使用flex布局,垂直居中
要完成下面的样式:

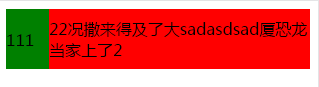
1:绿色部分宽度固定,红色部分自适应宽度;
2:整体高度自适应,红色和绿色部分的内容垂直居中;
html代码:
<div class="main"> <div class="left">111</div> <div class="right">22况撒来得及了大sadasdsad厦恐龙当家上了2</div> </div>
css代码:
body{ .main{ display: flex; .left,.right{ font-size: 16px; height: 60px; background:green; } .left{ width: 0.5rem; display: flex;//主要是这两行代码 align-items:center;//主要是这两行代码 } .right{ display: flex; align-items:center; flex: 1; background:red; } } }




