关于coding平台上如何使用持续集成部署前端项目
简单介绍,coding平台是腾讯云合作提供的一个在线代码仓库管理平台,跟GitHub和Gitlab类似,然后上面提供了在线部署CI/CD流程,也就是自动化部署,在这平台功能上称之为持续集成。
下面直接进入如何部署的流程:这里以react项目为例,但其实Vue或者react都好,部署无非就是命令行和依赖不同罢了(在经过九九八十一报错后以及某位大佬提点,终于成功)
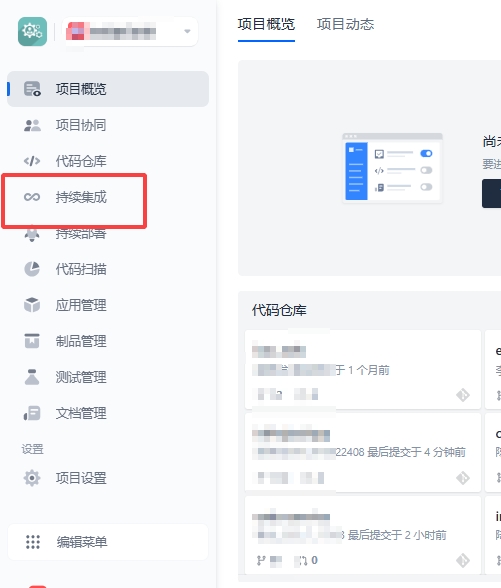
1. 进入coding首页,点击左侧持续集成

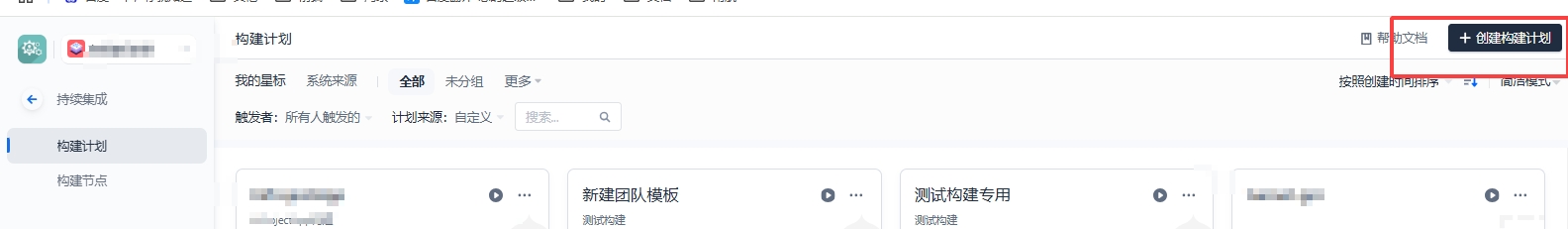
