VsCode设置html实时预览
转自:https://www.wuaisite.com/post-76.html
VsCode设置实时预览,我们可以通过VsCode中的插件实现,在此於子牙给小伙伴们推荐好用的三个VsCode实时预览插件。
- live-preview
- live-reload
- live-server
以上的三个插件非常好用,此篇文章於子牙就用“live-server”此款插件来给小伙伴们演示!
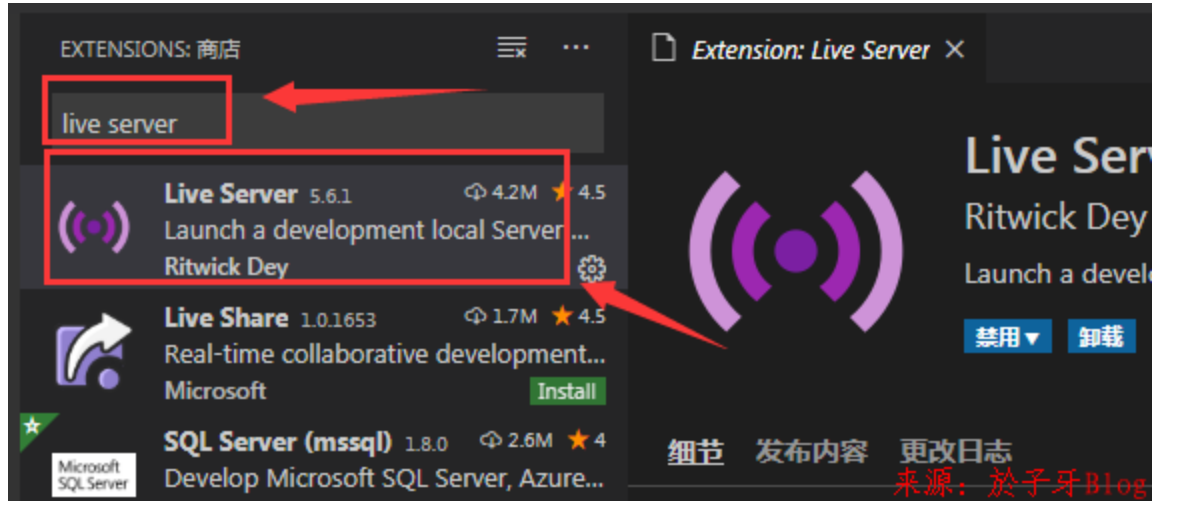
1、我们先打开我们VsCode编辑器,我们在插件商店中,我们搜索“Liver-server”,然后我们直接点击安装即可

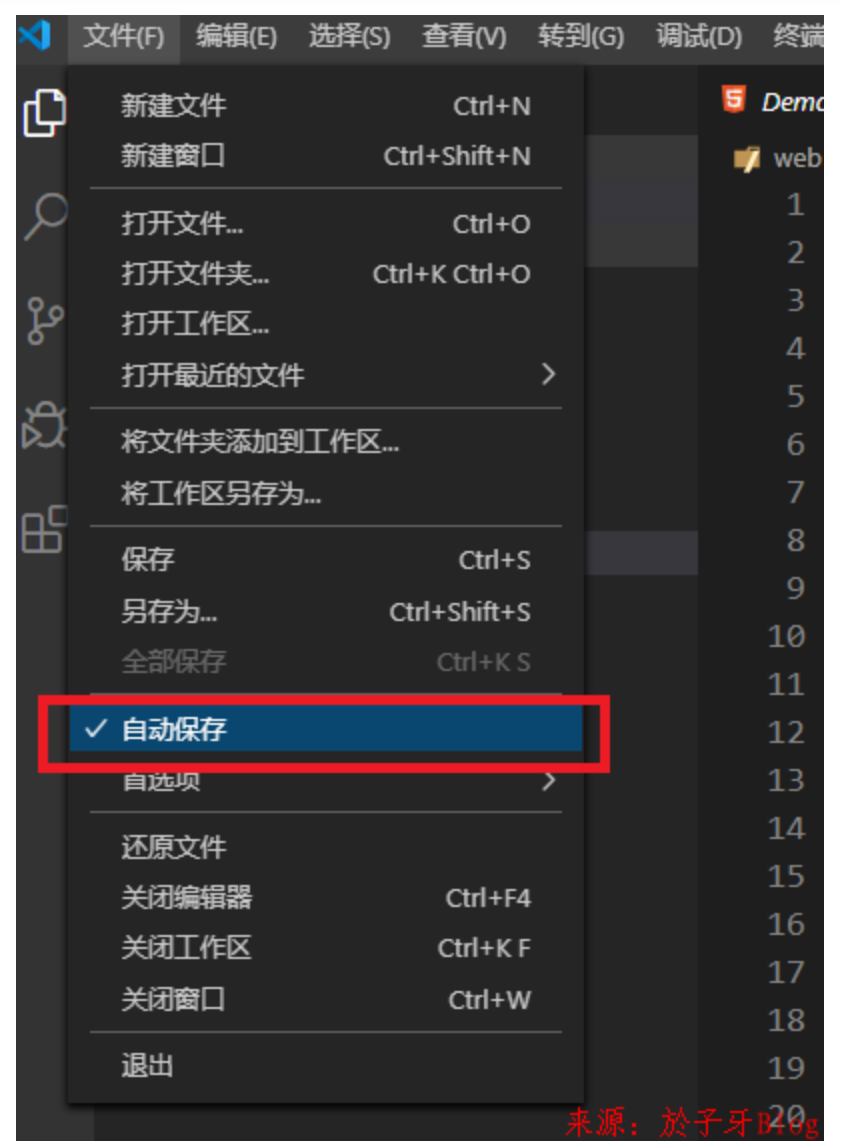
2、接下来我们需要设置一下VsCode中的自动保存;
(菜单路径:文件 --> 自动保存 ),将其勾上即可!

