前端知识总结--html
1. doctype的作用是什么?
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中有三种 <!DOCTYPE> 声明。在 HTML5 中只有一种: <!DOCTYPE html>
2.HTML、XHTML、XML有什么区别?
Html(超文本标记语言):在html4.0之前html先有实现再有的标准,导致html非常混乱和松散
XML(可扩展标记语言):主要用于数据存储,类似于json
XHtml(可扩展超文本标记语言):基于Html和XML而来,并基于此诞生了HTML5。
先来试个一句话解释仨,当浏览器碰到 script 脚本的时候:
-
<script src="script.js"></script>没有
defer或async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。 -
<script async src="script.js"></script>有
async,加载和渲染后续文档元素的过程将和script.js的加载与执行并行进行(异步)。 -
<script defer src="myscript.js"></script>有
defer,加载后续文档元素的过程将和script.js的加载并行进行(异步),但是script.js的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。
然后从实用角度来说呢,首先把所有脚本都丢到 </body> 之前是最佳实践,因为对于旧浏览器来说这是唯一的优化选择,此法可保证非脚本的其他一切元素能够以最快的速度得到加载和解析。
接着,我们来看一张图咯:
蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
此图告诉我们以下几个要点:
- defer 和 async 在网络读取(下载)这块儿是一样的,都是异步的(相较于 HTML 解析)
- 它俩的差别在于脚本下载完之后何时执行,显然 defer 是最接近我们对于应用脚本加载和执行的要求的
- 关于 defer,此图未尽之处在于它是按照加载顺序执行脚本的,这一点要善加利用
- async 则是一个乱序执行的主,反正对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行
- 仔细想想,async 对于应用脚本的用处不大,因为它完全不考虑依赖(哪怕是最低级的顺序执行),不过它对于那些可以不依赖任何脚本或不被任何脚本依赖的脚本来说却是非常合适的,最典型的例子:Google Analytics
Async: 可选属性。表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本文件有效(写在html文件中的js代码,添加此属性无效,仍按代码加载顺序执行)。
Defer: 可选属性。标识脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。
- defer:浏览器指示脚本在文档被解析后执行,script被异步加载后并不会立刻执行,而是等待文档被解析完毕后执行。
- async:同样是异步加载脚本,区别是脚本加载完毕后立即执行,这导致async属性下的脚本是乱序的,对于script有先后依赖关系的情况,并不适用。
4. 有哪些常用的meta标签?
1) charset,用于描述HTML文档的编码形式 <meta charset="UTF-8" >
2)http-equiv,顾名思义,相当于http的文件头作用,比如下面的代码就可以设置http的缓存过期日期 <meta http-equiv="expires" content="Wed, 20 Jun 2019 22:33:00 GMT">
但是注意的是,浏览器上文件的缓存终究是根据http协议的缓存设置的,这里html标签中模拟的就是http中的协议,但是有两个问题: 1.只有部分浏览器支持该标签的设置;2.html和http协议中均设置了缓存策略的话,以http中的为准!
3) 声明文档的兼容模式
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> 指示IE以目前可用的最高模式显示内容
3)viewport,移动前端最熟悉不过,Web开发人员可以控制视口的大小和比例
<meta name ="viewport" content ="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
width viewport 宽度(数值/device-width)
height viewport 高度(数值/device-height)
initial-scale 初始缩放比例
maximum-scale 最大缩放比例
minimum-scale 最小缩放比例
user-scalable 是否允许用户缩放(yes/no)
5.有几种前端储存的方式?
cookie,localstorage,sessionStorage,indexedDB
-- cookie
1) html5之前本地存储的主要方式,优点是兼容性好,请求头自带cookie;
2)大小只有4k,同域名的请求头自带cookie浪费流量;
3)每个域名限制20个cookie;
4)使用麻烦,需要自己封装;
localStorage:
html5加入的键值对(key-value),操作方便,永久性储存,大小为5M,兼容IE8+
sessionStorage;
关闭当前页面会被清理,他不能在所有同源窗口中共享,是会话级别的储存方式.
==========================
CSS篇:
1 CSS选择器的优先级是怎样的?
CSS选择器的优先级是:内联 > ID选择器 > 类选择器 > 标签选择器
到具体的计算层面,优先级是由 A 、B、C、D 的值来决定的,其中它们的值计算规则如下:
- A 的值等于 1 的前提是存在内联样式, 否则 A = 0;
- B 的值等于 ID选择器 出现的次数;
- C 的值等于 类选择器 和 属性选择器 和 伪类 出现的总次数;
- D 的值等于 标签选择器 和 伪元素 出现的总次数 。
就比如下面的选择器,它不存在内联样式,所以A=0,不存在id选择器B=0,存在一个类选择器C=1,存在三个标签选择器D=3,那么最终计算结果为: {0, 0, 1 ,3}
ul ol li .red { ... }
按照这个结算方式,下面的计算结果为: {0, 1, 0, 0}
#red {
}
我们的比较优先级的方式是从A到D去比较值的大小,A、B、C、D权重从左到右,依次减小。判断优先级时,从左到右,一一比较,直到比较出最大值,即可停止。
比如第二个例子的B与第一个例子的B相比,1>0,接下来就不需要比较了,第二个选择器的优先级更高
2.有哪些方式(CSS)可以隐藏页面元素?
opacity:0:本质上是将元素的透明度将为0,就看起来隐藏了,但是依然占据空间且可以交互visibility:hidden: 与上一个方法类似的效果,占据空间,但是不可以交互了overflow:hidden: 这个只隐藏元素溢出的部分,但是占据空间且不可交互display:none: 这个是彻底隐藏了元素,元素从文档流中消失,既不占据空间也不交互,也不影响布局z-index:-9999: 原理是将层级放到底部,这样就被覆盖了,看起来隐藏了transform: scale(0,0): 平面变换,将元素缩放为0,但是依然占据空间,但不可交互
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box { height: 100px; background: red; } .inner { width: 100px; height: 400px; background: green; float: left; opacity: 0; } .bottom { width: 200px; height: 100px; background: pink; } </style> </head> <body> <div class="box"> <div class="inner"></div> </div> <div class="bottom"></div> </body> <script> var inner = document.querySelector('.inner'); inner.addEventListener('click', function () { console.log('click me'); }) </script> </html>
使用 opacity,光标移到html元素中,可可以看到依然占据空间,且可以交互;

