20165213 Exp 8 Web基础
Exp 8 Web基础
一、基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
- html/CSS/js
(3)WebServer支持哪些动态语言
php/jsp/asp
二、实践总结
(1).Web前端HTML
1.正能正常安装、启停Apache。输入service apache2 start,若无事发生,表示成功启动。

2.打开浏览器输入127.0.0.1。

3.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。在/var/www/html这个路径下,建立一个html文件,我编写了一个查询的表单。


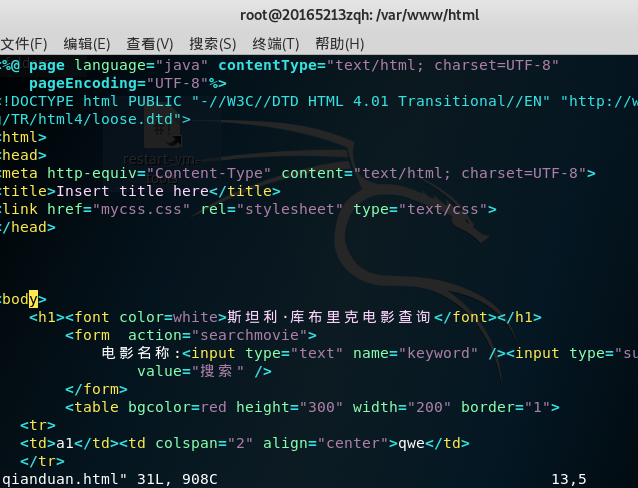
4.代码
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link href="mycss.css" rel="stylesheet" type="text/css"> </head><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
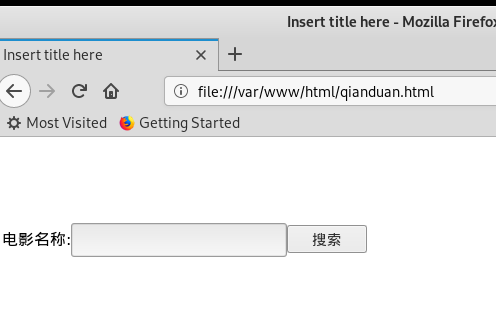
斯坦利·库布里克电影查询
| a1 | qwe | |
| wwww33 | asd | ssx |
| 222 | ssss | |
(2).Web前端javascipt
-
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
在var/html/www的路径下输入,vi login.html代码:
<head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
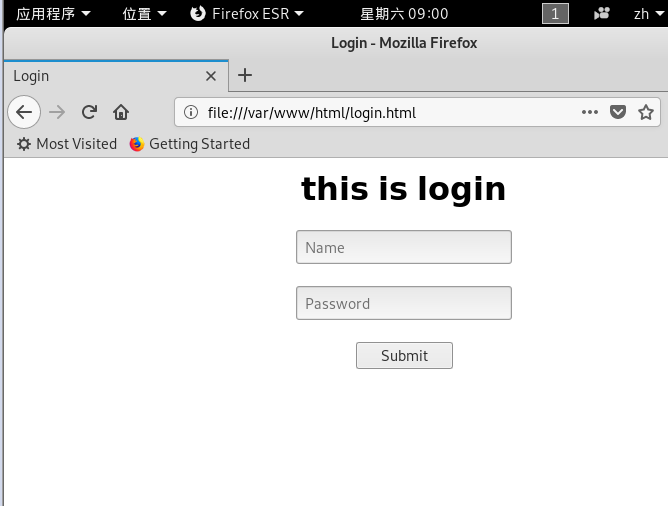
3.在网页中打开

(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
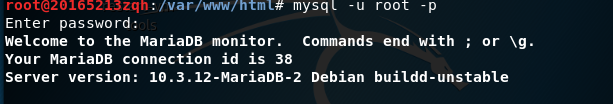
1.mysql在kali上以及安装,所以直接使用root身份启动。

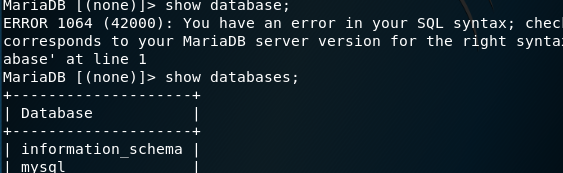
2.show databases查看数据库。

3.create database zqh ,新建数据库,名称为zqh。show databases;,看到新建的zqh。

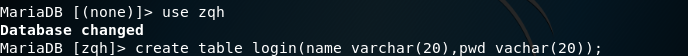
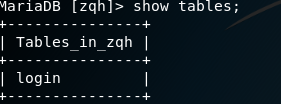
4.use zqh,开始使用zqh。show tables;查看该数据库中的表,可以看到新建的表login。



5.使用sql语句插入新的条目,name为20165213@126.com,pwd为20165213zqh。

6.select * from zqh。可以看见刚插入的信息。

7.grant select,insert,update,delete on zqh.* to zqh@localhost identified by "20165213"(该部分图忘记截了,但是稍后的login.php的代码中会提到授权的用户用户名和密码信息。)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
1.首先在/var/www/html下新建,login.php,代码在修改后如下。
connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "
{$uname}:Welcome!!!
"; } else { echo "
login failed!!!!
" ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
2.在网页中登陆127.0.0.1/login.php,得到连接数据库成功。

3.由于没有登陆,因此在login.html中输入正确的密码后得到,得到正确登陆信息。

(5).最简单的SQL注入,XSS攻击测试
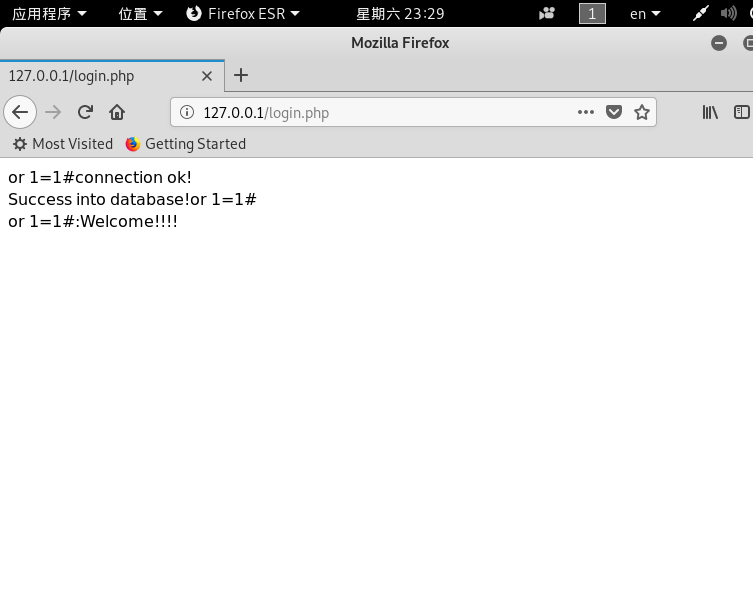
1.借鉴之前web编程的经验,利用逻辑上的漏洞,只要在登录名处输入' or 1=1#' ,即可登陆成功。

2.将图片置于var/www/html的目录下,在用户名出输入 即可登陆成功。
即可登陆成功。

实验总结
通过这次实验我学会了简单的php使用,对于如何在kali中使用mysql也有初步了解,以及学会了如何做最简单的sql注入。