2. 进入后右上角点击创建构建计划

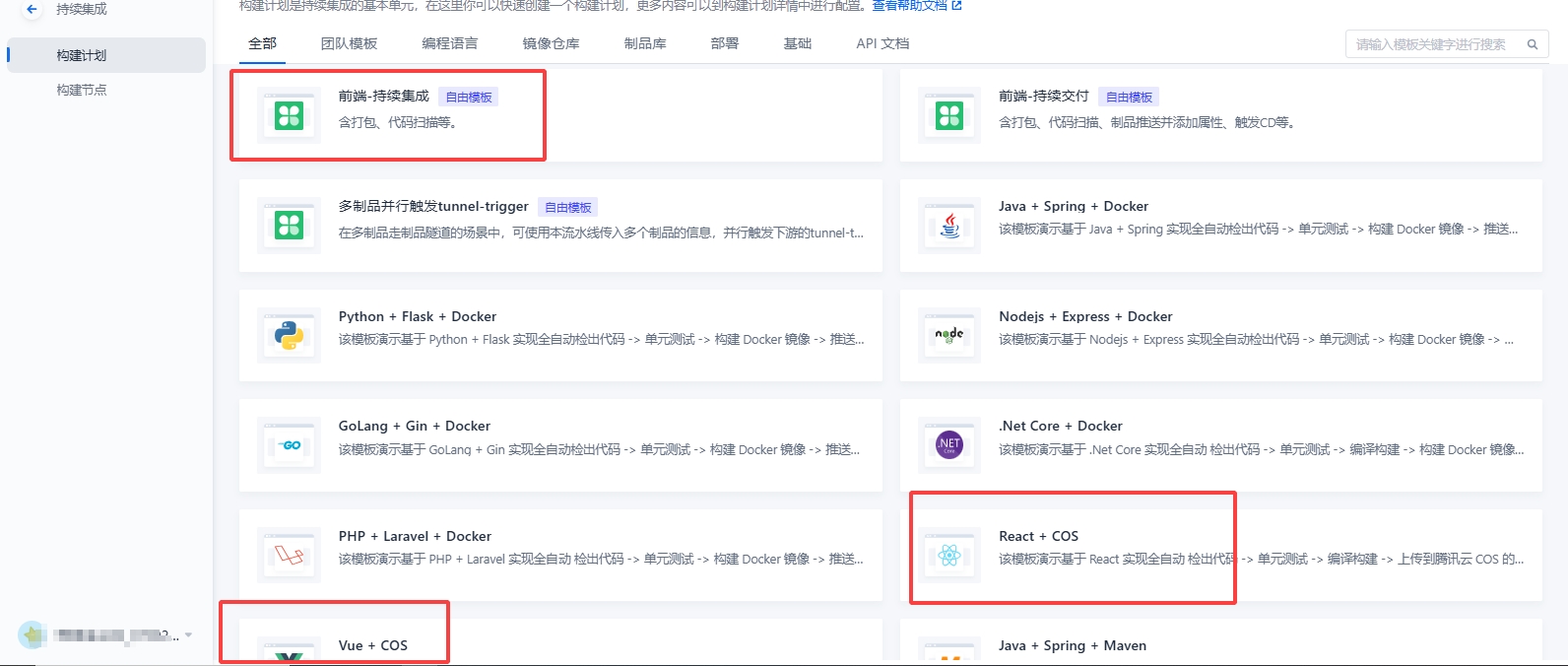
3. 选择对应创建的计划模板(一般选择前端-持续集成,自由模板比较简单,或者根据需要选择其他框架配置cos)

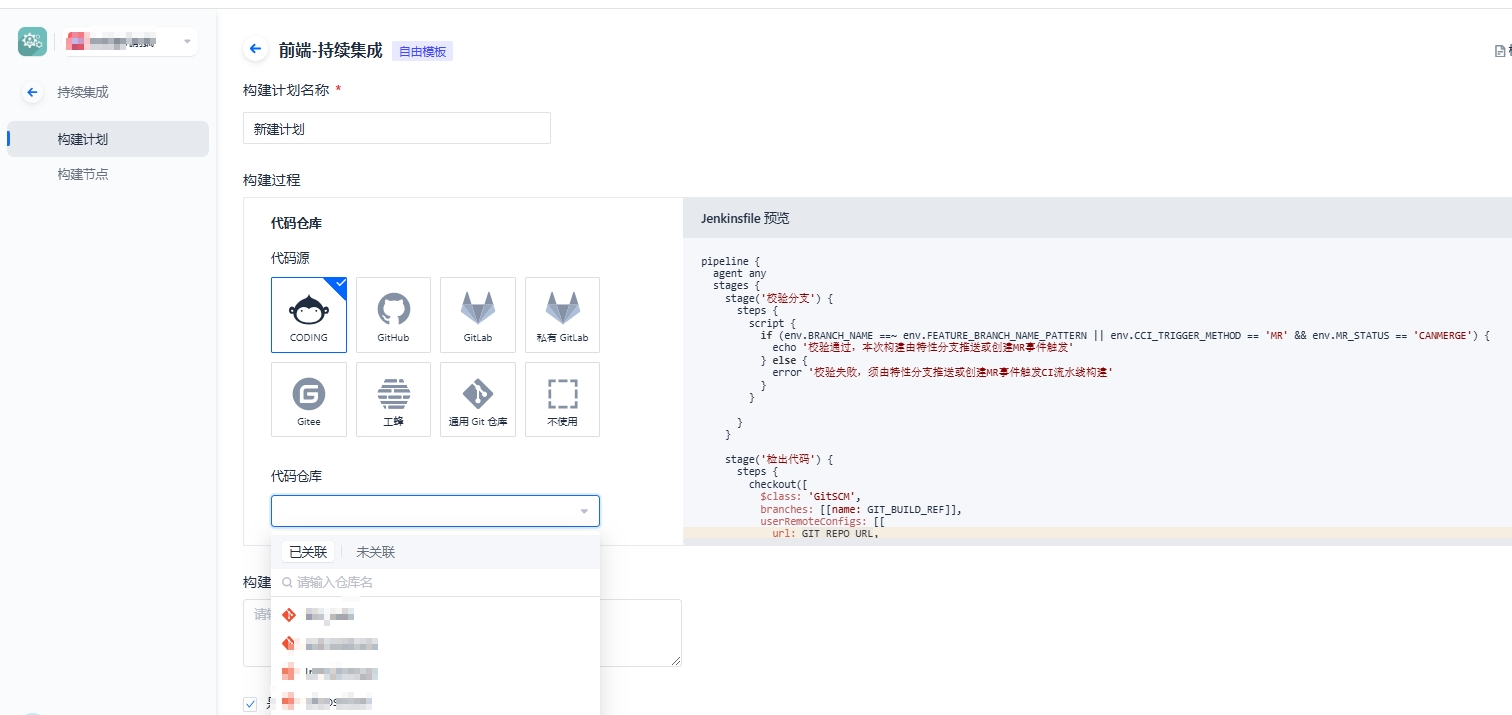
4. 选择模板后,设定计划和选择对应要部署的仓库(这里只展示已经存在coding的仓库,如果是其他的对应选择其他类型即可)下面两个勾选,把第二个创建后执行关掉,默认前往配置详情

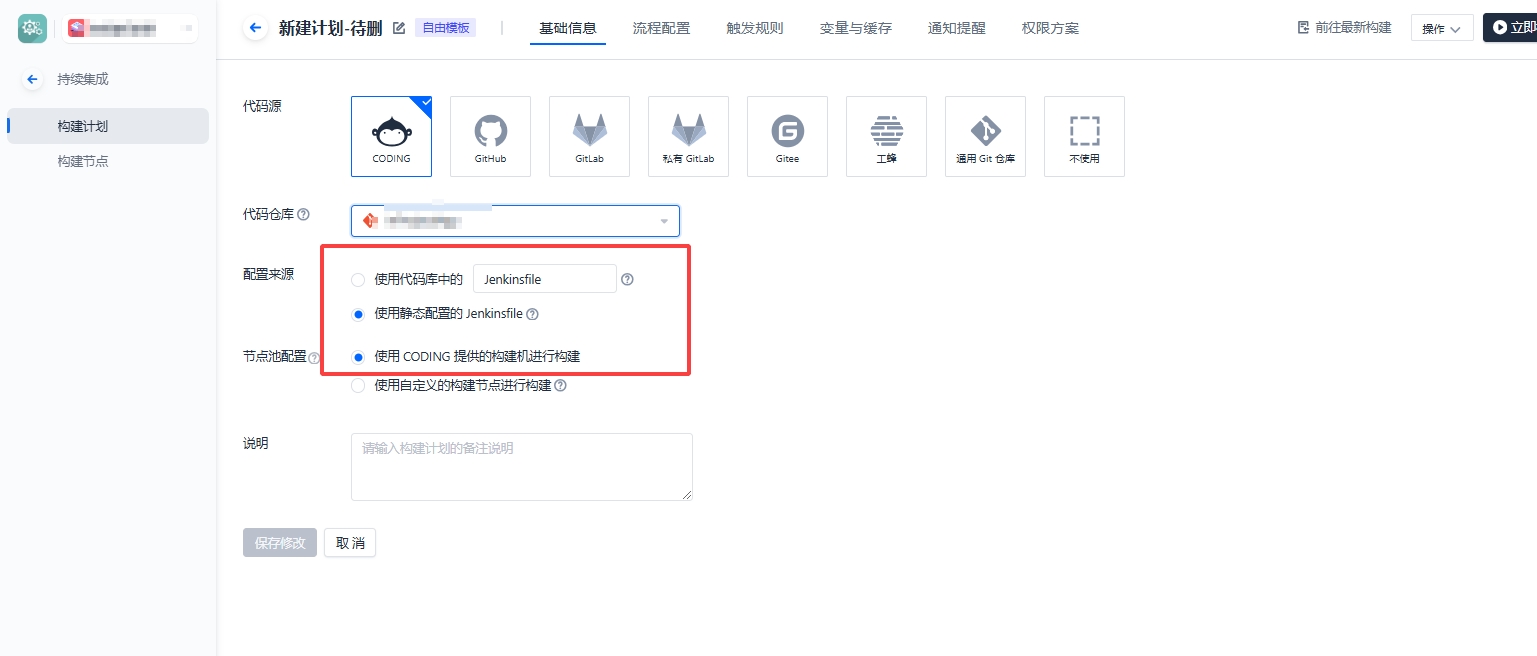
5. 在配置详情-基础信息中用静态配置的jenkisfile,也使用默认的构建机

