jquery 事件操作on、off分析
前端框架jquery用的比较多,但一直也没好好看过源码,一般就看看使用手册。这次因为用on注册委托事件后,没注意直接用off移除了该元素的指定类型事件,使用时发现被委托的子元素上不会在触发事件,然后打算一窥究竟jquery的事件具体是怎么实现的,下面记录一下学习结果,参考的是jquery.1.11.3。
一、jQuery事件注册 on
测试:$( this.$dom).on("click",".policy-pagin-next",function(){})
$( this.$dom)生成一个jQuery对象,on,off等元素处理函数都在jQuery对象的原型上。


1.1事件注册 on

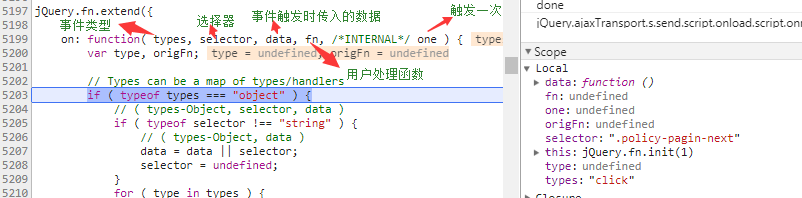
jQuery.fn.extend. on=function( types, selector, data, fn, /*INTERNAL*/ one )
首先,需要对用户在元素上注册事件时传入的参数标准化,因为用户传入的传参可以不定的。
如果第一个参数是对象,表示一个元素对象有多个事件需要注册(如:$(elem).on({click:function(){},mouseenter:function(){}}))。如果标准化后fn===false,则给fn处理函数赋值为function(){return false;}(表示回调函数时取消默认行为和冒泡), 作用是用来取消默认动作的.
One为1时,元素事件触发时会先删除事件(jQuery().off( event );),然后回调一次用户注册的处理函数(return origFn.apply( this, arguments );)。此处需要为处理函数指定一个id,便于删除处理函数。fn.guid = origFn.guid || ( origFn.guid = jQuery.guid++ );(使用相同的guid,便于调用者可以使用origFn删除)
标准化参数后调用jQuery.event.add( this, types, fn, data, selector );将事件添加到jQ全局变量中。
1.2 事件添加add
jQuery.event. add= function( elem, types, handler, data, selector )
事件添加到jq全局对象中,相关内容存入jQuery.cache缓存中。
1.2.1 获取一个内部使用对象jQuery._data( elem )
添加事件前需要先需要得到一个内部对象elemData ,这个对象是存事件相关数据的。
elemData = jQuery._data( elem );-> internalData( elem, name, data, true );
先判断元素是否可以加数据,不要在非元素DOM节点上设置数据。可以加数据的节点如:Element元素节点,Document节点等,不能是applet、embed元素或放flash的object元素。
如果是元素是节点(dom),则需要把事件相关的数据存在jQuery.cache属性下,否则可以直接存在元素上。

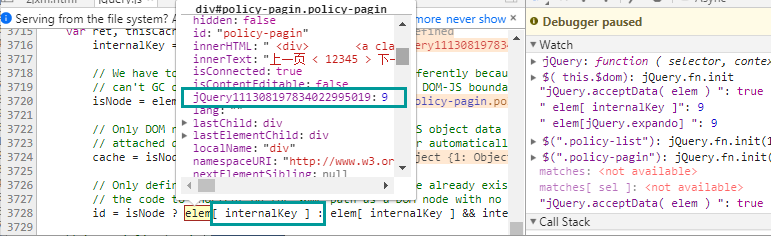
给注册事件的元素添加标识属性(类似id的作用,如果是dom元素的事件,其值(由jQuery.guid赋值)对应jQuery.cache中的数据列表中的标识,便于删除等操作。)
如果jq缓存属性或元素自身上还没有存缓存数据,则先存上一个空对象(节点元素)或{ toJSON: jQuery.noop }对象,并返回对象。
1.2.2 给处理函数添加guid标识
handler.guid = jQuery.guid++;
给处理函数加guid,移除事件时的一个判断条件,( remove中有一条判断条件是: !handler || handler.guid === handleObj.guid).
1.2.3给内部元素数据(elemData)添加事件相关的属性内容
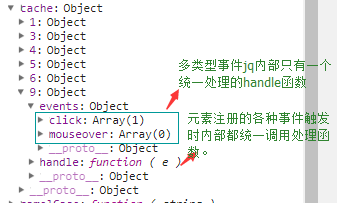
elemData添加events属性用于存储不同类型事件处理对象。
events = elemData.events;(如果缓存的内部属性上已有数据则直接获取)或
events = elemData.events = {};(第一次时初始属性)
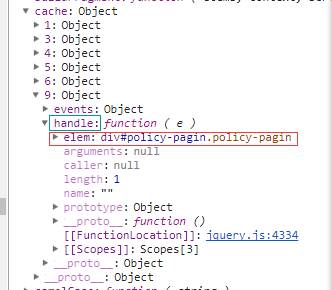
eventHandle = elemData.handle(如果某元素已经有事件注册过统一处理的回调函数,这里直接返回无需再执行下面这段)
第一次初始存储元素的内部事件处理函数。某元素注册的所有事件触发都将首先回调这个内部封装的处理函数,jq事件派发后再根据实际的事件类型、选择器等调用注册的实际事件类型的处理函数。
eventHandle = elemData.handle = function( e ) { //舍弃jQuery.event.trigger()的第二个事件,当页面卸载(unloaded )后调用事件 return typeof jQuery !== strundefined && (!e || jQuery.event.triggered !== e.type) ? jQuery.event.dispatch.apply( eventHandle.elem, arguments ) : undefined; }; //将elem添加为句柄(处理函数)的属性,以防止IE非原生事件发生内存泄漏 eventHandle.elem = elem;


