vue中在页面渲染完之后获取元素(否则动态渲染的元素获取不到)
两种方法:
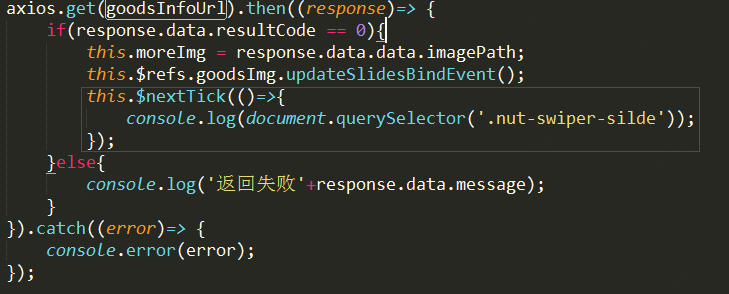
方法一:

使用$nextTick,在异步获得数据之后再获取元素;
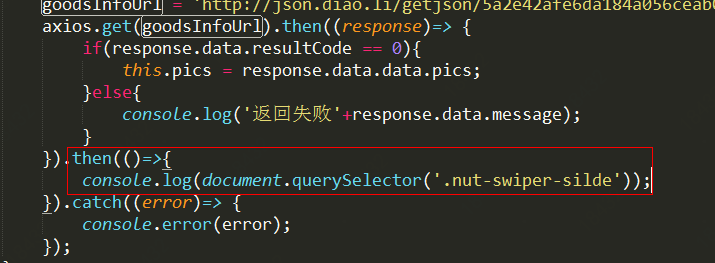
方法二:

在then之后再获取该元素;
问题2:vue中监听改变数组的方法:
let idx =0; this.listInfo =item.filter((item,index)=>{ if(index==idx){ return item.showAll = true; }else{ return item.showAll = false; } }) this.listInfo =item.filter((item,index)=>{ if(index==idx){ item.showAll = true; }else{ item.showAll = false; } return item; })





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?