AngularJs 12 实现hash路由,并监听路由事件实现获取数据
参考
原因及问题
- 在使用默认的路由情况下,
A(/)页面进入B(/info)页面的时候,如果用浏览器从B返回到A,就会触发ngOnInit()方法,因为页面获取数据的方法放到了ngOnInit(),并且因为路由并没有显式的显示在地址栏,A页面会触发ngOnInit()方法,并且A页面的分页数据会重置到第一页。 - 尝试分页get参数放到url中,再使用
window.location.hash.search方法去获取get参数,总是获取不准确。。 - 尝试把翻页数据使用
this.router.navigateByUrl("/?page=" + (this.pageNum + 1));方法把get参数放到url中,再window.location.href跳转,这样就能实现A返回B 实现A留在进入B页面的页数。但是问题是,每次跳转都会加载一些静态文件,失去了单页应用的意义。。。(后面发现使用this.activatedRoute.snapshot.queryParams可以比较方便的获取url中的参数,解决了这次遇到的问题)
注意事项
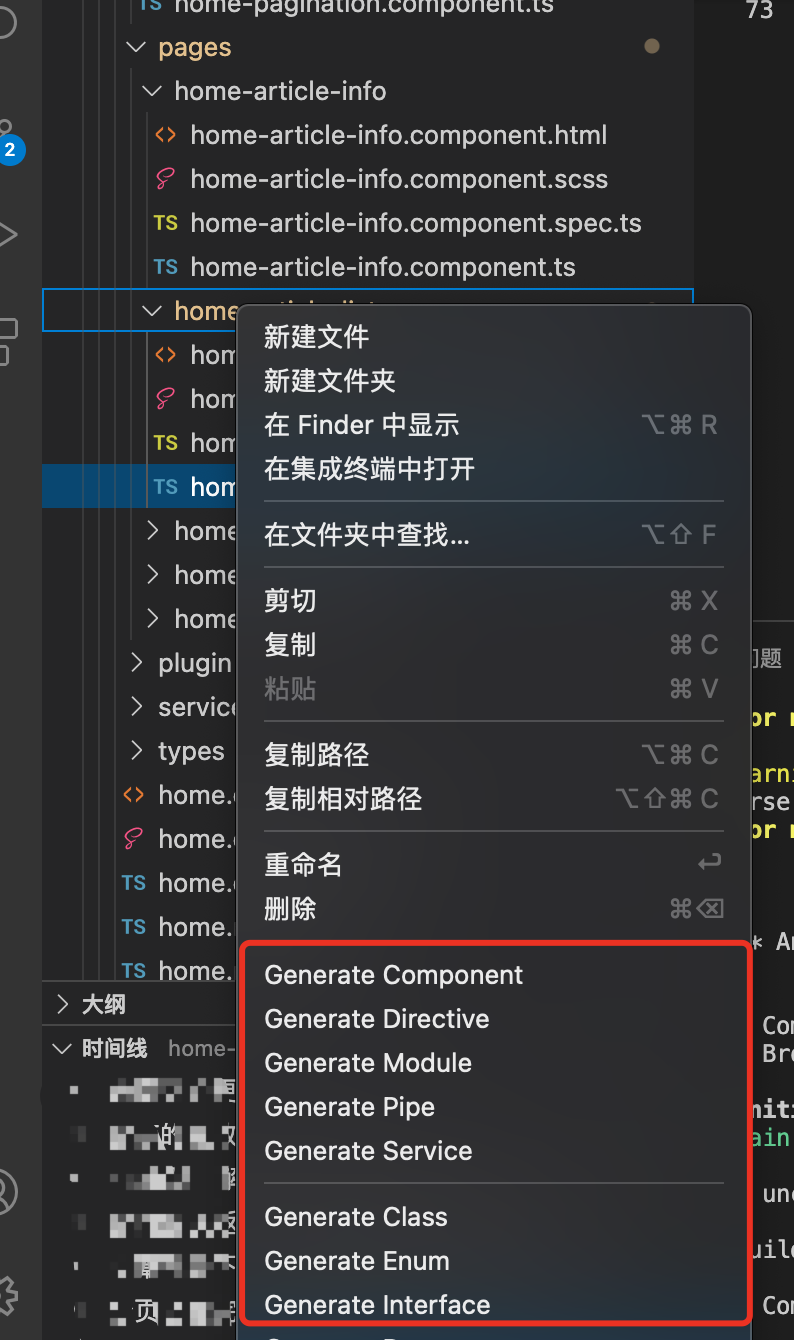
我使用的编辑器是VS Code,通过插件实现自动生成页面 ,他有时候不会自动的把生成创建的Service、Component等自动引入到app.module.ts中去,就会导致虽然可以访问,但是页面上的一些自定义标签或者form表单报错,如:该属性不存在于该标签,因为他不是input标签。所以需要你在创建页面或者文件的时候,最好去app.module.ts中检查一下,防止没有自动引入而导致页面奇怪的错误

代码
- 开启hash路由,
app.module.ts 的 providers 数组添加 Location, {provide: LocationStrategy, useClass: HashLocationStrategy},示例如下,设置完之后刷新页面就会看到url后面追加了#号
import { NgModule } from '@angular/core';
// 公共组件调用
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { HashLocationStrategy, Location, LocationStrategy } from '@angular/common';
// 公共services
import { RequestService } from './services/request.service';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
],
providers: [
// hash路由
Location,
{provide: LocationStrategy, useClass: HashLocationStrategy},
//
RequestService,
],
bootstrap: [AppComponent]
})
export class AppModule { }
- 在
component(你的页面),构造函数constructor()中监听 路由事件
this.router.events.pipe(
filter(e => e instanceof NavigationEnd)
).subscribe(e => {
// 获取页面数据的地方,调用你页面获取数据的方法
this.onGetArticles();
});
完整的页面代码参考
import { Component, OnInit } from '@angular/core';
import { Router, ActivatedRoute ,NavigationEnd} from '@angular/router'; //导入router服务
import { HomeArticleService } from '../../services/home-article.service';
import { ArticleType } from '../../types/article-type';
import { topFunction } from '../../plugin/function';