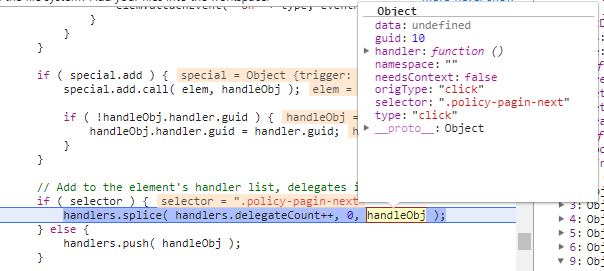
handleObj处理对象封装了一些事件处理的属性,这个对象会存到指定事件类型的事件处理列表缓存中,这在2.5中使用
handleObj = jQuery.extend({ type: type, origType: origType, data: data, handler: handler, guid: handler.guid, selector: selector, needsContext: selector && jQuery.expr.match.needsContext.test( selector ), namespace: namespaces.join(".") }, handleObjIn );
1.2.4 初始化事件队列和绑定全局事件处理函数
// 如果是第一次给这个元素对象添加某类型事件,需要初始化事件处理程序队列 if ( !(handlers = events[ type ]) ) { handlers = events[ type ] = []; handlers.delegateCount = 0; // Only use addEventListener/attachEvent if the special events handler returns false if ( !special.setup || special.setup.call( elem, data, namespaces, eventHandle ) === false ) { // Bind the global event handler to the element if ( elem.addEventListener ) { elem.addEventListener( type, eventHandle, false );// 事件句柄在冒泡阶段执行 } else if ( elem.attachEvent ) { elem.attachEvent( "on" + type, eventHandle ); } } }
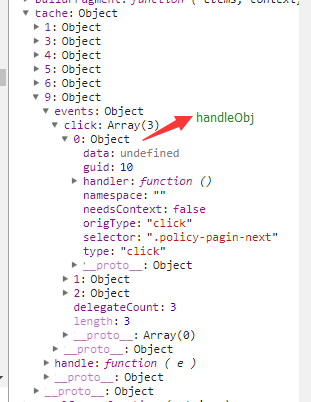
1.2.5 给元素的指定事件添加处理函数对象
handlers = events[ type ]
给指定类型的事件添加处理函数,如果是委托事件则将事件处理对象插入事件处理列表的前面,便于先检查和回调用户注册的委托事件处理函数。否则将普通事件直接加在处理对象列表中。
// Add to the element's handler list, delegates in front 添加元素的处理函数列表。 if ( selector ) { handlers.splice( handlers.delegateCount++, 0, handleObj );//委托处理对象插入在列表的前面 } else { handlers.push( handleObj ); }


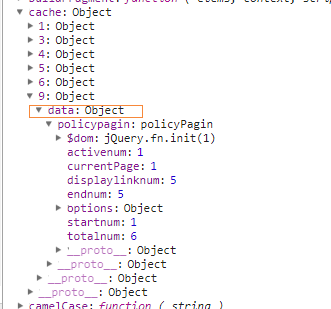
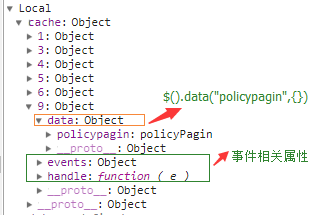
注:调用$(this).data("policypagin",new policyPagin($(this),options)) ; 或_data(实际调用的都是function internalData( elem, name, data, pvt /* Internal Use Only */ ))
Name为policypagin,data为new policyPagin($(this),options),name会自动转为驼峰格式。缓存在jQuery.cache下面,如下图所示。

二、元素事件移除off
测试:$( this.$dom).off("click",".policy-pagin-next");
2.1. jQuery.fn. off ( types, selector, fn )
首先参数标准化及相关处理(也可以首参数传对象表示元素的多个事件移除),然后调用jQuery.event.remove( this, types, fn, selector );进行具体的事件移除操作。
2.2.从元素中移除事件和事件集
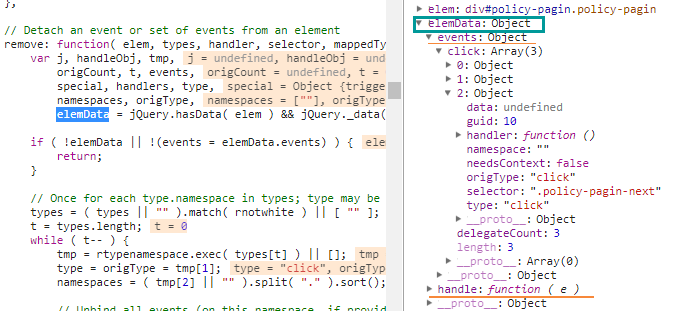
jQuery.event.remove= function( elem, types, handler, selector, mappedTypes )
2.2.1获取元素的缓存数据对象
elemData = jQuery.hasData( elem ) && jQuery._data( elem );
如果是节点,则从jQuery的cache缓存对象中获取该元素缓存数据内容,否则从对象自身拿缓存数据。
检查是否有缓存数据:
jQuery.cache[ elem[jQuery.expando] ] : elem[ jQuery.expando ];
获取缓存数据:
cache = isNode ? jQuery.cache : elem,
thisCache = cache[ id ];

