已解决:axios get请求不跨域,post请求跨域了


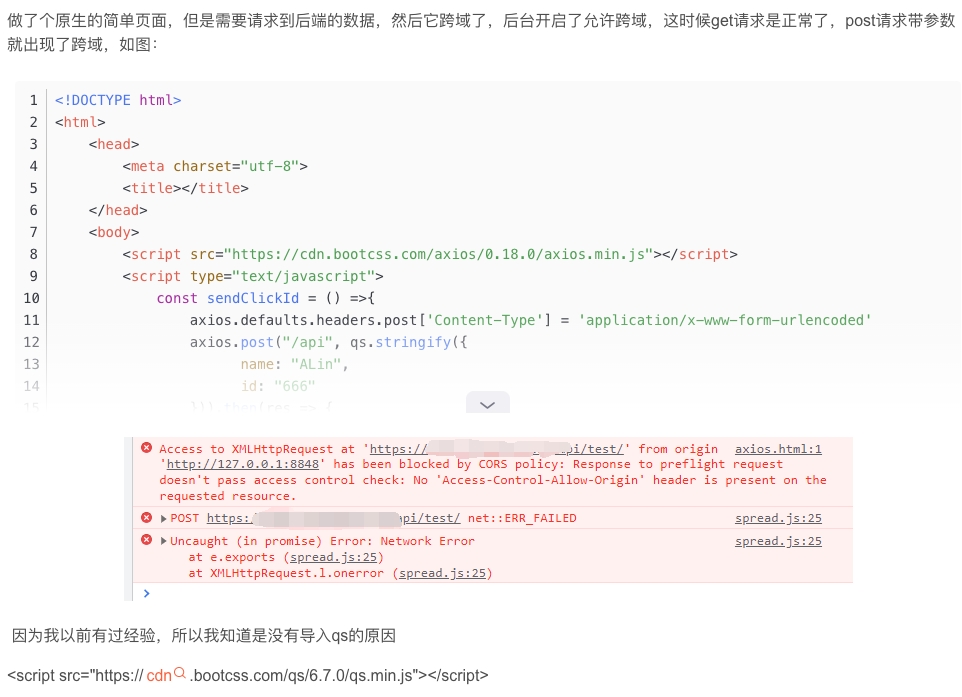
做了个原生的简单页面,但是需要请求到后端的数据,然后它跨域了,后台开启了允许跨域,这时候get请求是正常了,post请求带参数就出现了跨域,如图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script>
<script type="text/javascript">
const sendClickId = () =>{
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
axios.post("/api", qs.stringify({
name: "ALin",
id: "666"
})).then(res => {
})
}
sendClickId()
</script>
</body>
</html>
因为我以前有过经验,所以我知道是没有导入qs的原因
<script src="https://cdn.bootcss.com/qs/6.7.0/qs.min.js"></script>
然后我导入了qs的时候,又出现了一个奇怪的问题:
这就给我整迷糊了,然后是在这个博主那里找到了答案:
Browser(浏览器) cdn方式引入qs库的使用方法_逆水行舟,不进则退-CSDN博客_browser.min.js cdn
// 一般引入qs库都赋值为qs,不过浏览器全局引入的是 window.Qs对象,
// 所以直接用 qs.stringify() 会报 qs undefined
var qs = Qs
原来是要声明一下,我直接喊666
解决了qs undefined的问题,就能正常请求接口了。。。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.bootcss.com/qs/6.7.0/qs.min.js"></script>
<script type="text/javascript">
// 注意别写少了qs =Qs 否则会报undefined
var qs = Qs
const sendClickId = () =>{
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
axios.post("/api", qs.stringify({
name: "ALin",
id: "666"
})).then(res => {
})
}
sendClickId()
</script>
</body>
</html>
接口请求成功
————————————————
版权声明:本文为CSDN博主「阿林阿林」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41793354/article/details/121791599




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-09-27 .git文件过大!删除大文件
2020-09-27 在hooks中使用Mobx[转载]
2019-09-27 PWA相关代码
2018-09-27 利用JavaScript jQuery实现图片无限循环轮播(不借助于轮播插件)-----转载