NodeJS开发博客(一)
1 区分 ECMAScript/JS/NodeJs
--ECMAScript。定义了语法,写JS和NodeJS都要遵守;
变量定义,循环/判断/函数;
原型和原形链/作用域和闭包/异步
不能操作DOM 不能监听click事件,不能发送ajax请求,不能处理http请求,不能操作文件。
总之,只有ECMAScript 几乎做不了任何实际项目。
-- JS 。使用了 ECMAScript 语法规范,外加 WebAPI 缺一不可。
包含DOM操作 BOM操作 事件绑定 AJAX等
两个结合在能完成浏览器端的操作。
--NodeJS 。 使用了 ECMAScript 语法规范,外加 nodeJS API 缺一不可。
处理http,处理文件等
两者结合,可以完成server端的操作。
2 一个简单get示例

const http = require('http');
const querystring = require('querystring'); //nodejs 自带的模块
const server = http.createServer((req,res)=>{
console.log(req.method); //GET 大写
const url = req.url;
//querystring的作用是把url中的 name=lihua 改成对象的格式
req.query = querystring.parse(url.split('?')[1]);
console.log(JSON.stringify(req.query));
res.end(
//再转成 JSON 格式
JSON.stringify(req.query)
)
})
server.listen(8000);
console.log('ok');
3. 一个简单的 post 请求示例
const http = require('http');
const server = http.createServer((req,res)=>{
if(req.method === 'POST'){
//数据格式
console.log('content-type',req.headers['content-type']);
//接受数据
let postData = "";
req.on('data',chunk => {//post请求 监听数据 类似与水管 数据流的传输
postData += chunk.toString();
})
req.on('end',()=>{
console.log(postData);
res.end('hello world'); //在这里返回,因为是异步
})
}
})
server.listen(8000);
console.log('ok');
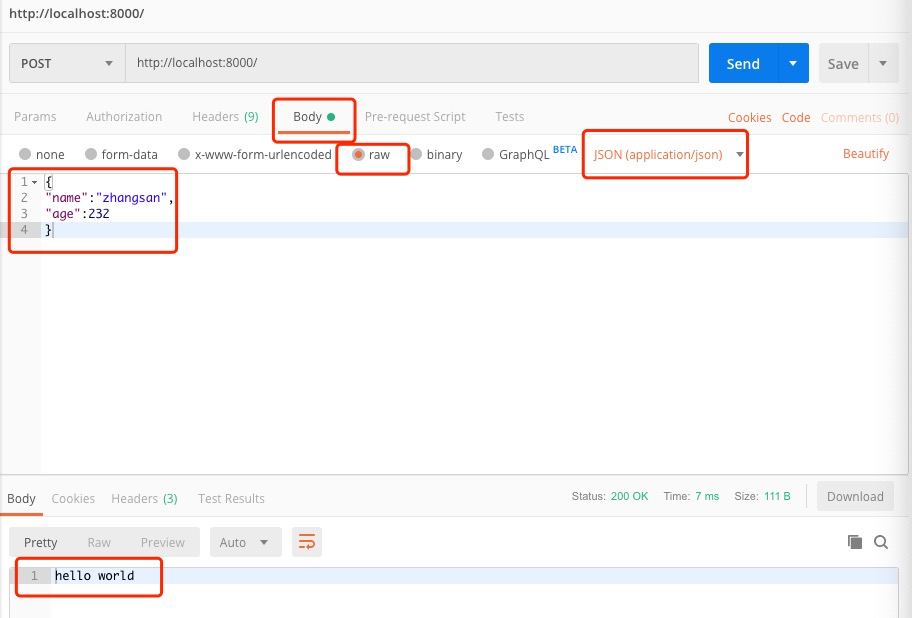
使用postman请求post接口:

4. 综合示例
const http = require('http');
const querystring = require('querystring');
const server = http.createServer((req,res)=>{
const method = req.method;
const url = req.url;
const path = url.split('?')[0];
const query = querystring.parse(url.split('?')[1]);
//设置返回格式是 JSON
res.setHeader('Content-type','application/json');
//返回的数据
const resData = {
method,
url,
path,
query
}
//返回
if(method === 'GET'){
res.end(//返回的是json字符串
JSON.stringify(resData)
)
}else if(method === 'POST'){
//接受数据
let postData = "";
req.on('data',chunk => {//post请求 监听数据 类似与水管 数据流的传输
postData += chunk.toString();
})
req.on('end',()=>{
resData.postData = postData;
res.end(
JSON.stringify(resData)
); //在这里返回,因为是异步
})
}
})
server.listen(8000);
console.log('ok');
5 使用nodemon 检测文件变化,自动重启服务器。
6 promise的使用
先编辑三个js文件 :a.js,b.js ,c.js
//a.js { "next":'a.json', "msg":"this is ba" } //b.js { "next":'b.json', "msg":"this is b" } //c.js { "next":null, "msg":"this is c" }
对应的index文件:
const fs = require('fs');
const path = require('path');
function getFileContent(fileName,callback){
const fullFileName = path.resolve(__dirname,'files',fileName);
false.readFile(fullFileName,(err,data)=>{
if(err){
console.error(err);
return;
}
callback(
JSON.parse(data.toString())
)
})
}
//测试 callback-hell
getFileContent('a.json',aData=>{
console.log('a data',aData);
getFileContent(aData.next,bData=>{
console.log('b data',bData);
getFileContent(bData.next,cData=>{
console.log('c data',cData);
})
})
})
//使用 promise函数,编写代码,成功执行 resolve,失败执行 reject
function getFileContent(fileName){
const promise = new Promise((resolve,reject)=>{
const fullFileName = path.resolve(__dirname,'file',fileName)
fs.readFile(fullFileName,(err,data) => {
if(err){
reject(err)
return
}
resolve(
JSON.parse(data.toString())
)
})
})
return promise;
}
//使用 promise
getFileContent('a.json').then((aData)=>{
console.log('a data',aData);
return getFileContent(aData.next);
}).then((bData)=>{
console.log('b data',bData);
return getFileContent(bData.next);
}).then((bData)=>{
console.log('c data',cData);
})
=================================
7. 搭建初始环境
对上面4的代码进行了划分:
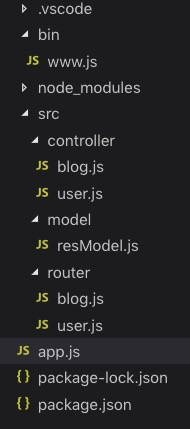
文件的目录结构如下:

其中 bin/www.js 文件只是设置最基本的http代码:
//基本技术 const http = require('http'); const PROT = 8000; const serverHandle = require('../app'); const server = http.createServer(serverHandle); server.listen(PROT)
其中 serverHandle文件相当于 createrServer的回调函数,获取于 app.js:
// 业务代码 const serverHandle = (req,res) =>{ res.setHeader('Content-type','application/json') const resData = { name:'lihua', age:12, env:process.env.NODE_ENV } res.end( JSON.stringify(resData) ) } module.exports = serverHandle
安装 cross-env 和 nodemon 后,package.json文件为:
{ "scripts": { "dev": "cross-env NODE_ENV=dev nodemon ./bin/www.js", "prod": "cross-env NODE_ENV=production nodemon ./bin/www.js" } }
执行 npm run dev 即可运行;
分析需求 有下面几个接口:





