博客园博客添加多语言支持
转载
https://www.programminghunter.com/article/2520142806/
提醒
- 需要先申请JS权限,不然不能使用JS。
- 百度搜索来源的访客博客园默认关闭JS权限。
- 翻译API需要梯子才能正确加载。
步骤
- 申请博客JS权限,具体可以搜索一下看看别人怎么申请的。
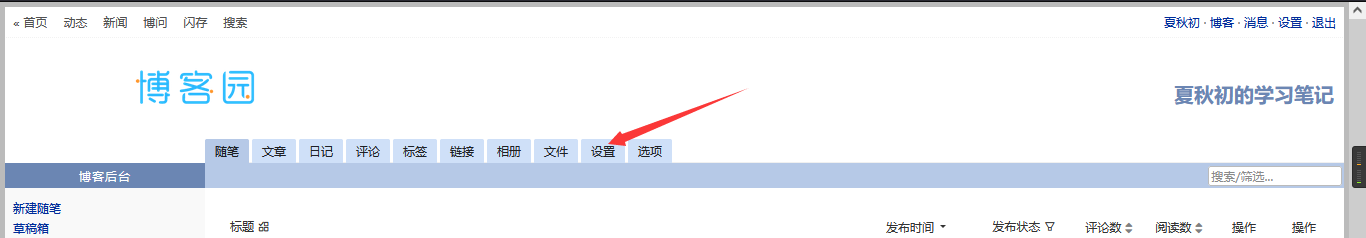
- 博客首页点击管理按钮。

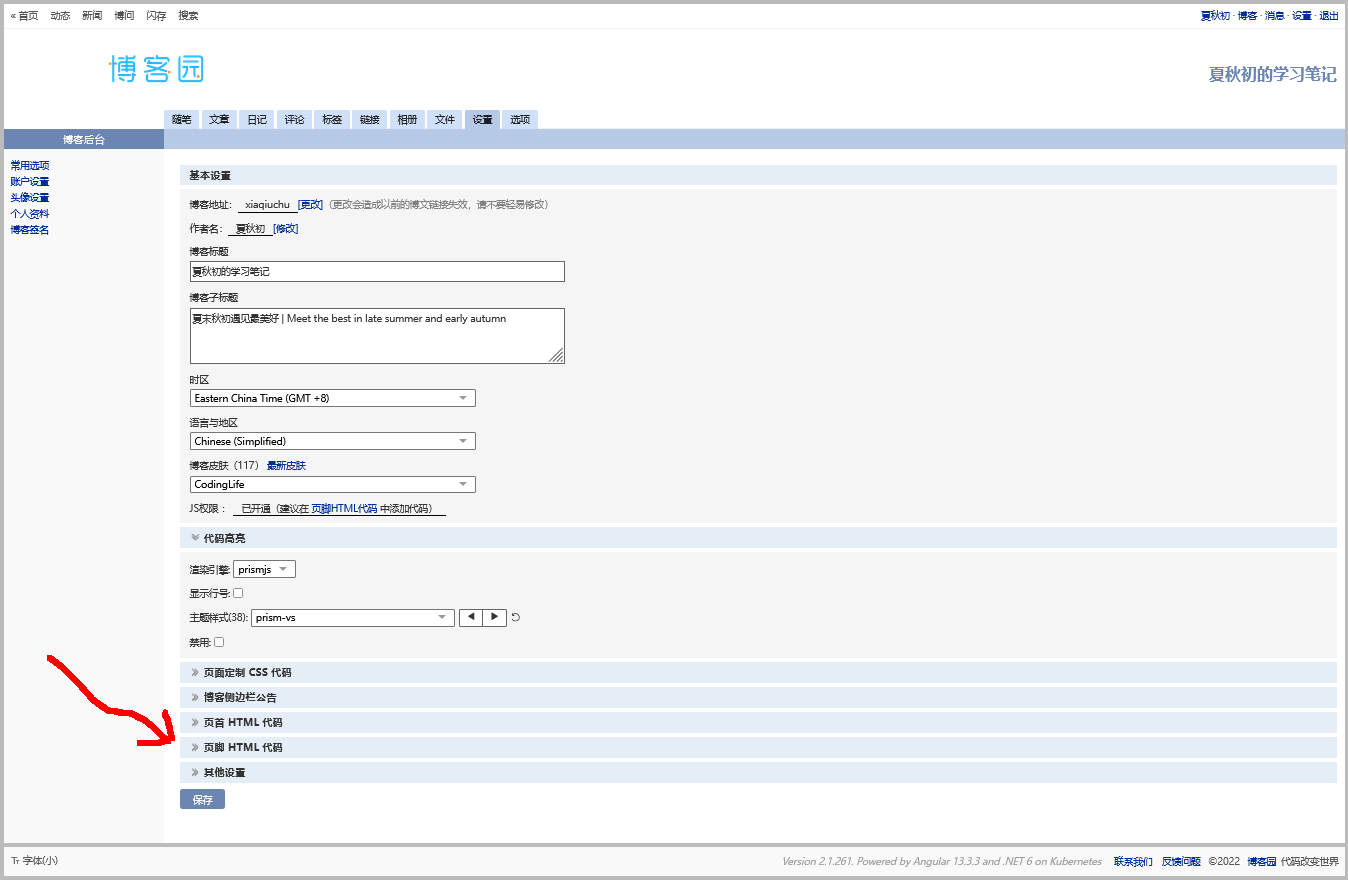
- 点击设置。

- 点击页脚HTML代码。

- 页脚HTML代码中添加如下代码,然后保存即可。
<div id="google_translate_element" style="position:fixed;bottom:10px;right:10px;z-index:2000;opacity:0.7"></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement(
{
//这个参数不起作用,看文章底部更新,翻译面板的语言
//pageLanguage: 'zh-CN',
//这个是你需要翻译的语言,比如你只需要翻译成越南和英语,这里就只写en,vi
includedLanguages: 'en,zh-CN',
//选择语言的样式,这个是面板,还有下拉框的样式,具体的记不到了,找不到api~~
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
//自动显示翻译横幅,就是翻译后顶部出现的那个,有点丑,这个属性没有用的话,请看文章底部的其他方法
autoDisplay: false,
//还有些其他参数,由于原插件不再维护,找不到详细api了,将就了,实在不行直接上dom操作
},
'google_translate_element'//触发按钮的id
);
}
</script>
<script src="https://translate.google.cn/translate_a/element.js?cb=googleTranslateElementInit"></script>
- 前端网页生效,需要手动切换为英语

扩展
可以通过获取用户HTTP请求头,判断是否是外国访客,进行动态的自动翻译。
博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16389335.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/p/16389335.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义