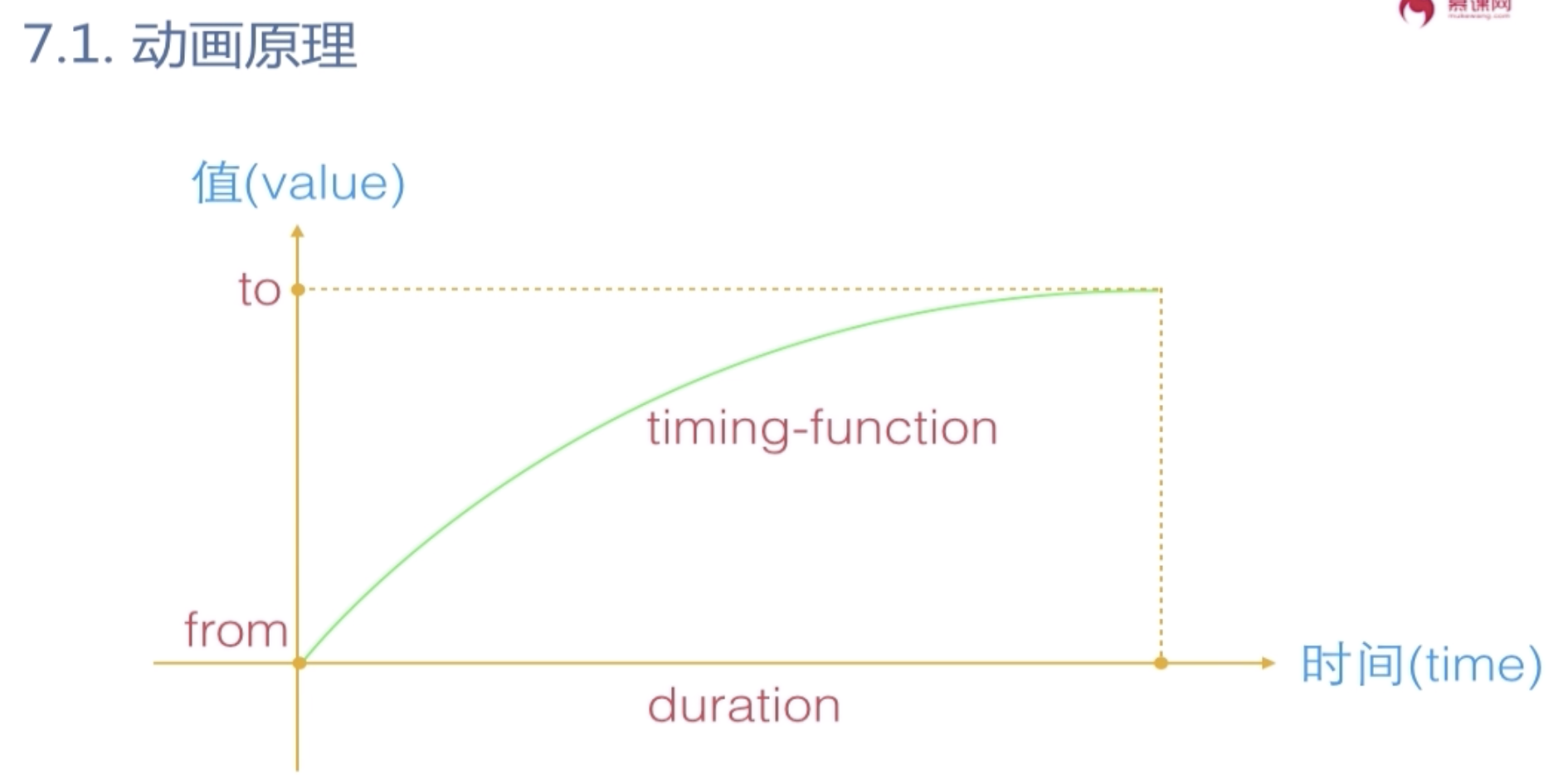
svg基础知识梳理--动画篇



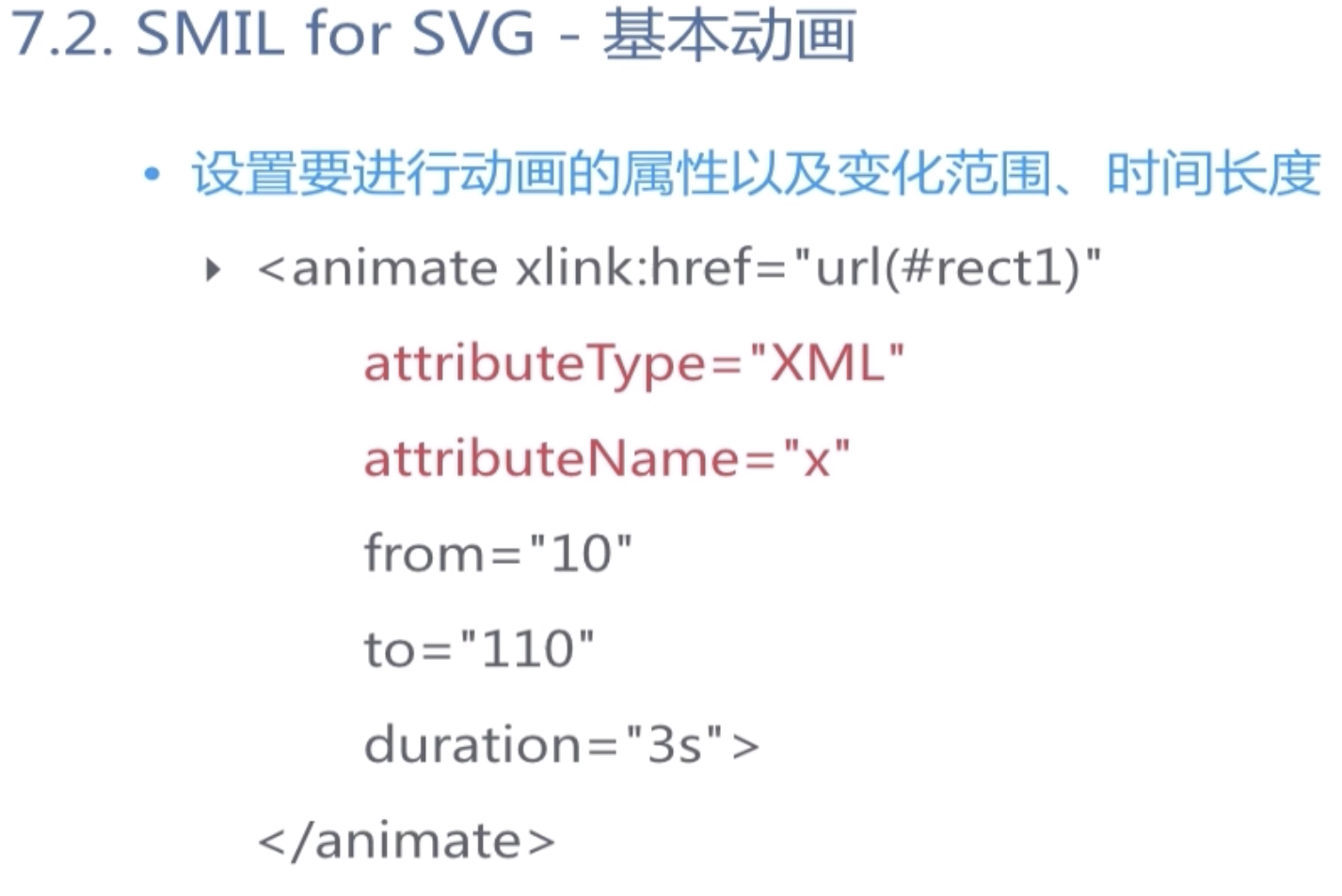
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" style="border:1px solid red;background: #222256;" width="1000" height="600" > <rect x="100" y="100" width="100" height="100" fill="red"> <animate attributeType="XML" attributeName="x" from="100" to="300" dur="3s" fill="freeze" repeatCount="3" ></animate> <!--动画可以叠加 freeze停止到最后的状态;repeatCount重复次数--> <animate attributeType="XML" attributeName="fill" from="red" to="yellow" dur="3s" fill="freeze" ></animate> </rect> </svg> </body> </html>
左右循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" style="border:1px solid red;background: #222256;" width="1000" height="600" > <!--begin="0;goleft.end + 1s" 表示进入页面渲染的时候就开始执行,在goleft执行完毕之后在等1s在执行--> <rect x="100" y="100" width="100" height="100" fill="red"> <animate id="goright" begin="0;goleft.end + 1s" attributeType="XML" attributeName="x" from="100" to="300" dur="2s" fill="freeze" ></animate> <animate id="goleft" begin="goright.end + 1s" attributeType="XML" attributeName="x" from="300" to="100" dur="3s" fill="freeze" ></animate> <!