Springboot2.x 使用 mica-xss 实现 xss 过滤
参考
正文
代码
- 引入依赖库
<!-- 这个不需要引入,因为mica-xss引入过了。但是搜索到的其他教程文章内会引入 -->
<!-- <dependency>
<groupId>net.dreamlu</groupId>
<artifactId>mica-core</artifactId>
<version>2.7.1.1</version>
</dependency> -->
<dependency>
<groupId>net.dreamlu</groupId>
<artifactId>mica-xss</artifactId>
<version>2.7.1.1</version>
</dependency>
- 控制器接收代码
package com.xiaqiuchu.xsstest.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@RequestMapping
@RestController
public class IndexController {
@GetMapping
public String index(@RequestParam("xss") String xss){
return xss;
}
}
测试
-
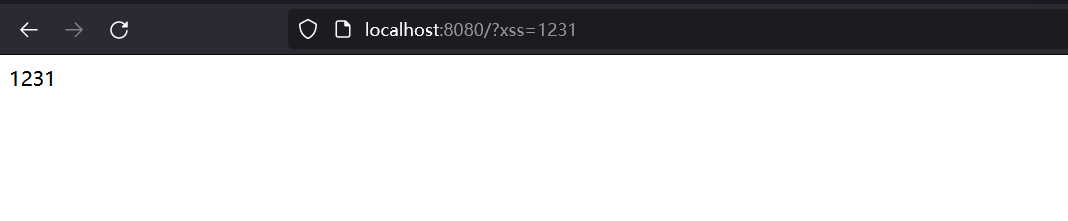
普通参数测试 http://localhost:8080/?xss=1231 ,可以正确显示。

-
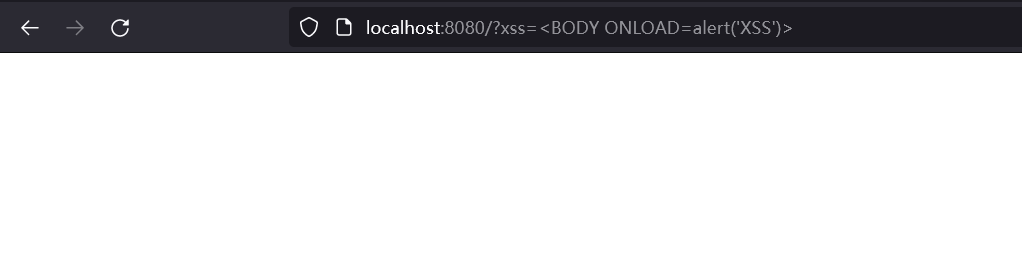
xss注入参数测试 http://localhost:8080/?xss=<BODY ONLOAD=alert('XSS')> ,已过滤。

配置项 application.properties
# 开启xss,默认开启
mica.xss.enabled=true
# clear专用转义,默认关闭
mica.xss.enable-escape=false
# 模式:clear 清理(默认),escape 转义
mica.xss.mode=clear
# 放行的路由,默认为空
mica.xss.path-exclude-patterns=
# 拦截的路由,例如: /api/order/**
mica.xss.path-patterns=/**
# clear专用 prettyPrint,默认关闭: 保留换行
mica.xss.pretty-print=false
# 【全局】是否去除文本首尾空格
mica.xss.trim-text=true
注解与自定义过滤
注解:可以使用 @XssCleanIgnore 注解对方法和类级别进行忽略。
自定义:MyXssCleaner implements XssCleaner 重写 clean 方法,然后自定义的过滤注册为 bean 。
博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16514216.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16514216.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
标签:
springboot
, xss




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义