关于在小程序项目中使用图表插件AntV(即F2)
前言:最近嘛从开发H5和各种图表系统被拉到来开发小程序,拿到的一个项目里面就涉及几个图表,用canvas是能实现效果,但是周期长而且还不一定好看稳定。所以嘛就上网找了相关资料。发现有Echarts为小程序专门改写的一套,但是类型不是很全,就转到了AntV这里来,阿里写的F2内容也挺全的。所以就采用了。在这里贴链接感谢这位码友的分享给我的灵感先 https://www.jianshu.com/p/6b9fe45f799f 。然后直接上代码(代码是经过项目需求更改的,仅做参考)如果找不到可以直接用下面我这个:https://github.com/FreeGrowth/f2-canvas
(/* 截图小程序为本人开发。转载请带上本文URL地址和出处,尊重劳动成果,谢谢 */)
需要做小程序版的K线图含成交量的移步这个链接:https://www.cnblogs.com/xiaozhu007/p/12505433.html
1.如何引入F2在小程序中
先下载上面的GitHub地址中的代码压缩包,然后把里面的f2-canvas整个文件夹放到你的项目当中,路径要记得。如图

2. 在你所要用到的页面中import进去,引入的地方分别是json和js文件(当然也可以在app.js和app.json中引入)切记,两个都要引入哦
js引入:import F2 from '../../common/f2-canvas/lib/f2'; (路径按照你自己放的路径去改)
json引入如下:
{
"usingComponents": {
"ff-canvas": "../../common/f2-canvas/f2-canvas" // 这里是路径
}
}
3. 一切就绪后开始撸图表啦,wxml要先写好对应的容器宽高,一定要给宽高
<view class="pie-view">
<ff-canvas id="pieSelect" canvas-id="pieSelect" opts="{{ optspie }}"> </ff-canvas>
</view>
这里的id可以随便给,但canvas-id最好按照F2的指定图表id来,具体可以看F2的demo。 opts绑定的是对应的数据变量名
css如下:(不给它宽高会报错的~)
#pieSelect {
width: 600rpx;
height: 500rpx;
}
4.这里是js代码区域(仅展示项目中所需要用到的功能代码,更多的功能可以参考AntV和F2的API) 这里要写在onLoad是因为要在页面进来时候就开始数据图表渲染,所以只能作为借鉴哦~
onLoad(options) {
const that = this // 绑定好this指向
// 资金占比模块-资金占比饼状图
let pie = null // 先声明一个变量用以后面做F2的new
function pieChart(canvas, width, height) { // F2实现回调的方法,方法名用来最后赋值绑定
//这里是为让请求接口返回数据能直接赋值给到图表数据渲染,所以用的ES6写法
new Promise(function(resolve,reject){
wx.request({
url: '这里是请求的接口,记得写上自己的~',
data: { code },
header: {
'content-type': 'application/json'
},
// 请求成功后执行
success: function (res) {
const dataNum = res.data.response.day_fund_info
if (dataNum.length === 0 || !dataNum) {
console.log('饼状图没有数据')
that.setData({
pieDataShow: true
})
} else {
// 这里是将返回的字符数据转换为数字以方便图表
const large_deal_amount = Number(dataNum.large_deal_amount)
const mid_deal_amount = Number(dataNum.mid_deal_amount)
const small_deal_amount = Number(dataNum.small_deal_amount)
if (large_deal_amount === 0 && mid_deal_amount === 0 && small_deal_amount === 0) {
console.log('饼状图数据都是0')
that.setData({
pieDataShow: true
})
return
}
// 赋值对应值给到饼图(也可以把percent给改成纯数字这样你就能在自己的项目上看到效果了)
let pieData = [
{ name: '主力', percent: large_deal_amount,},
{ name: '跟风', percent: mid_deal_amount,},
{ name: '散户', percent: small_deal_amount,}
]
resolve(pieData) // 将数据返回给到new上进行then索取
}
}
})
}).then((data) => {
const total = data[0].percent + data[1].percent + data[2].percent // 计算总数
let brunt = data[0].percent / total * 100 // 计算主力占比
let Retail = data[1].percent / total * 100 // 计算跟风占比
let follow = data[2].percent / total * 100 // 计算散户占比
// 饼图的图例配置
const map = {
'主力': `${brunt.toFixed(2)}%`,
'跟风': `${Retail.toFixed(2)}%`,
'散户': `${follow.toFixed(2)}%`
};
// 刚刚声明的变量就是用在这里,new到F2的指定
pie = new F2.Chart({
el: canvas,
width,
height
});
pie.source(data); // data就是传入的数据。给到F2
// 图例位置
pie.legend({
position: 'right', // 放在右边展示
itemFormatter(val) { //配置图例自定义展示内容
return val + ' ' + map[val];
},
nameStyle: {
fontSize: '13', // 图例文本大小
fill: '#ffffff' // 图例文本颜色
},
marker: {
symbol: 'circle', // marker 的形状(圆点)
radius: 4 // 半径大小
}
});
pie.tooltip(false); // 是否显示工具箱
pie.coord('polar', { // 匹配饼状图的元素圆度等
transposed: true,
radius: 0.85,
innerRadius: 0.618
});
pie.axis(false); // 关闭XY轴等线条
pie.interval()
.position('a*percent') // a为默认,percent即数据中的percent数值
.color('name', ['#FF4381', '#F2B356', '#F25E54']) // 饼图对应颜色
.adjust('stack')
.style({
lineWidth: 1,
stroke: '#fff',
lineJoin: 'round',
lineCap: 'round'
});
pie.interaction('pie-select', {
cancelable: true, // 允许取消选中
animate: { // 选中动画效果
duration: 300,
easing: 'backOut'
}
});
pie.render(); // 执行
})
return pie; //最后返回给到pie
}
}
5.以上js和wxml完成后,还有一个重要步骤,在需要的地方或者要显示的时候赋值给到一开始opts绑定的变量中
this.setData({
optspie: {
onInit: pieChart //这里就是在js中用到的方法名
}
})
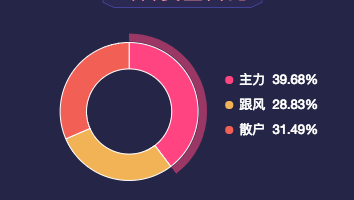
6.最后实现效果如图:
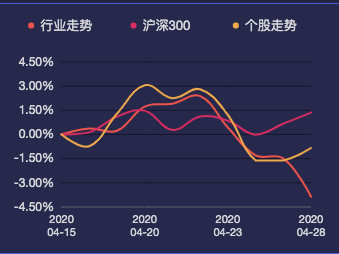
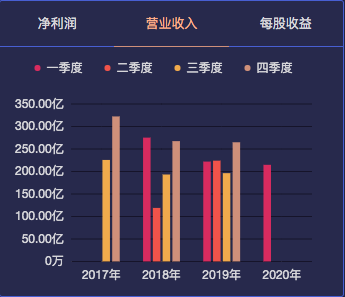
最后:当然不止这一个环形饼图,还有其他的柱状图折线图等。都是一样的逻辑,改不同的id和render前不同Geometry对象即可,附带官方API:https://www.yuque.com/antv/f2/api-geometry
(最后再贴几张图)(/* 转载请带上本文URL地址和出处,尊重劳动成果,谢谢 */)