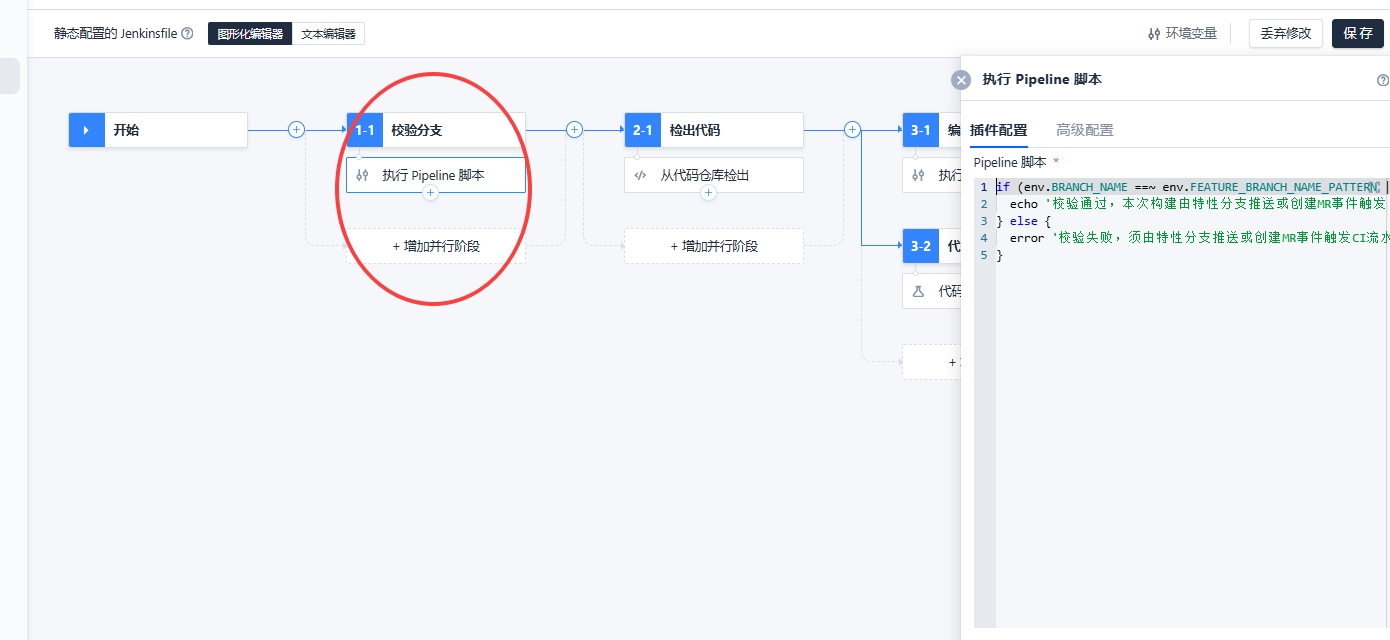
6. 点击流程配置,实际上就是jenkinsfile的配置。没有特殊需求,可以先把校验分支删了,不然要做环境变量的分支配置。

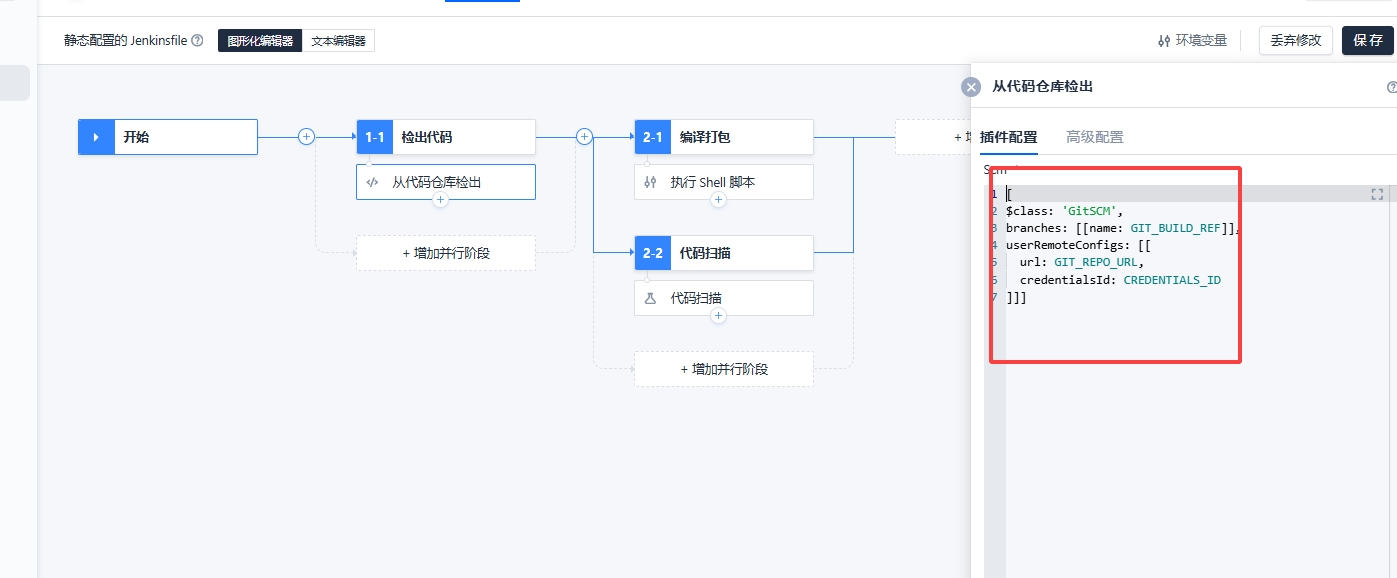
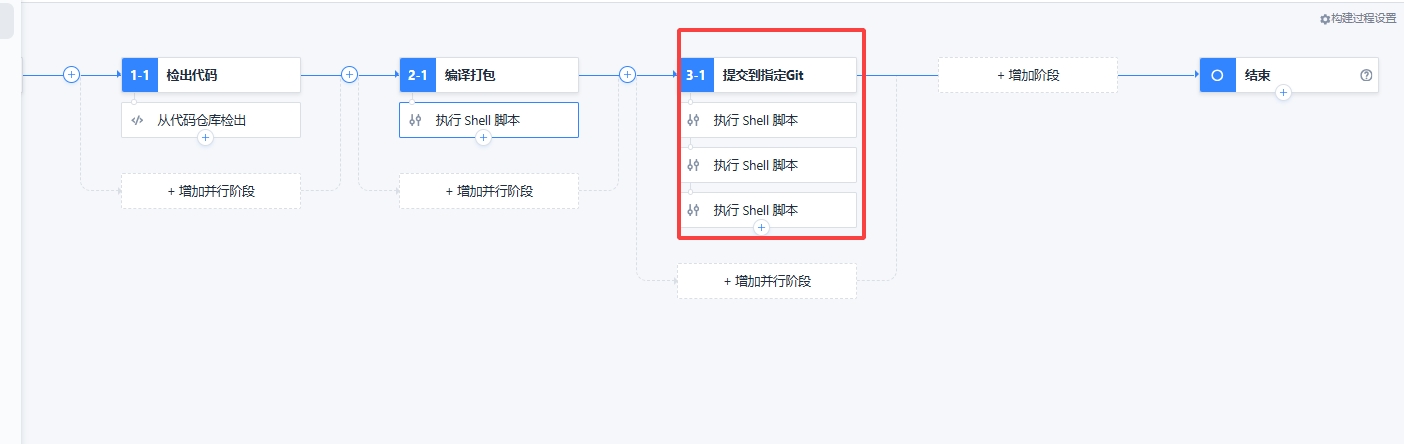
7. 检出代码则默认保留,不用动

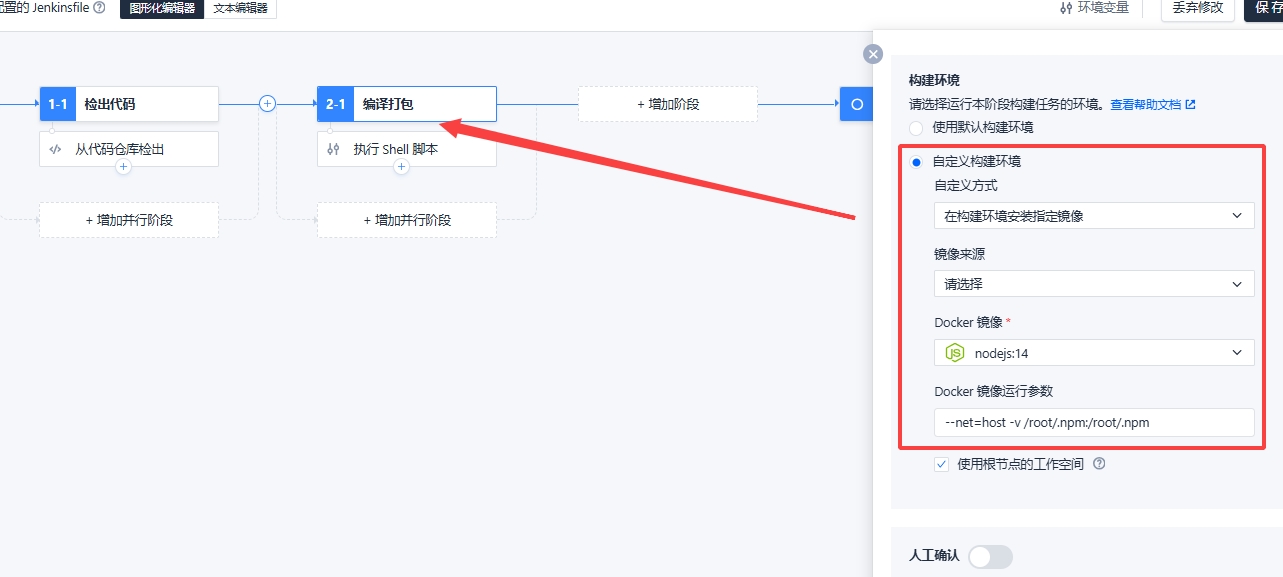
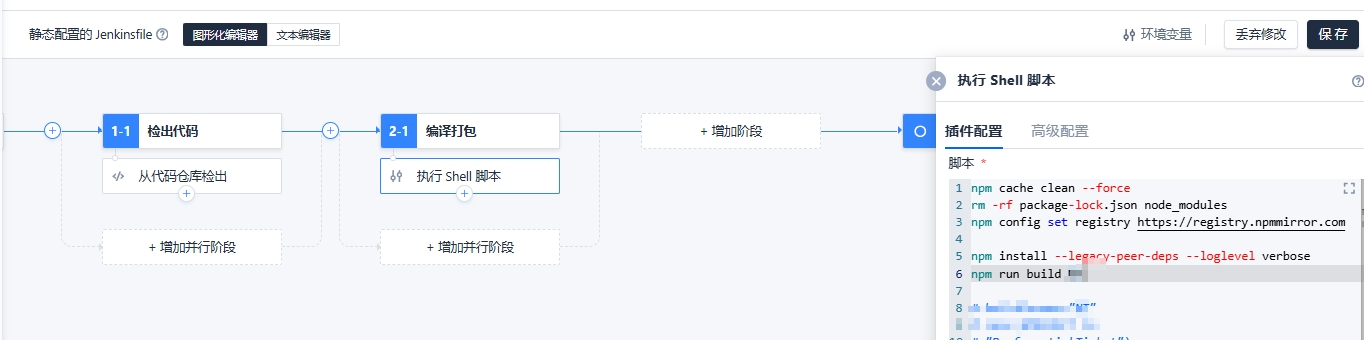