--动画可以叠加 freeze停止到最后的状态;repeatCount重复次数--> <animate attributeType="XML" attributeName="fill" from="red" to="yellow" dur="3s" fill="freeze" ></animate> </rect> </svg> </body> </html>

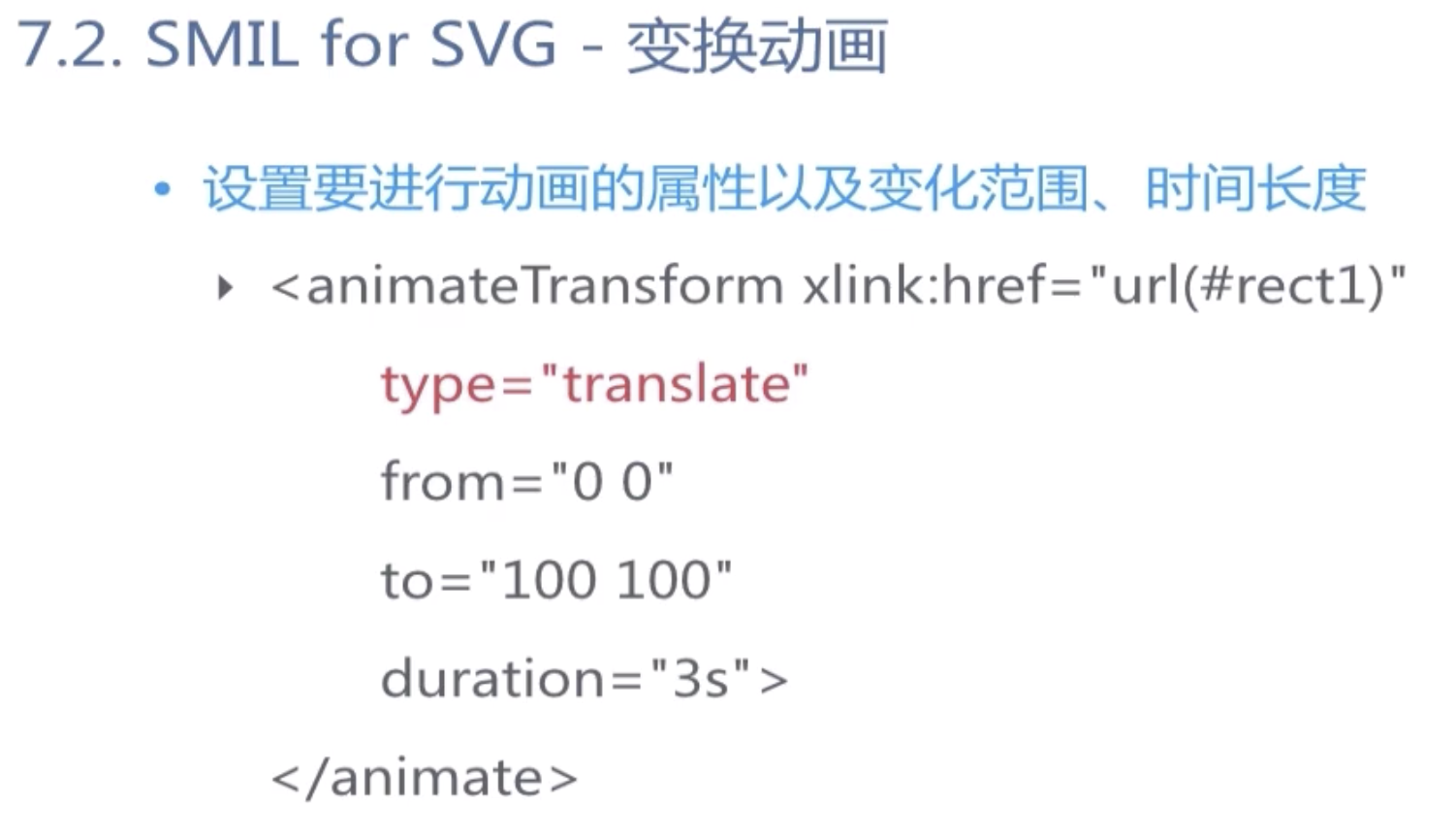
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" style="border:1px solid red;background: #222256;" width="800" height="800" viewBox="-400 -400 800 800" > <!-- viewBox 使用 负数 设置原点为中心位置 --> <rect x="0" y="0" width="100" height="100" fill="red"> <animateTransform id="rotate" attributeName="transform" attributeType="XML" type="rotate" from="0" to="360" dur="3s" fill="freeze" ></animateTransform> </rect> </svg> </body> </html>
两个动画效果时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" style="border:1px solid red;background: #222256;" width="800" height="800" viewBox="-400 -400 800 800" > <!-- viewBox 使用 负数 设置原点为中心位置 --> <rect x="0" y="0" width="100" height="100" fill="red"> <animateTransform id="rotate" attributeName="transform" attributeType="XML" type="rotate" from="0" to="360" dur="3s" fill="freeze" additive="sum" ></animateTransform> <!--支持两个动画效果的时候要增加属性 additive="sum" --> <animateTransform id="scale" attributeName="transform" attributeType="XML" type="scale" from="1" to="2" dur="3s" fill="freeze" additive="sum" ></animateTransform> </rect> </svg> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" style="border:1px solid red;background: #222256;" width="800" height="800" viewBox="-400 -400 800 800" > <rect x="-25" y="-25" width="50" height="50" fill="red"> <animateMotion dur="3s" rotate="auto" > <mpath xlink:href="#motion-path"></mpath> </animateMotion> </rect> <path id="motion-path" d="M -100 0 L 100 100 A 150 150 0 1 0 0 -100" stroke="#fff" fill="none" ></path> </svg> </body> </html>
使用js控制动画






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2017-01-06 使用vue给导航栏添加链接
2017-01-06 有关vue的总结