bottom: regUserPage.bottom
anchors.horizontalCenter:regUserPage.horizontalCenter
Button{
text:"注册"
onClicked:{
console.log(userName, userPass);
settings.userName = userName.text
settings.userPass = userPass.text
changePageToLogin()
}
}
Button{
text:"切换登录"
onClicked:{
changePageToLogin()
}
}
Button{
text:"退出登录"
onClicked:{
// 发送退出信号
appExit()
}
}
}
}
- UserInfo.qml
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import Qt.labs.settings
Rectangle{
id: userInfoPage
// border.width: 5
// border.color: "black"
width: 300
height: 120
// 切换登录
signal changePageToLogin()
// 配置
Settings {
id: settings
fileName: "./config.ini"
property string userName
property string userPass
}
Grid{
id: userInfoList
columns: 2
rows : 4
spacing: 10
anchors.horizontalCenter:userInfoPage.horizontalCenter
topPadding: 10
Text{
text: "用户名:"
}
TextField {
id: userName
text:settings.userName
}
Text{
text: "密码:"
}
TextField {
id: userPass
text:settings.userPass
}
Text{
text: "性别:"
}
TextField {
}
}
Row{
spacing: 10
anchors.bottom: userInfoPage.bottom
anchors.horizontalCenter:userInfoPage.horizontalCenter
Button{
text:"更新"
onClicked:{
console.log(userName, userPass);
settings.userName = userName.text
settings.userPass = userPass.text
changePageToLogin()
}
}
Button{
text:"退出登录"
onClicked:{
changePageToLogin();
}
}
}
}
博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16633239.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16633239.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义