其他的类似不在演示。
3.em\px\rem区别?
- px:绝对单位,页面按精确像素展示。
- em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
- rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持
4.块级元素水平居中的方法?
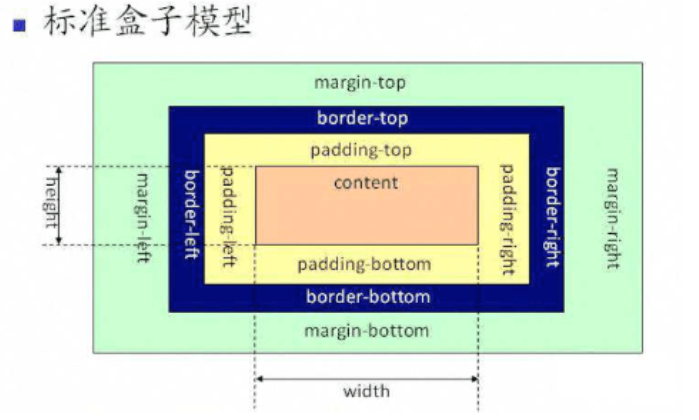
5.标准盒模型和怪异盒模型有什么区别?
元素的宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right

而IE怪异盒模型(IE8以下)width的宽度并不是content的宽度,元素占据的宽度 = margin-left + width + margin-right

虽然现代浏览器默认使用W3C的标准盒模型,但是在不少情况下怪异盒模型更好用,于是W3C在css3中加入box-sizing。
box-sizing: content-box // 标准盒模型
box-sizing: border-box // 怪异盒模型
6.谈谈对BFC的理解
BFC是指一个独立的渲染区域,块级上下文格式化,它的作用是在一块独立的区域,让处于BFC内部的元素与外部的元素互相隔离。
BFC触发条件:
- 根元素,即HTML元素
- position: fixed/absolute
- float 不为none
- overflow不为visible
- display的值为inline-block、table-cell、table-caption
可以用来:
1 防止margin重叠;
2 两栏布局,防止文字环绕;
7.为什么有时候人们用translate来改变位置而不是定位?
translate()是transform的一个值。改变transform或opacity不会触发浏览器重新布局(reflow)或重绘(repaint),只会触发复合(compositions)。而改变绝对定位会触发重新布局,进而触发重绘和复合。transform使浏览器为元素创建一个 GPU 图层,但改变绝对定位会使用到 CPU。 因此translate()更高效,可以缩短平滑动画的绘制时间。