2.2.2删除缓存的处理对象列表中的对应数据(handleObj)
events = elemData.events
handlers = events[ type ] || [];
handlers.splice( j, 1 );
清理jQuery.cache.[id].events属性下指定类型(如click)事件的数据,先删除缓存在这个对象上的相关数据,如果处理对象上有选择器则委托计算器需要做减处理。
删除事件的条件是:
( ( mappedTypes || origType === handleObj.origType ) &&
( !handler || handler.guid === handleObj.guid ) &&
( !tmp || tmp.test( handleObj.namespace ) ) &&
( !selector || selector === handleObj.selector || selector === "**" && handleObj.selector ) )
注:不带空间名的事件类型:元素满足同类型的事件,如果传了处理函数则要判断处理函数的guid是否一致,不传可以不考虑事件处理函数,如果事件类型带了空间名称则需要将空间名放入判断,如果传入选择器则需要进行选择器匹配。判断通过则可以删除指定类型事件处理对象列表的相关处理对象(handleObj),有必要的话需要更新委托计数器。
如果测试$( this.$dom).off("click")则把该dom元素和委托此元素的click事件都删除了。
带空间名的事件类型则修复相关参数后再重新执行移除函数。
2.2.3如果某类型事件的处理对象(handleObj)已经删除完了,需要清理这个类型事件的相关缓存内容
jQuery.removeEvent( elem, type, elemData.handle ); -> elem.removeEventListener( type, handle, false );
如果指定类型的处理对象都删除了则需要删除这个元素上注册的这个事件(使用:removeEventListener)。然后把元素这个类型的事件的缓存数据都清理了delete events[ type ];。
2.2.4当缓存所有事件内容的属性(events)为空则清理内部首次注册的函数
如果检查缓存事件的属性(dom节点对应的是jQuery.cache.[ elem.expando]. events)为空,则把第一次注册的处理函数也清理了delete elemData.handle;否则继续使用不需要清理。
jQuery._removeData( elem, "events" ); -> internalRemoveData( elem, name, true );
如果这个元素的缓存上还有name指定的属性则删除缓存上的属性(这里是events属性)。
function internalRemoveData( elem, name, pvt )
name需要删除的属性名
delete thisCache[ name[i] ];这里把(jQuery.cache.[ elem.expando].events的events删除)
如果缓存对象指定的name属性上有数据则后续不需要处理直接返回,否则还需删除对应缓存id内容等。如缓存对象上没有数据且这个元素是节点,还需要清理dom节点上增加的属性(jQuery111300907271903690996)jQuery.cleanData( [ elem ], true );
while ( t-- ) { tmp = rtypenamespace.exec( types[t] ) || []; type = origType = tmp[1]; namespaces = ( tmp[2] || "" ).split( "." ).sort(); // Unbind all events (on this namespace, if provided) for the element if ( !type ) { for ( type in events ) { jQuery.event.remove( elem, type + types[ t ], handler, selector, true ); } continue; } special = jQuery.event.special[ type ] || {}; type = ( selector ? special.delegateType : special.bindType ) || type; handlers = events[ type ] || []; tmp = tmp[2] && new RegExp( "(^|\\.)" + namespaces.join("\\.(?:.*\\.|)") + "(\\.|$)" ); // Remove matching events origCount = j = handlers.length; while ( j-- ) { handleObj = handlers[ j ]; if ( ( mappedTypes || origType === handleObj.origType ) && ( !handler || handler.guid === handleObj.guid ) && ( !tmp || tmp.test( handleObj.namespace ) ) && ( !selector || selector === handleObj.selector || selector === "**" && handleObj.selector ) ) { handlers.splice( j, 1 ); if ( handleObj.selector ) { handlers.delegateCount--; } if ( special.remove ) { special.remove.call( elem, handleObj ); } } } // Remove generic event handler if we removed something and no more handlers exist 如果我们删除了一些东西,没有更多的处理程序存在,需要删除通用的事件处理程序 // (avoids potential for endless recursion during removal of special event handlers) 避免在删除特殊事件处理程序期间无限次潜在的递归 if ( origCount && !handlers.length ) {//如果指定类型的处理都删除了则需要删除 if ( !special.teardown || special.teardown.call( elem, namespaces, elemData.handle ) === false ) { jQuery.removeEvent( elem, type, elemData.handle ); } delete events[ type ]; } }
三、事件触发
3.1事件触发时直接回调的内部处理函数(eventHandle)
内部函数注册的位置:
elem.addEventListener( type, eventHandle, false );
和
eventHandle = elemData.handle = function( e ) { // Discard the second event of a jQuery.event.trigger() and // when an event is called after a page has unloaded return typeof jQuery !== strundefined && (!e || jQuery.event.triggered !== e.type) ? jQuery.event.dispatch.apply( eventHandle.elem, arguments ) : undefined; };
Dom元素触发事件直接回调jquery封装过的eventHandle函数,
3.2 事件派发
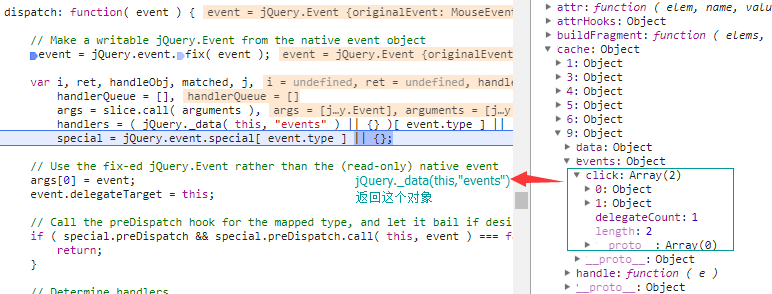
jQuery.event.dispatch= function( event )
3.2.1事件对象修正
event = jQuery.event.fix( event );
兼容一些jquery事件属性,如target(<IE9,目标对象用的是srcElement);如果事件的目标对象类型是元素或属性中的文本内容需要修正target为它的parent元素等。
3.2.2获取元素缓存中的事件处理对象数据
handlers = ( jQuery._data( this, "events" ) || {} )[ event.type ] || [],
这里得到的是元素指定类型事件的事件处理对象列表,this是eventHandle.elem.
}

然后调用handlerQueue = jQuery.event.handlers.call( this, event, handlers ); 生成处理函数队列 .
3.2.3 获取处理函数列表
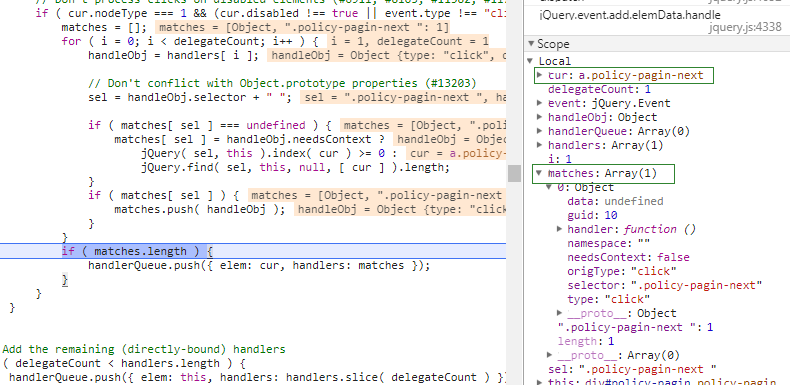
jQuery.event.handlers=function( event, handlers )
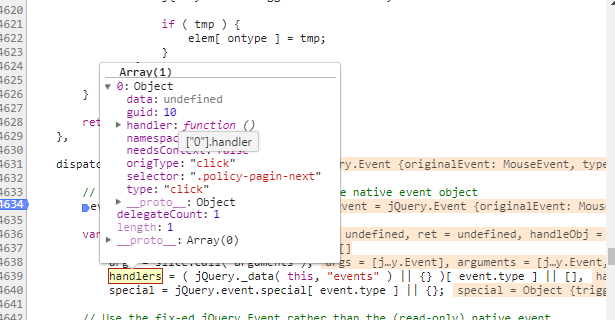
先对handlers处理函数列表中的handleObj 处理对象做选择器匹配,当事件的目标(触发)对象event.target和处理对象的selector选出的元素一致时,则将处理对象存入handlerQueue处理函数队列中。handlerQueue存的是触发事件的元素和对应的处理对象。

