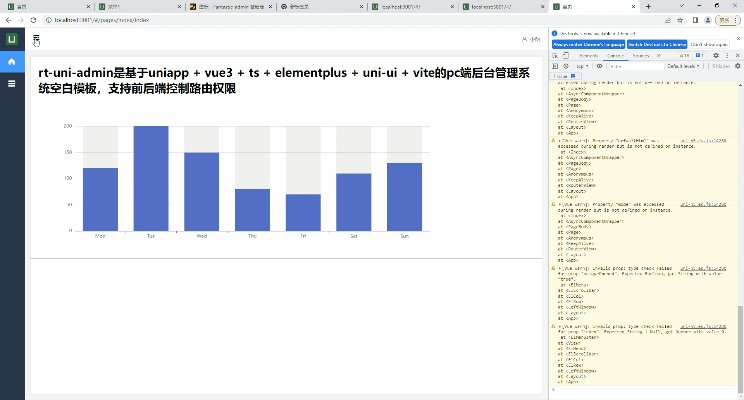
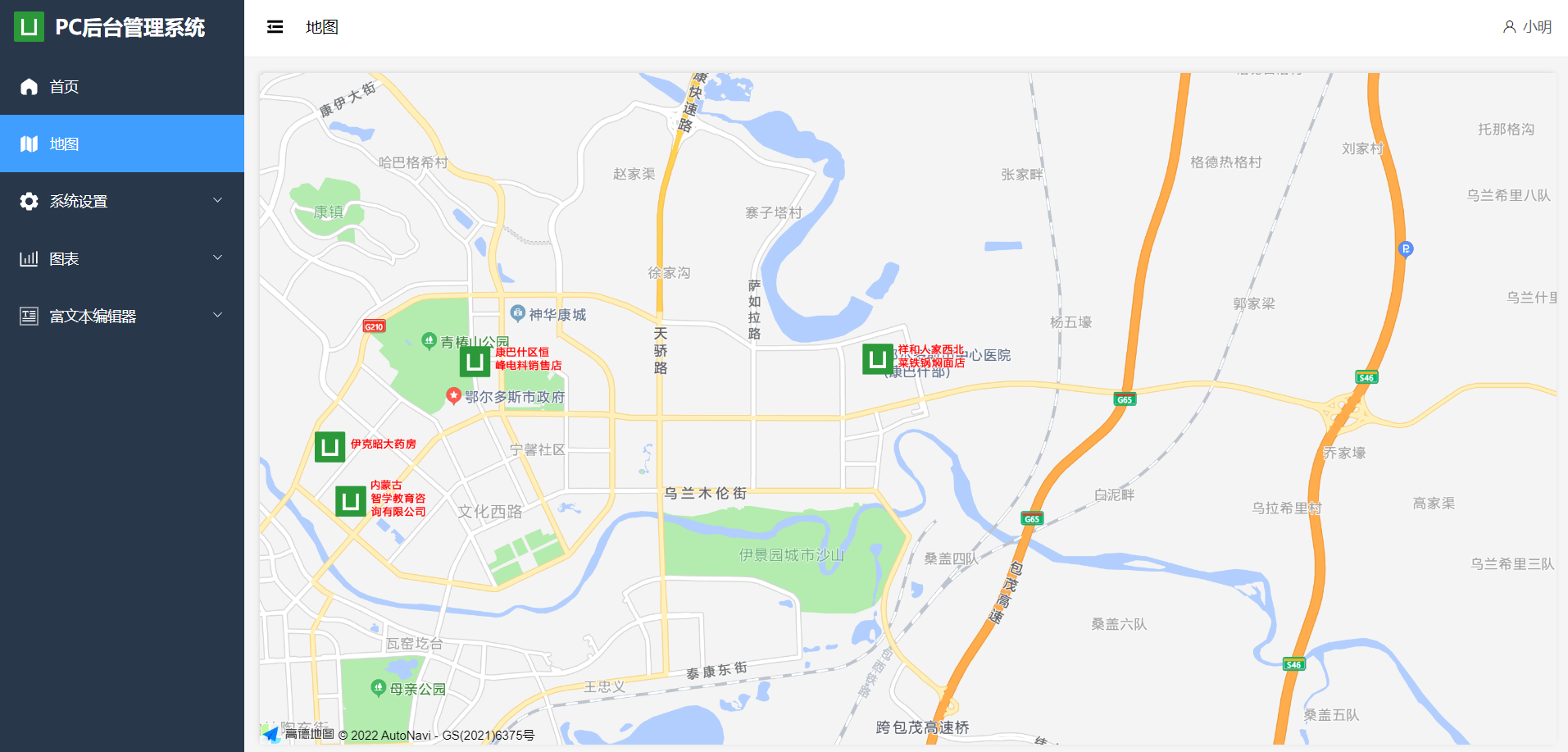
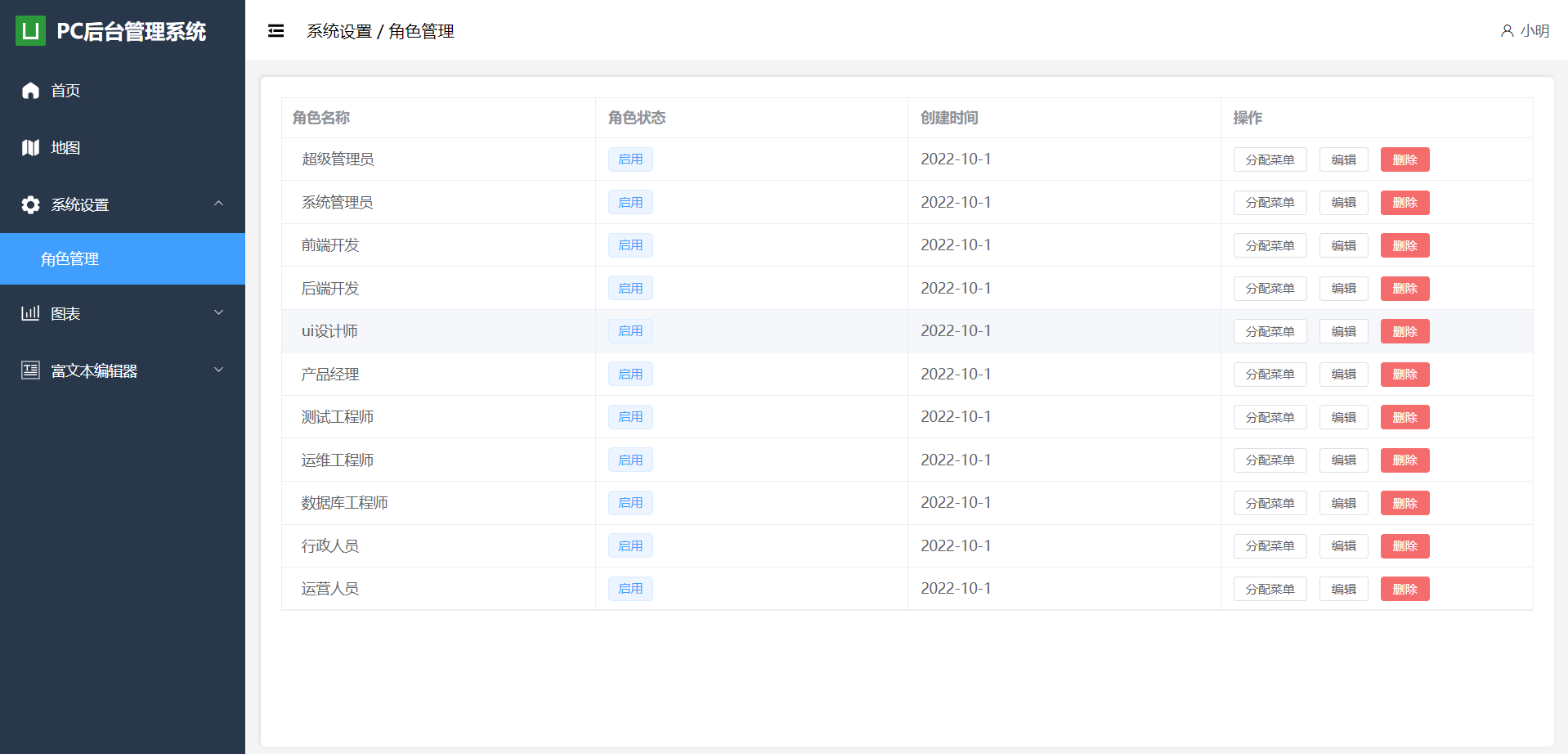
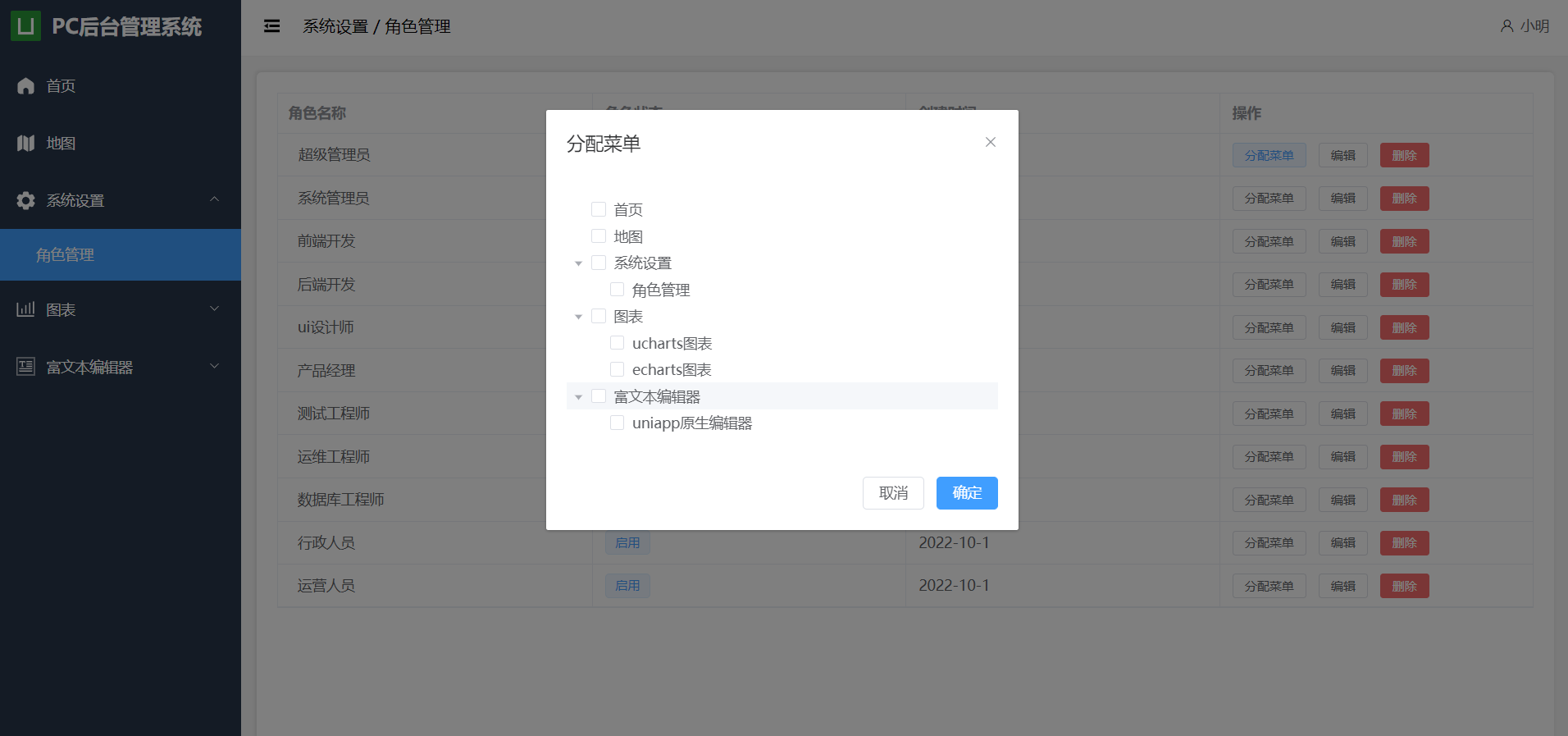
vue3后台管理模板,支持前后端控制路由权限,支持地址栏路由拦截
vue3+ts+vite后台管理模板
支持前后端控制权限,使用uniapp+vue3+ts+elementplus+vite开发,
体验地址 https://static-mp-bed742be-5cd0-413d-b7a5-c1bdcda83cd2.next.bspapp.com






yq-uni-admin
请使用hbuilderX编辑器导入项目并打开
安装依赖
npm i
npm run dev:h5 //或者点击hbuilderx的菜单,运行到浏览器
npm run build:h5 //打包 或者点击hbuilderx的菜单 发行 网站-pc
如有不懂请加qq 965969604
再忙也别忘记学习






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!