我在前端遇到的问题
以下仅仅是个人在开发遇到的问题记录,不一定是最好的解决方案。有更好的解决方案请务必留言改进。
1. 移动H5页面在布局图片轮播(Swiper)的时候,每一次轮播造成页面闪烁,原因是每次重载计算
解决方案:在CSS里全局加入 * { backface-visibility: hidden; } 副作用:目前没发现太大影响,除了在Chrome模拟器可能文字模糊,但测试机一切正常
2. 移动H5页面在苹果IOS上滑动不流畅,原因是苹果内核的滑动机制
解决方案:在CSS里面需要滑动的页面加入 * { -webkit-overflow-scrolling: touch; }
3. H5页面在微信进行自定义分享的时候缩略图和链接失效,原因是SDK在单页面只请求一次
解决方案:在项目内有分享需求的页面加载时候就请求一次SDK并赋值自定义。不要只单单在进入首页时候请求。
4.运用VUE+TS的时候引入token,华为原生浏览器空白
解决方案:华为原生浏览器不支持ES6和js自动转换ts格式,所以在webpack.base.conf.js里面module加入js的编译,或者更改token所在文件的后缀为ts再引入
5.基于VUE在移动端使用mint-ui的Loadmore上拉加载时,在小米自带浏览器无法上拉加载刷新
解决方案:在上拉刷新的最外层父级加padding-bottom,撑出一点距离给浏览器识别即可上拉加载
6.基于VUE+TS在PC页面引入v-charts的时候显示“找不到模板”或报错“install”
解决方案:因为TS识别性的问题,在main.ts引入的时候写成:import * as VCharts from 'v-charts'
7.在本地run dev项目的时候,若报错webpack里某文件缺失,可以尝试npm run dll(这仅限在package.json里面有设置dll可用)
8.在PC页面想让单个div永远占据屏幕可视区域的最大宽度或最大高度,100%无效时
解决方案:可以在外部套一个层,或者直接更改CSS属性高度为100vh,宽度为100vw
9.H5移动页面上相关倒计时和日期数字计算的循环在苹果手机上显示NAN
解决方案:因为苹果手机对日期格式的要求,不能接受YYYY-MM-DD的格式,只能以YYYY/MM/DD(例如:2018/6/13 00:00:00) 而且不支持24点,改为00点
10. H5移动页面在计算数字结果或倒计时循环时,在苹果手机上偶尔突发蓝色字体
解决方案: 因为苹果手机的体制问题,有些数字连贯会被自动识别为电话号码可以点击拨打。这时候需要在index.html或者头部里面添加


这里的Types.PlainObject就相当于any
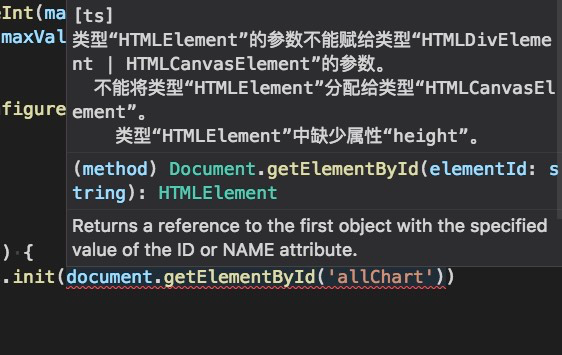
14. 在VUE+TS中使用document拿到对象时,会出现不能赋值给HTMLElement 类型对象或者明明指定了height还是提示不能赋值,Tslint报错,如下图

解决方案:一般出现在import插件的时候,使用插件对象时才会出现ts类型报错。这时候可以使用文档的强制断义类型写进as,后面是对应的标签类型,例如:let indexAmount = document.getElementById('chart') as HTMLDivElement
15. 在使用webpack项目过程中,npm run dev后,更改文件不会重新run,即自动更新(热更新)。需要手动退出再run dev
解决方案:1.在.config/index.js 修改dev中poll选项值为true(或时间)。2.build/webpack.dev.conf.js 修改devServer中hot选项值为true。
16. 在基于VUE使用外部插件时候,想更改组件内容的CSS样式,已找到样式名称进行更改但没有效果
解决方案:主要是因为当前CSS可能开启了scope模式。可以尝试在全局CSS中写入对应样式名称和样式内容,即例如index.html。或者是框架搭配中style文件夹的reset.scss文件。
17.在小程序遇到IphoneX的适配分辨率问题跟其他手机同个样式不能兼容
解决方案:在对应的页面onLoad中加入下列代码判断是否IphoneX登陆
wx.getSystemInfo({
success: res=>{
let modelmes = res.model;
if (modelmes.search('iPhone X') != -1) {
this.setData({
isIphoneX: true //赋值给到自己写的变量中,true就是在IphoneX手机使用登陆
})
}
}
18.在小程序的最后一个父元素中出现图片背景或者图片定位成背景的时候,底部总有一条小白边
解决方案:可以尝试在这张图片的CSS中加入vertical-align:top; 或者在当前页面的page写入{height:100%; overflow:hideen;}
19.在写H5用window.addEventListener监听滚动事件document.documentElement.scrollTop获取滚动条位置时在IOS正常,在安卓机失效一直为0。
解决方案:可以将滚动对象变量更改为:document.documentElement.scrollTop || document.body.scrollTop兼容安卓