如果元素对象注册了非委托处理函数,则直接加入队列handlerQueue.push({ elem: this, handlers: handlers.slice( delegateCount ) });
3.2.4 先运行委托处理函数后运行元素非委托处理函数
先运行委托代理的事件回调函数,他们可能会阻止冒泡,非委托处理函数可能就不需要运行了。
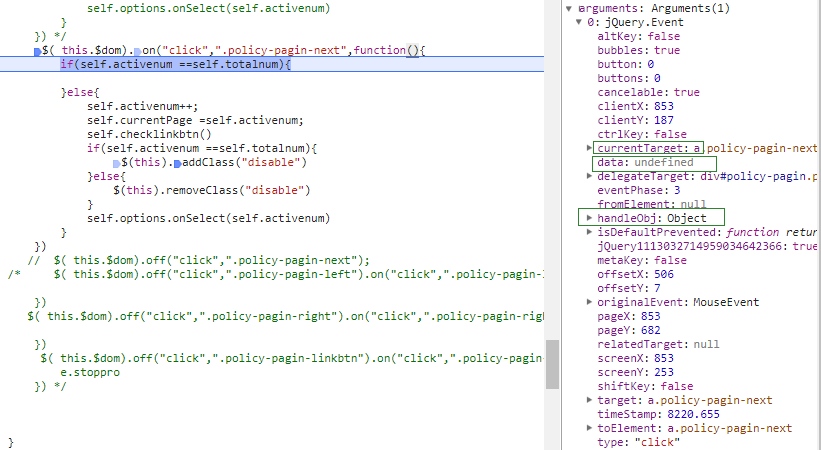
event.currentTarget由handlerQueue取出的elem来覆盖。然后调用用户注册的事件处理函数handleObj.handler,参数是jQuery.Event,有修改的属性如data, handleObj等。
event.handleObj = handleObj; event.data = handleObj.data;
ret = ( (jQuery.event.special[ handleObj.origType ] || {}).handle || handleObj.handler ).apply( matched.elem, args );

如果调用返回的是 return false;
则取消默认行为 和冒泡
if ( (event.result = ret) === false ) { event.preventDefault(); event.stopPropagation(); }
备注:Dom元素的缓存对象

附上源码:
源码一:用户操作事件的接口部分

jQuery.fn.extend({ on: function( types, selector, data, fn, /*INTERNAL*/ one ) { var type, origFn; // Types can be a map of types/handlers如果types是对象,则说明是传入了多个事件 if ( typeof types === "object" ) { // ( types-Object, selector, data ) if ( typeof selector !== "string" ) { // ( types-Object, data ) data = data || selector; selector = undefined; } for ( type in types ) {//遍历types对象中的每一个元素,并递归调用自身 this.on( type, selector, data, types[ type ], one ); } return this; } if ( data == null && fn == null ) { // ( types, fn ) fn = selector; data = selector = undefined; } else if ( fn == null ) { if ( typeof selector === "string" ) { // ( types, selector, fn ) fn = data; data = undefined; } else { // ( types, data, fn ) fn = data; data = selector; selector = undefined; } } // 如果用户传入的事件处理函数是false值,则将事件处理函数赋值为jQuery内部的returnFalse函数 if ( fn === false ) { fn = returnFalse; } else if ( !fn ) { return this; } if ( one === 1 ) { origFn = fn; fn = function( event ) { // Can use an empty set, since event contains the info jQuery().off( event ); return origFn.apply( this, arguments ); }; // Use same guid so caller can remove using origFn fn.guid = origFn.guid || ( origFn.guid = jQuery.guid++ ); } return this.each( function() { jQuery.event.add( this, types, fn, data, selector ); }); }, one: function( types, selector, data, fn ) { return this.on( types, selector, data, fn, 1 ); }, off: function( types, selector, fn ) { var handleObj, type; if ( types && types.preventDefault && types.handleObj ) { // ( event ) dispatched jQuery.Event handleObj = types.handleObj; jQuery( types.delegateTarget ).off( handleObj.namespace ? handleObj.origType + "." + handleObj.namespace : handleObj.origType, handleObj.selector, handleObj.handler ); return this; } if ( typeof types === "object" ) { // ( types-object [, selector] ) for ( type in types ) { this.off( type, selector, types[ type ] ); } return this; } if ( selector === false || typeof selector === "function" ) { // ( types [, fn] ) fn = selector; selector = undefined; } if ( fn === false ) { fn = returnFalse; } return this.each(function() { jQuery.event.remove( this, types, fn, selector ); }); }, trigger: function( type, data ) { return this.each(function() { jQuery.event.trigger( type, data, this ); }); }, triggerHandler: function( type, data ) { var elem = this[0]; if ( elem ) { return jQuery.event.trigger( type, data, elem, true ); } } });
源码二:jquery事件具体实现

