鼠标滑过,解决ul下 li下a的背景与父级Li不同宽的问题
我们在写导航或者页面有超链接的地方,有一些是需要超链接的背景和Li的宽度一样的。但是,却没有达到这种效果?为什么?
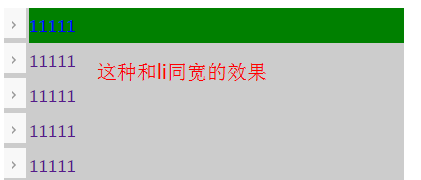
我们做的效果图:如下

期望的效果:如下

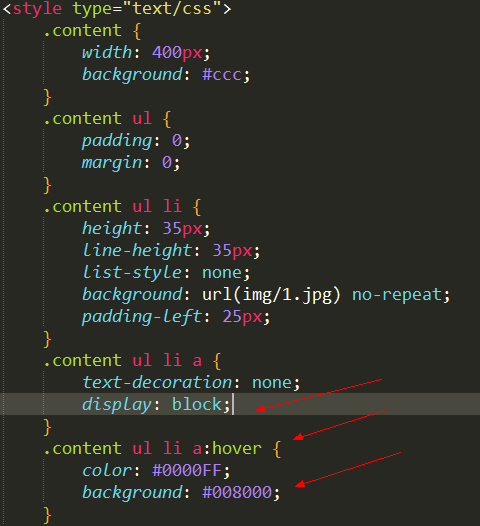
出现这样的原因:由于a是个行内元素,它没有宽高这种概念,a的大小全凭内容撑,所以,为了解决这个问题我们给a这标签加一个display:block;样式,这样就可以达到目的。

样式表

还有一个小技巧,我们在给li前面自定义小图标时候,发现图标离文字特别近,有重合的现象,我们这时候,就可以给li加一个内填充,padding-left:20px; 这样就可以让图标和内容有一定的距离。或者给li的下级标签设置一个margin-left:25px;也是一样的效果。
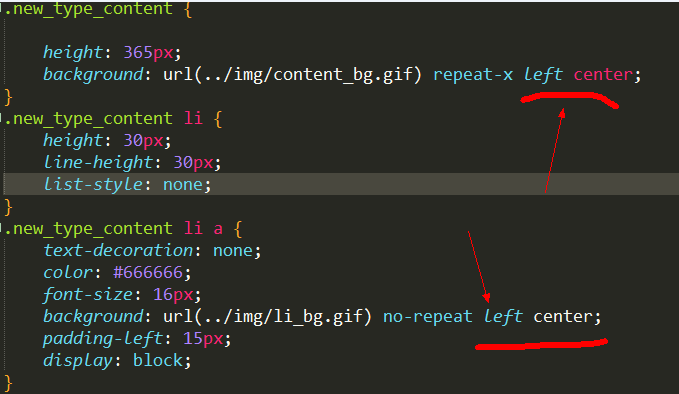
还有:如果小图标不居中,或者在鼠标hover的时候,位置发生了移动,都可以在background后面添加left center。

另外制作导航栏的技巧