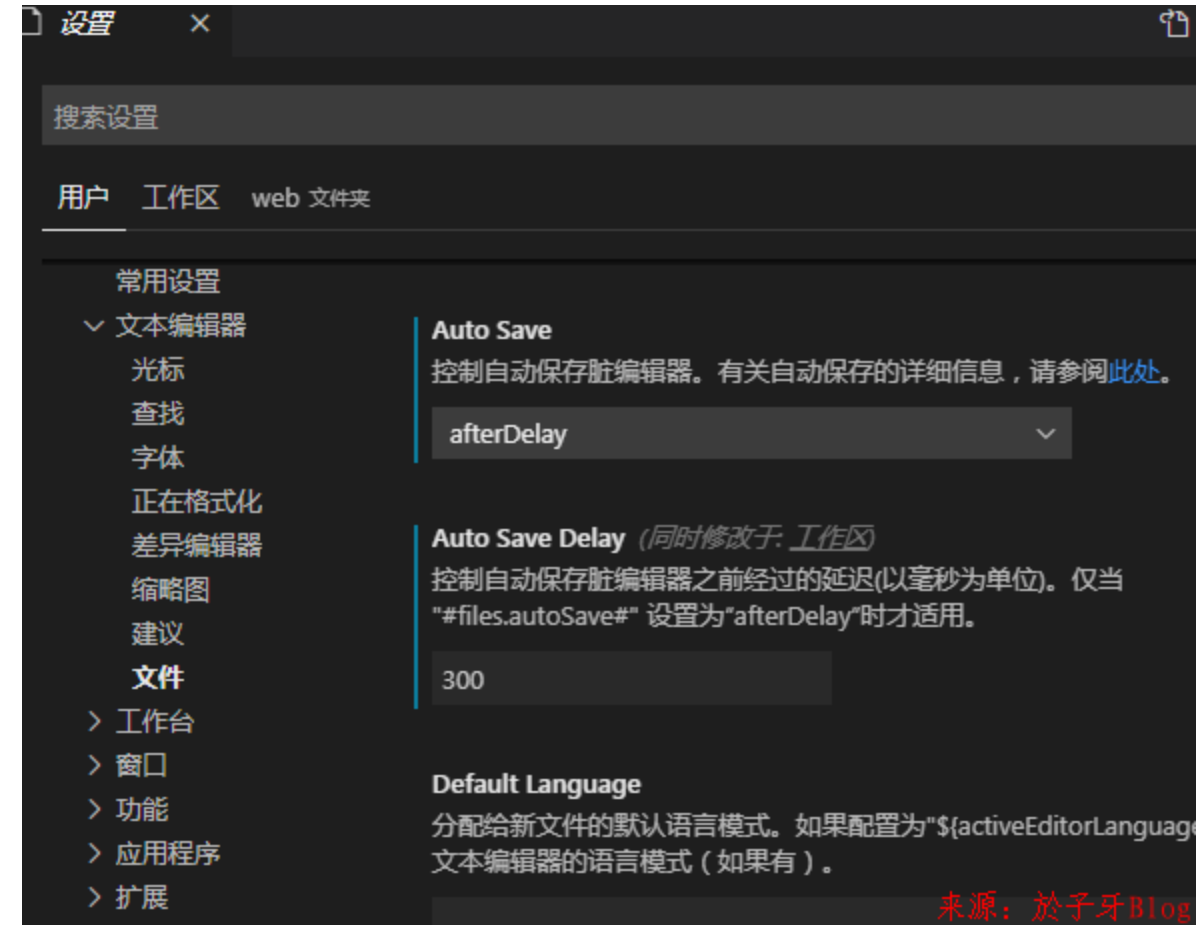
注意:VsCode中自动保存默认时间是1秒,如果想要修改时间,可以通过菜单修改(路径:文件 --> 首选项 --> 设置)。
然后我们在“文本编辑器”中找到“文件”给你设置,接着找到Auto Save Delay,修改里面的参数即可!\

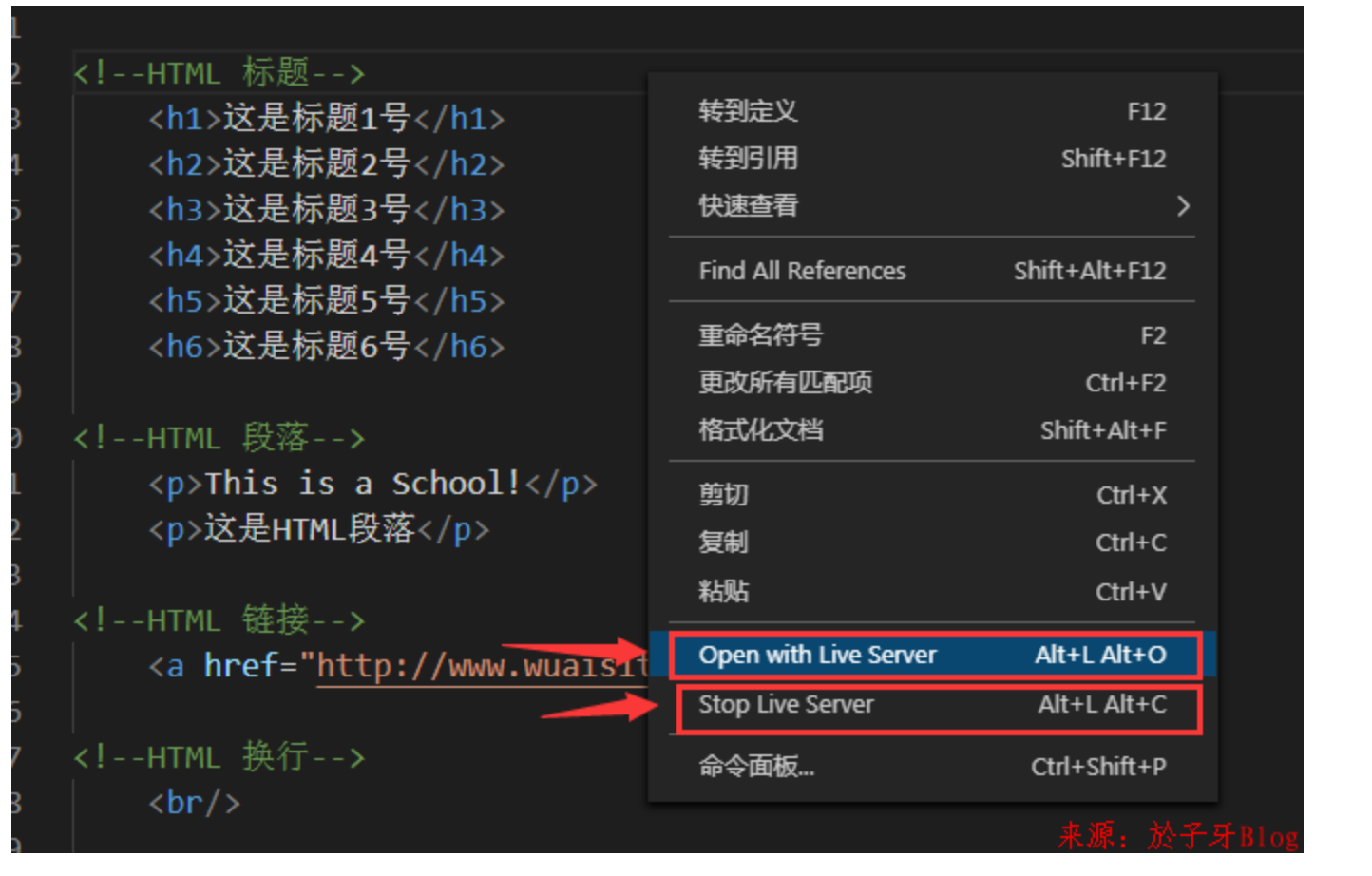
3、我们在写好的代码工作区中,右击会出现快捷菜单,我们只需点击“Open with Live Server”,即可自动打开浏览器实现实时预览。
- Open with Live Server ( 使用Live Server打开 )
- Stop Live Server ( 停止实时服务器 )

博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/articles/13338716.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/articles/13338716.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义