基于github+hexo搭建个人博客(window)
0x01 环境搭建
1、Node.js环境
下载Node.js安装文件:https://nodejs.org/en/download/
根据系统选择相应安装包下载,安装过程一路Next,默认设置即可。
通过以下命令查看是否安装成功:

2、Git环境
下载Git 安装文件:https://git-scm.com/download/win
选在相应系统版本下载安装,默认设置,一路Next即可
检查一下Git是否安装正确:

基本的环境搭建已经完成。
3、github账户注册和代码库设置
https://github.com 账户注册不解释,略过。
创建代码库过程如下:
登录github,点击右上角的“+”,选择New repository
在Responsitory.name 输入自己的username,一般格式是 username/username.github.io,建议直接填写自己的username,不然会出点小状况。
然后选择 “Initialize this repository with a README“,最后点击Create repository。

0X02 安装Hexo
Hexo 官方文档:https://hexo.io/zh-cn/docs/index.html
在D盘新建hexo文件夹,
cd hexo
npm install -g hexo-cli //使用 npm 安装 Hexo
npm install hexo --save
hexo -v
初始化:
1、在d:/hexo中,新建blog目录,然后执行如下命令:
hexo init
npm install
hexo s
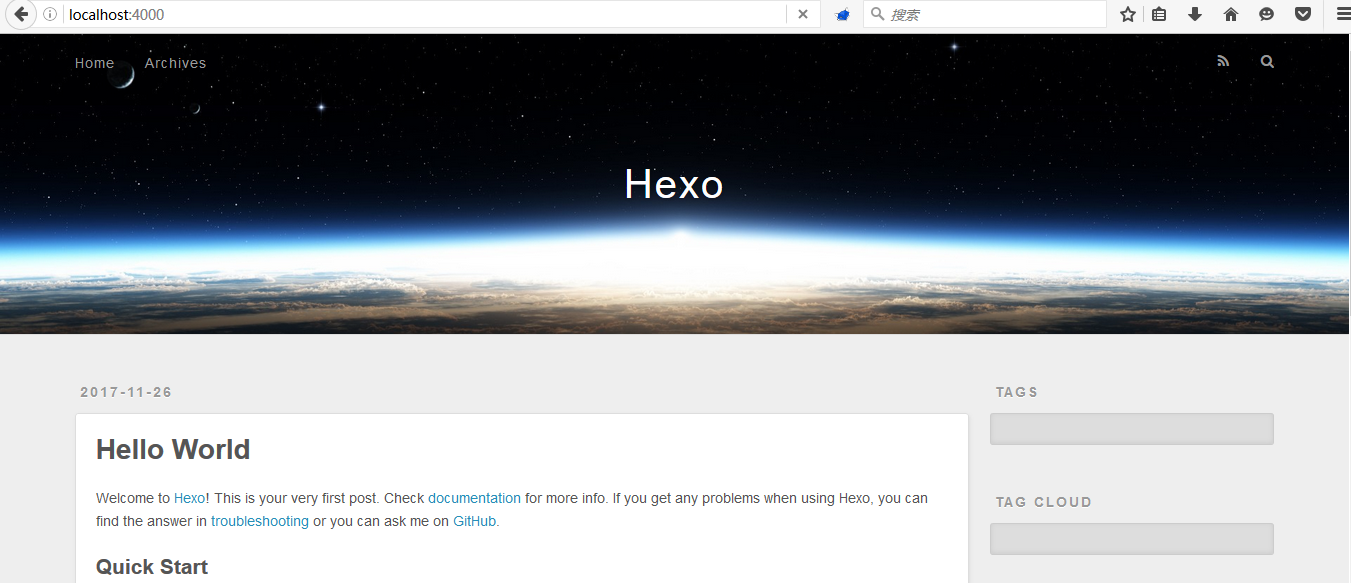
打开浏览器,访问http://localhost:4000,已基本搭建完成。

0x03 将Hexo与github page关联起来
配置Git个人信息
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
cd到blog文件夹下,打开_config.yml,修改最后的一行为:
deploy: type: git repository: https://github.com/username/username.github.io.git branch: master
hexo g //生成静态
hexo d //部署
此时,浏览器中打开网址http://yourname.github.io,能看到和打开http://localhost:4000时一样的页面。
ox04 如何写博客
在blog目录中,执行
hexo new post "First artitle"
会生成 D:\hexo\blog\source\_posts\First-artitle.md ,用MarDown编辑器打开就可以编辑文章,编辑好以后
hexo g // 生成
hexo d // 部署
hexo new page "user" //新建栏目页
生成D:\hexo\blog\source\user\index.md
http://theme-next.iissnan.com/getting-started.html
关于我:一个网络安全爱好者,致力于分享原创高质量干货,欢迎关注我的个人微信公众号:Bypass--,浏览更多精彩文章。

参考文章:
https://www.cnblogs.com/MuYunyun/p/5927491.html
http://blog.csdn.net/gdutxiaoxu/article/details/53576018
https://segmentfault.com/a/1190000002632530





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