20.在写H5时嵌套APP端让APP端用API截图整个H5页面保存/分享,H5显示正常但APP一直只能截到当前视图区域。
解决方案:APP的API截图(截长图)不适用与H5某个div容器的scroll滚动,即要将H5的滚动事件还原成最原生的Window滚动,就是用内容自动撑开html高度,让html高度与内容相匹配超出视图高度。如苹果6原本视图是1334,而html内容写完要超出1334的高度形成自然Window滚动,这样APP端就能正常滚动页面下来截长图。
21.H5嵌套APP端APP开发者通过API截长图,安卓正常,IOS出现顶部一段空白,大小差不多如TopBar标题导航栏大小。
解决方案:确认Web的H5没有设置页面上的内外边距,则是IOS端的API没有加偏移量问题,要在WebView里面的滚动时图scrollView时设置webview.scrollView.contentInsetAdjustmentBehavior = .never,即一个标题导航栏的高度,手动设置布局解决。
22.H5页面嵌套在IOS的APP端,点击返回键返回到Web页面出现空白页面,必须手滑动一下才能正常显示。
解决方案:在空白的页面生命周期mounted或updated加入下列JS代码更改滑动条。(目前不知道这个问题是什么导致的,可能是IOS的特殊性吧。。)
document.scrollingElement.scrollTop = 0
23.含有Canvas的H5页面嵌套在安卓的APP端时,安卓的开发人员通过API截图出现截不到Canvas元素生成的视图效果。
解决方案:建议在Canvas生成视图后,直接转换Canvas为图片在页面显示并把Canvas隐藏,则APP截图会正常显示。转换代码如下:
// 将canvas转换成图-兼容安卓截图 convertCanvasToImage () { const canvas = document.getElementById('annularChart') const image = new Image() image.src = canvas.toDataURL('image/png') document.getElementById('chart').appendChild(image) },
24.Vue项目H5/移动端时在出现遮罩层禁止页面滚动或者其它需要时让页面不能滚动。
解决方案:在出现遮罩层或者需要禁止滚动时加上以下代码,记得关闭遮罩层或者恢复滚动要加上第二段
// 滑动开关 slither (event) { event.preventDefault() }, // 禁止滑动 document.body.addEventListener('touchmove', this.slither, { passive: false }) // 开启滑动 document.body.removeEventListener('touchmove', this.slither, { passive: false })
25.Vue项目在更改port为80端口后,确定80端口没被其它运行占用的情况下,npm run dev后没有端口变化或者是变成1024端口。
解决方案:确认webpack.dev.conf.js和config下的index.js中的port都更改为80端口,然后运行 sudo npm run dev 就好(Mac环境同样适用)
26.Vue+Webpack的项目在打包后发现CSS的-webkit-box-orient丢失了。
解决方案:其实是因为autoprefixer的过滤问题,在对应的CSS中前后加上注释off和on即可。如下
/*! autoprefixer: off */ -webkit-box-orient: vertical; /*! autoprefixer: on */
27.Vue项目在打包后做成单页面带参数的Url嵌套在C++端或者其它端中,首次跳转正常,第二次跳转无变化。
解决方案:如果获取的URL参数只在mounted中进行,必须同时使用计算属性进行参数的计算和监听,因为Vue路由的跳转页面特性,同页面不同参数也只走一次mounted才导致跳转无变化。
get test() { return this.$route.query.test } Watch: { test(val) { if (this.$route.query.test) this.getTest(test) } } mounted() { const test = this.$route.query.test if (test) this.getTest(test) }
28.Vue项目中使用echats后,设置Div为宽度百分比,但图标不会自适应窗口大小变化。
解决方案:在setOption后,加上这列代码 window.onresize = myChart.resize; (myChart就是图表对象目标)
29. 使用git在推送项目的时候报错fatal: Unable to create '..../.git/index.lock': File exists.'。may have crashed in this repository earlier:remove the file manually to continue.
