jdreact转换为H5注意事项
1:先执行npm install 然后执行 npm run web-init 配置完后 在执行 npm run web-start(注意的是不要根据文档执行
yarn add -D @jdreact/jdreact-core-web)
2:本地获取用户信息:在 index.tpl.vm文件中修改
window.GLOBAL_CONFIG 的pin:

注意的是,最后要改回来!!
(function() { window.GLOBAL_CONFIG = { pin : "$!pin", sid: "$!sid", }; }())
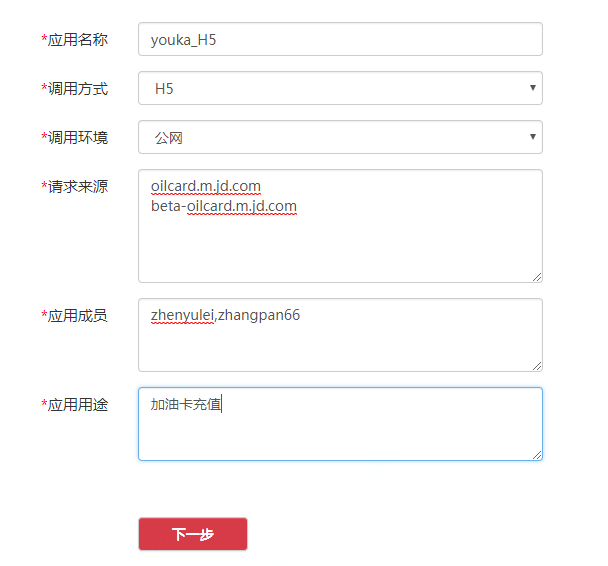
3:调用后端接口,需在 http://color.jd.com,根据右上角 文档 ,按照步骤一步步来:

然后审批之后,申请后端授权,
4:访问数据链接:
http://beta-api.m.jd.com/client.action?appid=youka_H5&functionId=getAllBrandOilCardList&body=%7B%22source%22%3A2%2C%22userPin%22%3A%22jd035a84%22%2C%22callId%22%3A%22a6fd7c4e-36a7-f746-6e9d-58a3c9f93d91%22%7D&client=youka_H5&clientVersion=1.0.0&jsonp=jsonp_1519723730909_85518
注意先登录,且登录人和所传的user_pin一致
5:输入框 让其主动获取焦点的时候,需要注意的是防止按钮的冒泡事件,导致光标闪烁一下然后离开输入框,因为JDReact中的onPress事件不是click事件;
_clearContact(event){ event.preventDefault(); document.querySelector('input').focus(); /*setTimeout(function(){ document.querySelector('input').focus(); },0);*/ },
这两种方法均可!
6:web与手机端的获取refs不同:
Platform.OS == 'web' ? this.refs.telInput.refs.input.blur() : this.refs.telInput.blur();
7:转成H5之后 带有间隔的电话输入框出现问题,(用单独的页面复现一下这个问题)
setTimeout(()=>{ Platform.OS == 'web' ? this.refs.telInput.refs.input.blur() : this.refs.telInput.blur(); },100);
8:改变title
componentDidMount(){ if(Platform.OS == 'web'){ setTimeout(function(){ console.log(document.querySelector('.jd-header-new-title')); document.querySelector('.jd-header-new-title').innerHTML='加油卡充值'; },100); } },
9:路由分平台书写
if(Platform.OS == 'web'){ this.context.router.push('index',{'tels': JSON.stringify(encodeURIComponent(telNUm))}); }else{ this.context.router.push( { routeName: 'index',props:{tels:telNUm}}//下一个页面的 ) }
其中web端:对象数据传递时,需要JSON.stringify(), 接收数据时,需要JSON.parse(decodeURIComponent(this.props.datas)),

optWrapper: { justifyContent: 'center', alignItems: 'center', flex:1, height: JDDevice.getRpx(118), borderRightWidth: JDDevice.getDpx(1), borderBottomWidth: JDDevice.getDpx(1), borderColor: '#ececec', },
应该给border设置宽度为0:
optWrapper: { justifyContent: 'center', alignItems: 'center', flex:1, height: JDDevice.getRpx(118), borderRightWidth: JDDevice.getDpx(1), borderBottomWidth: JDDevice.getDpx(1), borderTopWidth: JDDevice.getDpx(0), borderLeftWidth: JDDevice.getDpx(0), borderColor: '#ececec', },
样式为:

13:修改配置文件
publicPath: 'static.360buyimg.com/exploit/youka/build-web/',
output: {
filename: '[name].[chunkhash].js',
chunkFilename: '[id].[chunkhash].js'
},
17优惠券页 区域高度超出后会导致双滚动条的出现,
方法一:需设置overflow:hidden;
方法二:确保内部元素高度不超过外部元素
如
cardBoxRight:{
flex:1,
height:JDDevice.getRpx(199),
paddingHorizontal:JDDevice.getRpx(20),
paddingTop:JDDevice.getRpx(25),
overflow:'hidden',
},
18 设置标题:
componentDidMount(){ if(Platform.OS == 'web'){ window.onload = function(){ document.querySelector('.jd-header-new-title').innerHTML='加油卡充值'; } } },
19: rn调用手机通讯录,require在H5下require提升会报错,所以使用.web、.ios、.android三个文件
20:push popto等路由信息改成数据存储,重新渲染页面