import {map,filter} from 'rxjs/operators';
import { Subscription } from 'rxjs';
@Component({
selector: 'app-home-article-list',
templateUrl: './home-article-list.component.html',
styleUrls: ['./home-article-list.component.scss']
})
export class HomeArticleListComponent implements OnInit {
public articles?: ArticleType[]; //PagehelperType<ArticleType>
public isFirstPage?: boolean; // 是第一页?
public isLastPage?: boolean; // 是最后一页
public pages?: number; // 页面数量
public pageNum = 1; // 当前页数
// 退订路由可观察对象
public subscription?:Subscription;
constructor(protected router: Router, private activatedRoute: ActivatedRoute, protected homeArticleService: HomeArticleService) {
}
ngOnInit() {
// 初始化页面加载数据(第一次进入页面)
this.onGetArticles();
// 路由切换加载数据
this.subscription = this.router.events.pipe(
filter(e => e instanceof NavigationEnd)
).subscribe(e => {
// 获取数据
this.onGetArticles();
});
}
ngOnDestroy(){
this.subscription && this.subscription.unsubscribe();
}
/**
* 获取文章列表
*/
onGetArticles() {
// 获取url中的get参数
let pageNum = this.activatedRoute.snapshot.queryParams.page;
pageNum = pageNum < 1? 1 : pageNum;
this.homeArticleService.getArticles(pageNum).then(res => {
this.articles = res.data.list;
this.isFirstPage = res.data.isFirstPage;
this.isLastPage = res.data.isLastPage;
this.pages = res.data.pages;
this.pageNum = res.data.pageNum;
});
}
/**
* 跳转文章详情
* @param id
*/
onShowInfo(id: number) {
this.router.navigateByUrl('article/' + id);
}
/**
* 翻页
*/
prePage() {
// 返回顶部
topFunction();
this.router.navigateByUrl("/?page=" + (this.pageNum - 1));
}
/**
* 翻页
*/
nextPage() {
// 返回顶部
topFunction();
this.router.navigateByUrl("/?page=" + (this.pageNum + 1));
}
}
博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/p/15157888.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/p/15157888.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2019-08-18 Python远程视频监控