解决方案:主要是因为index.lock存在git替换不了导致失败,要在命令行里面打开对应的git项目,然后打开路径 .git/ 再ls查看就能看到index.lock,可以手动打开文件夹删除或者输入命令删除即可。
如:Mac的命令行例子:cd projects/gitlab/test/.git/
30. 在windows机上安装完node之后,cmd使用提示“node 不是内部命令行....”之类的。(2020.06.29)
解决方案:桌面右击我的电脑(计算机)打开属性-高级系统设置-(高级下)环境变量。
下方的系统变量中点击新建NODE_PATH,并设置安装的地址。如:F:\node.js(按照你自己安装的node路径来),然后编辑Path,在变量值的尾部添加 ;%NODE_PATH% 点击确定后。重启cmd之类的终端命令行工具,用node -v测试即可,出现版本则正常。
(P.S: yarn的全局安装后出现类似的情况:yarn 不是内部命令行..... 也是如此,要把NODE_PATH和Path这两个环境变量如上配置好,则可以用yarn -version进行版本检测)
31. 在windows机上安装完vscode之后打开项目,右下角提示Git未安装,但电脑明明已经安装了Git。(2020.07.01)
解决方案:点击文件-首选项-设置,输入git.path找到对应设置,点击“在settings.json中编辑”,在里面输入对应的Git安装目录下exe文件后重启vscode即可,如下:
{ "git.path": "D:\\git\\Git\\bin\\git.exe" }
32. 使用postcss-pxtorem转换rem有时候失效,但其它页面却正常计算转换了。(2020.07.07)
解决方案:有两种原因可能影响,第一种最常见的就是CSS的层级太深,一般用Sass和Less的嵌套太多层级会影响到转换。第二种就比较奇葩了,Class命名问题。。换个Class命名试试就好了,要看是否因为在配置文件中被屏蔽了,比如这里就是因为屏蔽了含有van的类。上图为证(屏蔽选词要小心。。)


33. 在Vue框架中引入组件,使用Props设置传参数类型为Array,default默认值为 []。报错提示:Invalid default value for prop "ordersList": Props with type Object/Array must use a factory functio。(2020.07.09)
解决方案:是因为在设置Object/Array类型参数需要做个函数回调,如下即可解决
props: { ordersList: { type: Array, default: () => [] } },
34. 在Vue项目使用html2canvas生成图片模糊,或者是因为Dom元素偏移造成了有空白透明区域。(2020.07.22)
解决方案:调整dpi值和自定义canvas生成配置给到html2canvas,同步放大canvas后就可以解决模糊的问题。偏移的问题要先获得Dom元素相对页面的所在位置,把canvas也调整到相对应的位置就能避免生成后出现空白或透明。主要js代码如下:(这里要注意生成的图片链接是大图,在页面显示生成链接的img标签记得给固定的宽度哦~最好等比缩放)
