webpack 配置react脚手架(三):eslint 及优化
首先谨记 eslint的官网: http://eslint.cn/
1 安装eslint npm i eslint -D
2.在根目录下新建文件 .eslintrc
{ "extends":"standard" //是一个json文件,整个项目的格式,标准格式 }
3.由于是限制前端格式,所以在 client文件夹下新建文件 .eslintrc
{ "parser":"babel-eslint",//默认用哪种工具去解析 eslint代码 "env":{ //定义执行在哪些环境 "browser":true,//告诉eslint 执行环境是包含 浏览器的,否则一些 window 等变量会报错,认为没有定义过 "es6":true, "node":true }, "parserOptions":{ "ecmaVersion":6, // 规定使用es6版本 "sourceType":"module"//使用module方式 }, "extends":"airbnb", //继承哪种格式,airbnb是react的一种很好的格式 "rules":{ //自定义规则 "semi":[0], //不检测 分号,如果为false 则不允许写
"react/prefer-stateless-funciton":0 } }
4.每次在编译代码之前,都去检查eslint:
//对于 js和jsx文件,使用eslint-loader进行编译,并且要在 babel-loader前 //进行编译 enforce:'pre',放在 webpack.config.client.js 和 webpack.config.server.js { module:{ rules:[ { enforce: 'pre', test: /.(js|jsx)$/, loader: 'eslint-loader', exclude: [ path.resolve(__dirname, '../node_modules') ] } ] } }
首先我们要安装下面的依赖 : babel-eslint 、eslint-config-airbnb 、eslint-config-standard 、eslint-loader;
其中eslint-config-airbnb 在npm上可以看到有很多其他的依赖,此外 空格+/ 可以换行:
npm i babel-eslint \ eslint-config-airbnb eslint-config-standard \ eslint-loader \ eslint-plugin-import \ eslint-plugin-jsx-ally \ eslint-plugin-node \ eslint-plugin-promise \ eslint-plugin-react \ eslint-plugin-standard -D
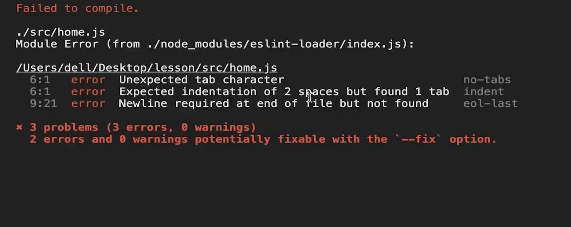
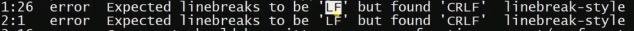
执行 npm run dev:cient 启动本地服务,发现报警告:

wins下是 CRLF, mac和linux 下是 LF 行末
在根目录新建文件 .editorconfig 文件:
root = true [*] charset = utf-8 indent_style = space //使用tab 表示空格 indent_size = 2 // end_of_line = lf //结尾使用lf insert_final_newline = true //如果末尾么有空行 自动加空行 trim_trailing_whitespace = true //一行结束了 末尾有空格 换行后 被删除该空格
然后在编辑器中集成进去。
如果编译后在控制台报警了,但是又不想改动,可以在出问题的代码旁加注释
import { AppContainer } from 'react-hot-loader' //eslint-disable-line
2. 在git commit 的时候,检测代码是否符合 eslint:
安装 npm i husky -D
在 package.json 中:
{ "scripts": { "lint": "eslint --ext .jsx --ext .js client/",
"precommit":"npm run lint", //则每次commit 代码时 会执行这里钩子,如果正确才会提交 } }
PS:网站左上角的小图标设置:
安装npm
npm i serve-favicon -D
server.js
const favicon = require('serve-favicon')
app.use(favicon(path.join(__dirname, '../favicon.ico')))
4. 每次修改sever.js 之后都要 重启服务: npm run dev:server
使用该插件,解决每次重启问题: npm i nodemon -D
//nodemon.json 文件 { "restartable":"rs",//使用了配置文件 "ignore":[ //配置修改下面的代码,不需要重新启动服务 ".git", "node_modules/**/node_modules",//mode_modules 包含该文件夹下包含的 node_modules ".eslintrc", "client", "build" ], "env":{ "NODE_ENV":"development", }, "verbose":true, //输出的报错信息要详细 "ext":"js" //配置包含哪些文件修改要重启 }
对应的命令行:
{ "script":{ "dev:server":"nodemon server/server.js" } }
上述 Eslint 方法太麻烦,推荐使用 vscode的 ESLint插件。会根据eslintrc配置文件做检查;
或者cllient端,使用的 webpack-dev-server配置:
1 安装eslint。
2 设置 eslintrc文件
3 新增eslint-loader
{ rules:[{ test:/\.js$/, exclude:/node_modules/, use:['babel-loader','eslint-loader']//从右向左执行 先执行 eslint }] }
4 修改devServer 配置
devServer:{ overlay:true }
在浏览器中出现弹层