jQuery.Event = function( src, props ) { // Allow instantiation without the 'new' keyword // 检测this是不是Event对象,如果不是,new一个Event对象出来,这样就避免了外部new对象 if ( !(this instanceof jQuery.Event) ) { return new jQuery.Event( src, props ); } // Event object if ( src && src.type ) { this.originalEvent = src; this.type = src.type; // Events bubbling up the document may have been marked as prevented // by a handler lower down the tree; reflect the correct value. 文档document上的事件冒泡可能已经被标记为阻止,由更低层的文档树的处理函数阻止了冒泡。 反映正确的值 this.isDefaultPrevented = src.defaultPrevented || src.defaultPrevented === undefined && // Support: IE < 9, Android < 4.0 src.returnValue === false ? returnTrue : returnFalse; // Event type } else { this.type = src; } // Put explicitly provided properties onto the event object 将明确提供的属性放在事件对象上 if ( props ) { jQuery.extend( this, props ); } // Create a timestamp if incoming event doesn't have one 如果传入事件没有时间戳,则创建一个时间戳 this.timeStamp = src && src.timeStamp || jQuery.now(); // Mark it as fixed 将其标记为已修复(固定)? this[ jQuery.expando ] = true; }; /* * Helper functions for managing events -- not part of the public interface. * Props to Dean Edwards' addEvent library for many of the ideas. 管理事件的辅助函数 - 不是公共接口的一部分。支持Dean Edwards的addEvent 库为许多想法。 */ jQuery.event = { global: {}, add: function( elem, types, handler, data, selector ) { var tmp, events, t, handleObjIn, special, eventHandle, handleObj, handlers, type, namespaces, origType, elemData = jQuery._data( elem );// 获取数据缓存,涉及缓存机制。 不为text、comment节点绑定数据,直接返回 // Don't attach events to noData or text/comment nodes (but allow plain objects) if ( !elemData ) { return; } // Caller can pass in an object of custom data in lieu of the handler // 如果handler是一个有handler属性或方法的对象,则进行一些转移赋值操作 if ( handler.handler ) { handleObjIn = handler; handler = handleObjIn.handler; selector = handleObjIn.selector; } // Make sure that the handler has a unique ID, used to find/remove it later检查handler是否有一个唯一的id,方便之后查找和删除.为每一个事件的句柄给一个标示,添加ID的目的是 用来寻找或者删除handler,因为这个东东是缓存在缓存对象上的,没有直接跟元素节点发生关联 if ( !handler.guid ) { handler.guid = jQuery.guid++; } // Init the element's event structure and main handler, if this is the first如果elemData中没有events对象,则为其定义events属性并赋值为空对象 if ( !(events = elemData.events) ) {//元素的事件结构也被直接加到jq对象上 events = elemData.events = {}; } if ( !(eventHandle = elemData.handle) ) {//对同一个dom元素添加事件时,第二次注册时不用再加上事件处理函数(它是对用户定义的函数的封装,和派发)。Handle的jq事件处理被加到了Dom元素对应的jq元素数据上 eventHandle = elemData.handle = function( e ) { // Discard the second event of a jQuery.event.trigger() and // when an event is called after a page has unloaded 舍弃jQuery.event.trigger()的第二个事件,当页面卸载(unloaded )后调用事件 return typeof jQuery !== strundefined && (!e || jQuery.event.triggered !== e.type) ? jQuery.event.dispatch.apply( eventHandle.elem, arguments ) : undefined; }; // Add elem as a property of the handle fn to prevent a memory leak with IE non-native events 将elem添加为句柄(处理函数)的属性,以防止IE非原生事件发生内存泄漏 eventHandle.elem = elem; } // Handle multiple events separated by a space处理types中传入的是通过空格分割的多个事件的情况 types = ( types || "" ).match( rnotwhite ) || [ "" ]; t = types.length; while ( t-- ) { tmp = rtypenamespace.exec( types[t] ) || []; type = origType = tmp[1]; namespaces = ( tmp[2] || "" ).split( "." ).sort(); // There *must* be a type, no attaching namespace-only handlers if ( !type ) { continue; } // If event changes its type, use the special event handlers for the changed type 如果事件更改其类型,请使用特殊事件处理程序更改类型 special = jQuery.event.special[ type ] || {}; // If selector defined, determine special event api type, otherwise given type 如果选择器定义,确定特殊事件api类型,否则给定类型 type = ( selector ? special.delegateType : special.bindType ) || type; // Update special based on newly reset type special = jQuery.event.special[ type ] || {}; // handleObj is passed to all event handlers组装用于特殊事件处理的对象 handleObj = jQuery.extend({ type: type, origType: origType, data: data, handler: handler, guid: handler.guid, selector: selector, needsContext: selector && jQuery.expr.match.needsContext.test( selector ), namespace: namespaces.join(".") }, handleObjIn ); // Init the event handler queue if we're the first 第一次时初始化事件处理队列,将同一事件的处理函数放入数组中 if ( !(handlers = events[ type ]) ) { handlers = events[ type ] = []; handlers.delegateCount = 0; // Only use addEventListener/attachEvent if the special events handler returns false // 如果获取特殊事件监听方法失败,则使用addEventListener直接对元素对象添加事件 if ( !special.setup || special.setup.call( elem, data, namespaces, eventHandle ) === false ) { // Bind the global event handler to the element if ( elem.addEventListener ) { elem.addEventListener( type, eventHandle, false ); } else if ( elem.attachEvent ) { elem.attachEvent( "on" + type, eventHandle ); } } } if ( special.add ) { special.add.call( elem, handleObj ); if ( !handleObj.handler.guid ) { handleObj.handler.guid = handler.guid; } } // Add to the element's handler list, delegates in front 添加到元素的处理程序列表中,代理在前面? if ( selector ) { handlers.splice( handlers.delegateCount++, 0, handleObj ); } else { handlers.push( handleObj ); } // Keep track of which events have ever been used, for event optimization跟踪哪些事件曾被使用过,用于事件优化 jQuery.event.global[ type ] = true; } // Nullify elem to prevent memory leaks in IE elem = null; }, // Detach an event or set of events from an element从元素中移除(分离)事件或事件集 remove: function( elem, types, handler, selector, mappedTypes ) { var j, handleObj, tmp, origCount, t, events, special, handlers, type, namespaces, origType, elemData = jQuery.hasData( elem ) && jQuery._data( elem ); if ( !elemData || !(events = elemData.events) ) { return; } // Once for each type.namespace in types; type may be omitted types = ( types || "" ).match( rnotwhite ) || [ "" ]; t = types.length; while ( t-- ) { tmp = rtypenamespace.exec( types[t] ) || []; type = origType = tmp[1]; namespaces = ( tmp[2] || "" ).split( "." ).sort(); // Unbind all events (on this namespace, if provided) for the element if ( !type ) { for ( type in events ) { jQuery.event.remove( elem, type + types[ t ], handler, selector, true ); } continue; } special = jQuery.event.special[ type ] || {}; type = ( selector ? special.delegateType : special.bindType ) || type; handlers = events[ type ] || []; tmp = tmp[2] && new RegExp( "(^|\\.)" + namespaces.join("\\.(?:.*\\.|)") + "(\\.|$)" ); // Remove matching events origCount = j = handlers.length; while ( j-- ) { handleObj = handlers[ j ]; if ( ( mappedTypes || origType === handleObj.origType ) && ( !handler || handler.guid === handleObj.guid ) && ( !tmp || tmp.test( handleObj.namespace ) ) && ( !selector || selector === handleObj.selector || selector === "**" && handleObj.selector ) ) { handlers.splice( j, 1 ); if ( handleObj.selector ) { handlers.delegateCount--; } if ( special.remove ) { special.remove.call( elem, handleObj ); } } } // Remove generic event handler if we removed something and no more handlers exist 删除generic通用的事件处理程序,如果我们删除了一些东西,没有更多的处理程序存在 // (avoids potential for endless recursion during removal of special event handlers) 避免在删除特殊事件处理程序期间无限次潜在的递归 if ( origCount && !handlers.length ) { if ( !special.teardown || special.teardown.call( elem, namespaces, elemData.handle ) === false ) { jQuery.removeEvent( elem, type, elemData.handle ); } delete events[ type ]; } } // Remove the expando if it's no longer used 如果不再使用expando,请将其移除 if ( jQuery.isEmptyObject( events ) ) { delete elemData.handle; // removeData also checks for emptiness and clears the expando if empty // so use it instead of delete . removeData还检查空,如果为空清除expando,则使用它而不是删除 jQuery._removeData( elem, "events" ); } }, trigger: function( event, data, elem, onlyHandlers ) { var handle, ontype, cur, bubbleType, special, tmp, i, eventPath = [ elem || document ], type = hasOwn.call( event, "type" ) ? event.type : event, namespaces = hasOwn.call( event, "namespace" ) ? event.namespace.split(".") : []; cur = tmp = elem = elem || document; // Don't do events on text and comment nodes 不要在文本和注释节点上执行事件 if ( elem.nodeType === 3 || elem.nodeType === 8 ) { return; } // focus/blur morphs to focusin/out; ensure we're not firing them right now. focus/blur 变形focusin/out; 确保我们现在不触发 if ( rfocusMorph.test( type + jQuery.event.triggered ) ) { return; } if ( type.indexOf(".") >= 0 ) { // Namespaced trigger; create a regexp to match event type in handle()命名空间触发器 创建一个正则表达式来匹配handle()中的事件类型 namespaces = type.split("."); type = namespaces.shift(); namespaces.sort(); } ontype = type.indexOf(":") < 0 && "on" + type; // Caller can pass in a jQuery.Event object, Object, or just an event type string 调用者可以传入一个jQuery.Event对象,Object或者只是一个事件类型的字符串 event = event[ jQuery.expando ] ? event : new jQuery.Event( type, typeof event === "object" && event ); // Trigger bitmask: & 1 for native handlers; & 2 for jQuery (always true) event.isTrigger = onlyHandlers ? 2 : 3; event.namespace = namespaces.join("."); event.namespace_re = event.namespace ? new RegExp( "(^|\\.)" + namespaces.join("\\.(?:.*\\.|)") + "(\\.|$)" ) : null; // Clean up the event in case it is being reused event.result = undefined; if ( !event.target ) { event.target = elem; } // Clone any incoming data and prepend the event, creating the handler arg list克隆任何传入的数据并预先处理事件,创建处理程序参数列表 data = data == null ? [ event ] : jQuery.makeArray( data, [ event ] ); // Allow special events to draw outside the lines special = jQuery.event.special[ type ] || {}; if ( !onlyHandlers && special.trigger && special.trigger.apply( elem, data ) === false ) { return; } // Determine event propagation path in advance, per W3C events spec (#9951) 根据W3C事件规范(#9951)事先确定事件传播路径 // Bubble up to document, then to window; watch for a global ownerDocument var (#9724) 冒泡到document,然后到窗口; 监听全局ownerDocument var(#9724) if ( !onlyHandlers && !special.noBubble && !jQuery.isWindow( elem ) ) { bubbleType = special.delegateType || type; if ( !rfocusMorph.test( bubbleType + type ) ) { cur = cur.parentNode; } for ( ; cur; cur = cur.parentNode ) { eventPath.push( cur ); tmp = cur; } // Only add window if we got to document (e.g., not plain obj or detached DOM)如果我们得到文档(例如,不是纯对象或分离的DOM),只有添加窗口 if ( tmp === (elem.ownerDocument || document) ) { eventPath.push( tmp.defaultView || tmp.parentWindow || window ); } } // Fire handlers on the event path i = 0; while ( (cur = eventPath[i++]) && !event.isPropagationStopped() ) { event.type = i > 1 ? bubbleType : special.bindType || type; // jQuery handler handle = ( jQuery._data( cur, "events" ) || {} )[ event.type ] && jQuery._data( cur, "handle" ); if ( handle ) { handle.apply( cur, data ); } // Native handler handle = ontype && cur[ ontype ]; if ( handle && handle.apply && jQuery.acceptData( cur ) ) { event.result = handle.apply( cur, data ); if ( event.result === false ) { event.preventDefault(); } } } event.type = type; // If nobody prevented the default action, do it now如果没有人阻止默认操作,请立即执行 if ( !onlyHandlers && !event.isDefaultPrevented() ) { if ( (!special._default || special._default.apply( eventPath.pop(), data ) === false) && jQuery.acceptData( elem ) ) { // Call a native DOM method on the target with the same name name as the event. 