// 绘制海报 createPoster() { let domObj = document.getElementById("posterHtml"); // 这里获得你想要生成的Dom元素标签 let width = domObj.offsetWidth; // 获得Dom元素宽 let height = domObj.offsetHeight; // 获得Dom元素高 let scale = window.devicePixelRatio; let canvas = document.createElement("canvas"); // 创建自定义canvas 对象 let context = canvas.getContext("2d"); canvas.width = width * scale; // 根据scale进行canvas宽度放大 canvas.height = height * scale; // 根据scale进行canvas高度放大 context.scale(scale, scale); // 使用canvas自带属性进行放大 const rect = domObj.getBoundingClientRect(); // 获得Dom元素相对可视区域的四个方向位置 context.translate(-rect.left, -rect.top) // 同步调整canvas的偏移位置 let opts = { // 配置html2canvas dpi: 300, // 这里设置300,也可以自己设置 useCORS: true, logging: false, scale: scale, canvas: canvas }; html2canvas(domObj, opts).then(function(canvas) { const posterImg = canvas.toDataURL("image/png", 1.0); // 获得本地图片URL,根据需要给到对应的img标签中的src即可 console.log(posterImg) }); },
35.在本地跑uni或Vue的项目访问子页面路由一切正常,到线上后访问首页后进入子页面也正常。直接从子页面的Url进入就显示403。(2020.08.22)
解决方案:因为uni和Vue的项目构建后是集合路由在index.html中,所以在进行服务器构建的时候要配置相关的东西,比如宝塔要在服务器中设定访问指向都指到index.html中去。
36.运行本地Vue项目的时候npm run dev跑到最后出现 spawn cmd ENOENT的错误提示导致不能运行。(特别是Win7)(2020.08.27)
解决方案:因为本地电脑环境变量Path的指向缺少,需要在我的电脑-属性-高级设置-中Path添加 C:\Windows\System32\; 这一段。然后重启电脑即可。
37. 小程序在使用rich-text进行富文本编译的时候,出现section无法解读。(2020.09.18)
