uniapp云开发使用云对象获取请求信息与用户信息
参考文档
环境
| 名称 | 版本 |
|---|---|
| 操作系统 | windows10 |
| 微信开发者工具 | 1.06.2206090 |
| HBuilder X | 3.4.18 |
| Vue | 3 |
| 时间 | 2022/7/8 |
提示
- 支持通过
npm安装依赖 - 如果公共依赖更新后自己包内依赖没更新可以删除 node_modules 文件夹重新
npm install - 前端请求登录之后需要前端保存token,但是发送请求的时候不需要自己去携带,uni已经封装好了
准备工作与获取用户信息
-
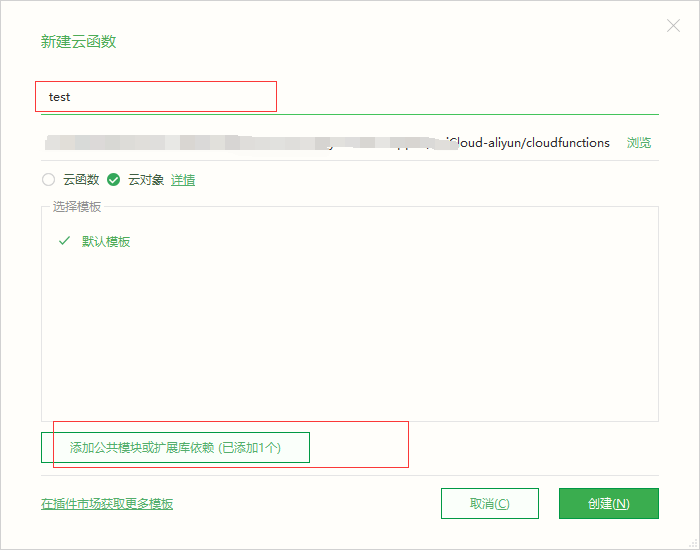
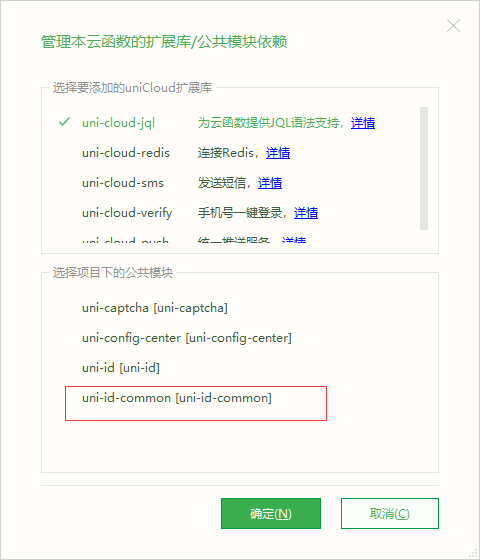
在 项目目录/uniCLoud/cloudfunctions 目录右键创建云对象并命名,然后添加公共模块依赖uni-common。


-
在创建对象之后生成文件夹中 index.obj.js 文件编写代码。
// 开发文档: https://uniapp.dcloud.net.cn/uniCloud/cloud-obj
const uniID = require('uni-id-common')
module.exports = {
_before() {
const clientInfo = this.getClientInfo()
this.uniID = uniID.createInstance({
clientInfo
})
},
async test() {
console.log(this.getClientInfo());
const {uid} = await this.uniID.checkToken(this.getUniIdToken());
if(!uid){
return {
errCode: 1,
errMsg: '非法请求',
}
}
// ...其他逻辑
return {
errCode: 0,
errMsg: '',
data:{
...res
}
}
},
}
- 前端请求uni会自动携带token,但是测试时需要自己保存token,否则会导致token验证失败。参考uniapp云开发实现微信小程序实现login并记录用户信息
获取客户端信息
通过云对象内调用 const clientInfo = this.getClientInfo() 来获取如客户端ip与appid等信息。
博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16459014.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16459014.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义