在target目标上调用与事件名称相同的原生DOM方法。 // Can't use an .isFunction() check here because IE6/7 fails that test. // Don't do default actions on window, that's where global variables be (#6170) if ( ontype && elem[ type ] && !jQuery.isWindow( elem ) ) { // Don't re-trigger an onFOO event when we call its FOO() method tmp = elem[ ontype ]; if ( tmp ) { elem[ ontype ] = null; } // Prevent re-triggering of the same event, since we already bubbled it above 防止重新触发相同的事件,因为我们已经冒泡了它 jQuery.event.triggered = type; try { elem[ type ](); } catch ( e ) { // IE<9 dies on focus/blur to hidden element (#1486,#12518) IE <9 focus/blur不能在隐藏元素触发(#1486,#12518) // only reproducible on winXP IE8 native, not IE9 in IE8 mode只能在winXP IE8本机上重现,而不是IE9在IE8模式下 } jQuery.event.triggered = undefined; if ( tmp ) { elem[ ontype ] = tmp; } } } } return event.result; }, dispatch: function( event ) { // Make a writable jQuery.Event from the native event object 从原生事件对象创建一个可写的jQuery.Event event = jQuery.event.fix( event ); var i, ret, handleObj, matched, j, handlerQueue = [], args = slice.call( arguments ), handlers = ( jQuery._data( this, "events" ) || {} )[ event.type ] || [], special = jQuery.event.special[ event.type ] || {}; // Use the fix-ed jQuery.Event rather than the (read-only) native event 使用已修复的jQuery.Event而不是(只读)原生事件 args[0] = event; event.delegateTarget = this; // Call the preDispatch hook for the mapped type, and let it bail if desired 调用映射类型的preDispatch钩子,如果需要,让它返回 if ( special.preDispatch && special.preDispatch.call( this, event ) === false ) { return; } // Determine handlers 确定处理程序 handlerQueue = jQuery.event.handlers.call( this, event, handlers ); // Run delegates first; they may want to stop propagation beneath us。先运行代理; 他们可能想停止我们向下传播 i = 0; while ( (matched = handlerQueue[ i++ ]) && !event.isPropagationStopped() ) { event.currentTarget = matched.elem; j = 0; while ( (handleObj = matched.handlers[ j++ ]) && !event.isImmediatePropagationStopped() ) { // Triggered event must either 1) have no namespace, or // 2) have namespace(s) a subset or equal to those in the bound event (both can have no namespace). 触发事件必要:1)没有命名空间,或2)命名空间是一个子集或等于绑定事件中的命名空间(两者都不能有命名空间)。 if ( !event.namespace_re || event.namespace_re.test( handleObj.namespace ) ) { event.handleObj = handleObj; event.data = handleObj.data; ret = ( (jQuery.event.special[ handleObj.origType ] || {}).handle || handleObj.handler ) .apply( matched.elem, args ); if ( ret !== undefined ) { if ( (event.result = ret) === false ) { event.preventDefault(); event.stopPropagation(); } } } } } // Call the postDispatch hook for the mapped type if ( special.postDispatch ) { special.postDispatch.call( this, event ); } return event.result; }, handlers: function( event, handlers ) { var sel, handleObj, matches, i, handlerQueue = [], delegateCount = handlers.delegateCount, cur = event.target; // Find delegate handlers 查找代理处理程序 // Black-hole SVG <use> instance trees (#13180) 黑洞SVG <use>实例树(#13180) // Avoid non-left-click bubbling in Firefox (#3861) 在Firefox中避免非左键单击冒泡(#3861) if ( delegateCount && cur.nodeType && (!event.button || event.type !== "click") ) { /* jshint eqeqeq: false */ for ( ; cur != this; cur = cur.parentNode || this ) { /* jshint eqeqeq: true */ // Don't check non-elements (#13208) 不检查非元素(#13208) // Don't process clicks on disabled elements (#6911, #8165, #11382, #11764) 不处理禁用元素(#6911,#8165,#11382,#11764) if ( cur.nodeType === 1 && (cur.disabled !== true || event.type !== "click") ) { matches = []; for ( i = 0; i < delegateCount; i++ ) { handleObj = handlers[ i ]; // Don't conflict with Object.prototype properties (#13203) 防止与Object.prototype属性冲突(#13203) sel = handleObj.selector + " "; if ( matches[ sel ] === undefined ) { matches[ sel ] = handleObj.needsContext ? jQuery( sel, this ).index( cur ) >= 0 : jQuery.find( sel, this, null, [ cur ] ).length; } if ( matches[ sel ] ) { matches.push( handleObj ); } } if ( matches.length ) { handlerQueue.push({ elem: cur, handlers: matches }); } } } } // Add the remaining (directly-bound) handlers 添加剩余的(直接绑定)处理程序 if ( delegateCount < handlers.length ) { handlerQueue.push({ elem: this, handlers: handlers.slice( delegateCount ) }); } return handlerQueue; }, fix: function( event ) { if ( event[ jQuery.expando ] ) { return event; } // Create a writable copy of the event object and normalize some properties 创建事件对象的可写副本并标准化一些属性 var i, prop, copy, type = event.type, originalEvent = event, fixHook = this.fixHooks[ type ]; if ( !fixHook ) { this.fixHooks[ type ] = fixHook = rmouseEvent.test( type ) ? this.mouseHooks : rkeyEvent.test( type ) ? this.keyHooks : {}; } copy = fixHook.props ? this.props.concat( fixHook.props ) : this.props; event = new jQuery.Event( originalEvent ); i = copy.length; while ( i-- ) { prop = copy[ i ]; event[ prop ] = originalEvent[ prop ]; } // Support: IE<9 // Fix target property (#1925) 修正目标target属性(#1925) if ( !event.target ) { event.target = originalEvent.srcElement || document; } // Support: Chrome 23+, Safari? // Target should not be a text node (#504, #13143) Target不应该是文本节点(#504,#13143) if ( event.target.nodeType === 3 ) { event.target = event.target.parentNode; } // Support: IE<9 // For mouse/key events, metaKey==false if it's undefined (#3368, #11328) event.metaKey = !!event.metaKey; return fixHook.filter ? fixHook.filter( event, originalEvent ) : event; }, // Includes some event props shared by KeyEvent and MouseEvent props: "altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" "), fixHooks: {}, keyHooks: { props: "char charCode key keyCode".split(" "), filter: function( event, original ) { // Add which for key events if ( event.which == null ) { event.which = original.charCode != null ? original.charCode : original.keyCode; } return event; } }, mouseHooks: { props: "button buttons clientX clientY fromElement offsetX offsetY pageX pageY screenX screenY toElement".split(" "), filter: function( event, original ) { var body, eventDoc, doc, button = original.button, fromElement = original.fromElement; // Calculate pageX/Y if missing and clientX/Y available 如果缺少pageX / Y且clientX / Y可用,然后计算pageX / Y if ( event.pageX == null && original.clientX != null ) { eventDoc = event.target.ownerDocument || document; doc = eventDoc.documentElement; body = eventDoc.body; event.pageX = original.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft || body && body.clientLeft || 0 ); event.pageY = original.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 ); } // Add relatedTarget, if necessary if ( !event.relatedTarget && fromElement ) { event.relatedTarget = fromElement === event.target ? original.toElement : fromElement; } // Add which for click: 1 === left; 2 === middle; 3 === right // Note: button is not normalized, so don't use it 按钮没有常规化,所以不要使用它 if ( !event.which && button !== undefined ) { event.which = ( button & 1 ? 1 : ( button & 2 ? 3 : ( button & 4 ? 2 : 0 ) ) ); } return event; } }, special: { load: { // Prevent triggered image.load events from bubbling to window.load 防止触发image.load事件冒泡到window.load noBubble: true }, focus: { // Fire native event if possible so blur/focus sequence is correct 如果可能触发原生事件,,所以blur/focus序列是正确的 trigger: function() { if ( this !== safeActiveElement() && this.focus ) { try { this.focus(); return false; } catch ( e ) { // Support: IE<9 // If we error on focus to hidden element (#1486, #12518), // let .trigger() run the handlers 如果我们错误的聚焦隐藏元素(#1486,#12518),让.trigger()运行处理程序 } } }, delegateType: "focusin" }, blur: { trigger: function() { if ( this === safeActiveElement() && this.blur ) { this.blur(); return false; } }, delegateType: "focusout" }, click: { // For checkbox, fire native event so checked state will be right 对于复选框(checkbox),触发原生事件,保证checked(选中状态)的正确 trigger: function() { if ( jQuery.nodeName( this, "input" ) && this.type === "checkbox" && this.click ) { this.click(); return false; } }, // For cross-browser consistency, don't fire native .click() on links //为了跨浏览器的一致性,不触发链接(a标签)的原生.click()事件 _default: function( event ) { return jQuery.nodeName( event.target, "a" ); } }, beforeunload: { postDispatch: function( event ) { // Support: Firefox 20+ // Firefox doesn't alert if the returnValue field is not set. 如果没有设置returnValue字段,Firefox不会发出警报。 if ( event.result !== undefined && event.originalEvent ) { event.originalEvent.returnValue = event.result; } } } }, simulate: function( type, elem, event, bubble ) { // Piggyback on a donor event to simulate a different one. // Fake originalEvent to avoid donor's stopPropagation, but if the // simulated event prevents default then we do the same on the donor. 捎带捐赠者事件来模拟不同的一个。 假原始事件避免捐赠者的停止传播,但如果模拟事件阻止默认,那么我们对捐赠者也做同样的事情。 var e = jQuery.extend( new jQuery.Event(), event, { type: type, isSimulated: true, originalEvent: {} } ); if ( bubble ) { jQuery.event.trigger( e, null, elem ); } else { jQuery.event.dispatch.call( elem, e ); } if ( e.isDefaultPrevented() ) { event.preventDefault(); } } };