解决方案:这是因为微信官方还不支持解读部分新的HTML5标签属性,建议先replace转换为普通的标签属性,具体可以如下代码:
let htmlString = res.data.detail .replace(/^width:.*?px;/g, '') .replace(/^height:.*?px;/g, '') .replace(/^width=".*?"/g, '') .replace(/^height=".*?"/g, '') .replace(/<img/g, '<img style="display:block;max-width:100%;"') .replace(/<span style="/g, '<span style="line-height: 1.1em;') .replace(/<section/g, '<div') .replace(/\/section>/g, '/div>');
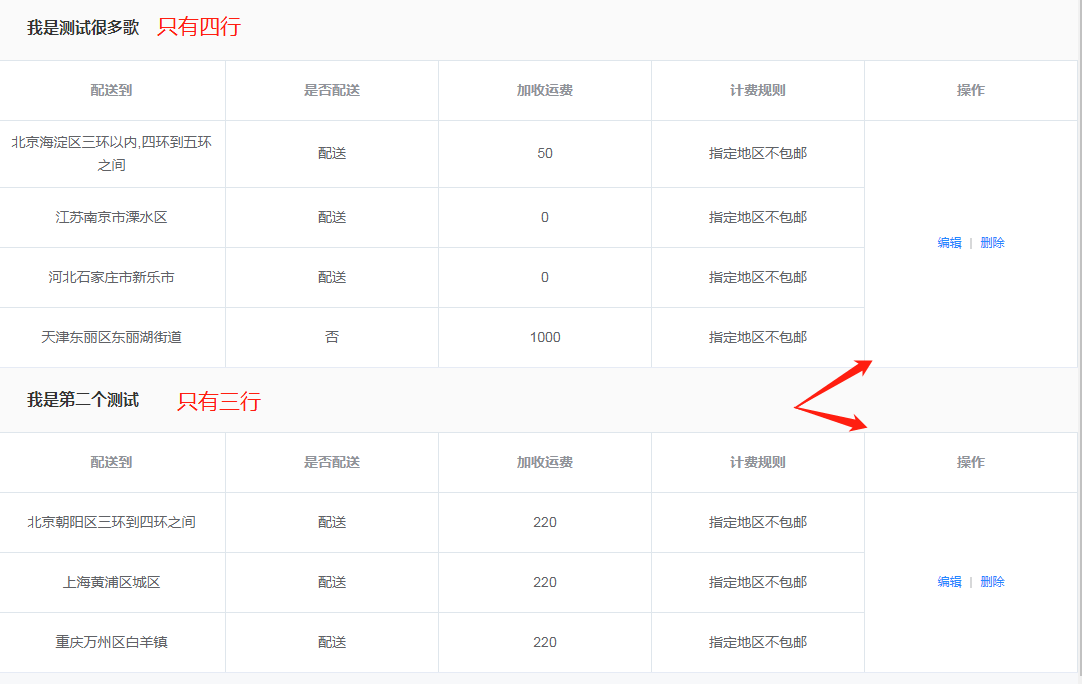
38. 在使用element table表格进行合并指定行列的时候,因为外层是一个for循序渲染并且每个table的行数都不一样。如何动态合并?效果示例图如下

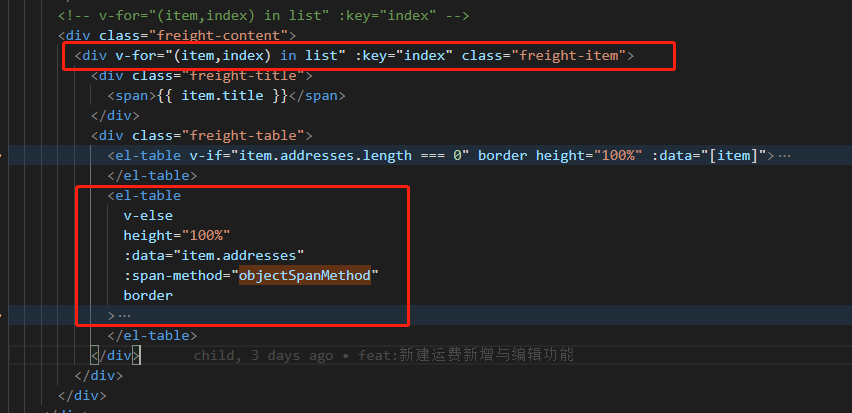
解决方案:既然合并行列,肯定用到span-method,但是只能接受官方给的四个指定参数值。而在这个列表外是一个for循环,如代码:

这种情况下又不能自定义每一个table的length进去,只能从row里面入手,则在每一个row中植入rowcount以做计算,存进每个table的数组length

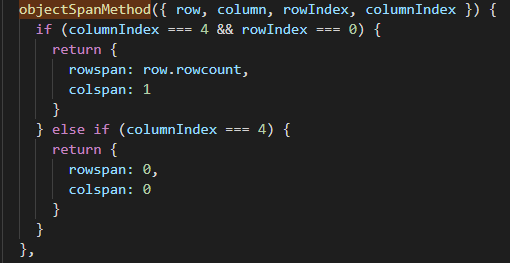
然后在对应span-method绑定方法中找出你对应想要合并的列位置。进行判断和赋值即可。(因为这里取得是最后一列,则找出对应表格中的下标为4的列,同理如果是其它列则去3.2.1悉听尊便)

39. 小程序在组件里面使用video标签,在列表循环后要控制对应video的实例,做成一个播放其它就暂停的效果。发现play()和pause()无效。
解决方案:在对应的组件里面进行video实例createVideoContext操作的时候,记得加上this指向就可以操作。demo代码如下:
// 点击播放视频进行操作 playing(id) { let currentId = id // 获取当前视频id this.videoContent = uni.createVideoContext(currentId, this) let trailer = this.dynamicList trailer.forEach((item, index) => { // 获取json对象并遍历, 停止非当前视频 if (item.type === 2) { let temp = 'video' + item.id if (temp != currentId) { uni.createVideoContext(temp, this).pause() // 暂停视频播放事件 } } }); },



