小程序中的组件化理解
转自:https://www.cnblogs.com/teamemory/p/8126321.html
经过小程序的不断更新迭代,现在的组件化思想越来越接近其他前端框架的思想了,下面稍小结一下:
一、template的理解与应用:
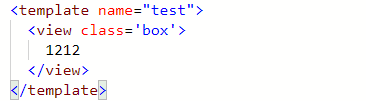
1、小程序中的template,首先在一个页面中定义一个模块

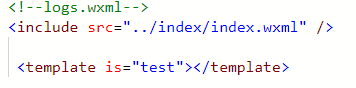
2、然后再另一个页面中进行引用,注意此时的属性是is。

3、特别注意:这种template的引入需要把css也要复制到要引用的页面。所以,用起来也比较麻烦,总体用的少。
二、include的用法:
include的用法和template的用法一样,只是include引入的是整个页面的html,当然也是需要把css也引入,所以,项目中用的也少。
三、真正的组件化:
经过迭代,小程序终于实现了组件化的用法,类似于vue的组件化的用法,下面简单概要一下用法
步骤1:
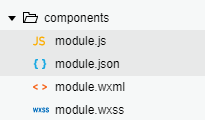
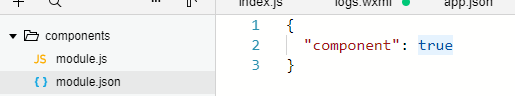
首先新建一个用来盛放组件的文件夹,

步骤2:
在新建的文件夹里面,具体新建某一个组件,微信官方给出了快速建的方法。

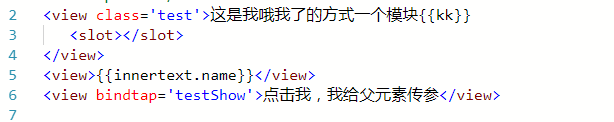
3、然后在组件里面随便写的内容练习

4、具体组件里面要进行json配置如下,当然默认就是true

5、父组件引用组件
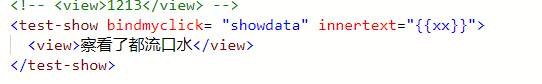
如下图,在父组件所在的html中我们进行如下配置:

6、关于如何进行父组件给子组件进行传值
父组件随便加一个属性,然后后面加上要传递的数据

子组件通过下面方式进行接收到参数,然后就可以进行数据渲染。
 ,
,
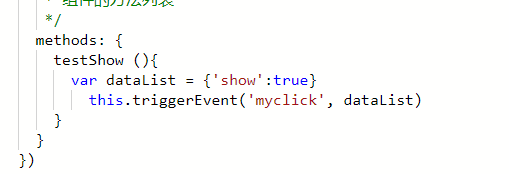
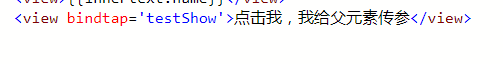
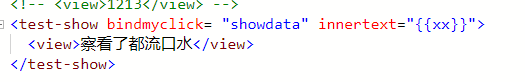
7、关于如何进行子传父组件:
通过事件,子组件传参数给父组件


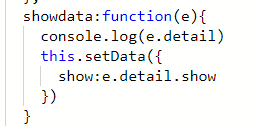
然后父组件进行接收到这个事件,然后把子组件传给的值拿到手即可。


博 主 :夏秋初
地 址 :https://www.cnblogs.com/xiaqiuchu/articles/11937312.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。
地 址 :https://www.cnblogs.com/xiaqiuchu/articles/11937312.html
如果对你有帮助,可以点一下 推荐 或者 关注 吗?会让我的分享变得更有动力~
转载时请带上原文链接,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义