jQuery.removeEvent = document.removeEventListener ?
function( elem, type, handle ) {
if ( elem.removeEventListener ) {
elem.removeEventListener( type, handle, false );// handle这个也存在jquery的缓存中,即使用户用的是命名函数,这里也能删除dom原生的指定事件和事件对应的处理函数。如果用的是委托事件
}
} :
function( elem, type, handle ) {
var name = "on" + type;
if ( elem.detachEvent ) {
// #8545, #7054, preventing memory leaks for custom events in IE6-8
// detachEvent needed property on element, by name of that event, to properly expose it to GC
if ( typeof elem[ name ] === strundefined ) {
elem[ name ] = null;
}
elem.detachEvent( name, handle );
}
};
源码三:jq缓存

jQuery.extend({ cache: {}, // The following elements (space-suffixed to avoid Object.prototype collisions) // throw uncatchable exceptions if you attempt to set expando properties 如果您尝试设置expando属性,以下元素(空格后缀以避免Object.prototype冲突)则抛出不可捕获的异常 noData: { "applet ": true, "embed ": true, // ...but Flash objects (which have this classid) *can* handle expandos 但Flash对象(有这个classid)*可以处理expandos "object ": "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" }, hasData: function( elem ) { elem = elem.nodeType ? jQuery.cache[ elem[jQuery.expando] ] : elem[ jQuery.expando ]; return !!elem && !isEmptyDataObject( elem ); }, data: function( elem, name, data ) { return internalData( elem, name, data ); }, removeData: function( elem, name ) { return internalRemoveData( elem, name ); }, // For internal use only. 仅限内部使用 _data: function( elem, name, data ) { return internalData( elem, name, data, true ); }, _removeData: function( elem, name ) { return internalRemoveData( elem, name, true ); } });
源码四:内部数据处理

function internalData( elem, name, data, pvt /* Internal Use Only */ ) { if ( !jQuery.acceptData( elem ) ) { return; } var ret, thisCache, internalKey = jQuery.expando, // We have to handle DOM nodes and JS objects differently because IE6-7 // can't GC object references properly across the DOM-JS boundary 我们必须将DOM节点和JS对象区别处理,因为IE6-7不能在DOM-JS边界上正确地进行GC对象引用 isNode = elem.nodeType, // Only DOM nodes need the global jQuery cache; JS object data is // attached directly to the object so GC can occur automatically 只有DOM节点需要全局jQuery缓存; JS对象数据直接附加到对象,因此GC可以自动发生 cache = isNode ? jQuery.cache : elem, // Only defining an ID for JS objects if its cache already exists allows // the code to shortcut on the same path as a DOM node with no cache 只有在JS对象的高速缓存已经存在的情况下,才能定义一个ID,这样就可以使代码与没有高速缓存的DOM节点在同一路径上进行快捷 id = isNode ? elem[ internalKey ] : elem[ internalKey ] && internalKey; // Avoid doing any more work than we need to when trying to get data on an // object that has no data at all 在尝试获取没有数据的对象的数据时,避免再做任何工作 if ( (!id || !cache[id] || (!pvt && !cache[id].data)) && data === undefined && typeof name === "string" ) { return; } if ( !id ) { // Only DOM nodes need a new unique ID for each element since their data // ends up in the global cache 只有DOM节点需要每个元素的新的唯一ID,因为它们的数据最终在全局缓存中 if ( isNode ) { id = elem[ internalKey ] = deletedIds.pop() || jQuery.guid++; } else { id = internalKey; } } if ( !cache[ id ] ) { // Avoid exposing jQuery metadata on plain JS objects when the object // is serialized using JSON.stringify 当对象使用JSON.stringify序列化时,避免在纯JS对象上暴露jQuery元数据 cache[ id ] = isNode ? {} : { toJSON: jQuery.noop }; } // An object can be passed to jQuery.data instead of a key/value pair; this gets // shallow copied over onto the existing cache 一个对象可以传递给jQuery.data而不是一个键/值对; 这样会将浅层复制到现有的缓存上 if ( typeof name === "object" || typeof name === "function" ) { if ( pvt ) { cache[ id ] = jQuery.extend( cache[ id ], name ); } else { cache[ id ].data = jQuery.extend( cache[ id ].data, name ); } } thisCache = cache[ id ]; // jQuery data() is stored in a separate object inside the object's internal data // cache in order to avoid key collisions between internal data and user-defined // data. jQuery data()存储在对象内部数据缓存中的单独对象中,以避免内部数据和用户定义数据之间的冲突。 if ( !pvt ) { if ( !thisCache.data ) { thisCache.data = {}; } thisCache = thisCache.data; } if ( data !== undefined ) { thisCache[ jQuery.camelCase( name ) ] = data; } // Check for both converted-to-camel and non-converted data property names // If a data property was specified 如果指定了data属性检查converted-to-camel(转换驼峰)和non-converted(未转换)的数据属性名称 if ( typeof name === "string" ) { // First Try to find as-is property data 首先尝试查找(as-is)原始属性数据 ret = thisCache[ name ]; // Test for null|undefined property data if ( ret == null ) { // Try to find the camelCased property ret = thisCache[ jQuery.camelCase( name ) ]; } } else { ret = thisCache; } return ret; } 删除内部数据 function internalRemoveData( elem, name, pvt ) { if ( !jQuery.acceptData( elem ) ) { return; } var thisCache, i, isNode = elem.nodeType, // See jQuery.data for more information cache = isNode ? jQuery.cache : elem, id = isNode ? elem[ jQuery.expando ] : jQuery.expando; // If there is already no cache entry for this object, there is no // purpose in continuing if ( !cache[ id ] ) { return; } if ( name ) { thisCache = pvt ? cache[ id ] : cache[ id ].data; if ( thisCache ) { // Support array or space separated string names for data keys if ( !jQuery.isArray( name ) ) { // try the string as a key before any manipulation if ( name in thisCache ) { name = [ name ]; } else { // split the camel cased version by spaces unless a key with the spaces exists name = jQuery.camelCase( name ); if ( name in thisCache ) { name = [ name ]; } else { name = name.split(" "); } } } else { // If "name" is an array of keys... // When data is initially created, via ("key", "val") signature, // keys will be converted to camelCase. // Since there is no way to tell _how_ a key was added, remove // both plain key and camelCase key. #12786 // This will only penalize the array argument path. name = name.concat( jQuery.map( name, jQuery.camelCase ) ); } i = name.length; while ( i-- ) { delete thisCache[ name[i] ]; } // If there is no data left in the cache, we want to continue // and let the cache object itself get destroyed if ( pvt ? !isEmptyDataObject(thisCache) : !jQuery.isEmptyObject(thisCache) ) { return; } } } // See jQuery.data for more information if ( !pvt ) { delete cache[ id ].data; // Don't destroy the parent cache unless the internal data object // had been the only thing left in it if ( !isEmptyDataObject( cache[ id ] ) ) { return; } } // Destroy the cache if ( isNode ) { jQuery.cleanData( [ elem ], true ); // Use delete when supported for expandos or `cache` is not a window per isWindow (#10080) /* jshint eqeqeq: false */ } else if ( support.deleteExpando || cache != cache.window ) { /* jshint eqeqeq: true */ delete cache[ id ]; // When all else fails, null } else { cache[ id ] = null; } }