8. 把原本的编译打包和代码扫描分成两步骤。拖动即可改变顺序(虽然代码扫描也可以不用留着)重点在这,编译打包步骤,选择后右侧要自定义构建环境,把镜像选择对应部署项目的node环境,切记加上参数: --net=host -v /root/.npm:/root/.npm

9. 点击保存后,往下点击执行Shell脚本,右侧填写对应项目编译过程的命令行,如下载npm包和执行build操作,根据各自项目需要填写,就跟在本地跑node编译打包一样。如果有报错,先把中文注释去掉,理论上是不影响。符号#代表注释。

贴个代码,按需取
1 2 3 4 5 6 | npm cache clean --force // 删除缓存rm -rf package-lock.json node_modules // 删除json和node文件夹npm config set registry https://registry.npmmirror.com // 设置淘宝镜像 npm install --legacy-peer-deps --loglevel verbose // 忽略 peer dependencies 警告和输出日志npm run build // 打包 |
10. 在npm期间,会出现某个依赖包下载时间超久或者直接404是正常现象,只能不断重启构建直到下载成功,记得重启时要删除对应的缓存和json、node。然后下载成功后就可以注释对应的删除命令行。
11. 如果说项目内存在私有包的情况,就需要在项目文件《.npmrc》中配置通行证等信息,然后提交到项目仓库上,具体要看对应私有仓库的地址和账号密码做权限配置,以下仅为参考:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | audit = falseformat-package-lock = truefund = falsestrict-peer-dependencies=falsepackage-manager-strict=falsealways-auth=truestrict-ssl = falseregistry=https://test.com/npm-proxy/ #私有包仓库地址//test.com/npm-proxy/:username=用户名称(建议进行md5或者base64加密)//test.com/npm-proxy/:_password=密码(建议进行md5或者base64加密)#部分私有包的前缀指定@test,可以对应更改为后面的私有库地址下载依赖@test:registry=https://test.com/npm-proxy-two///test.com/npm-proxy-two/:username=用户名称(建议进行md5或者base64加密)//test.com/npm-proxy-two/:_password=密码(建议进行md5或者base64加密) |
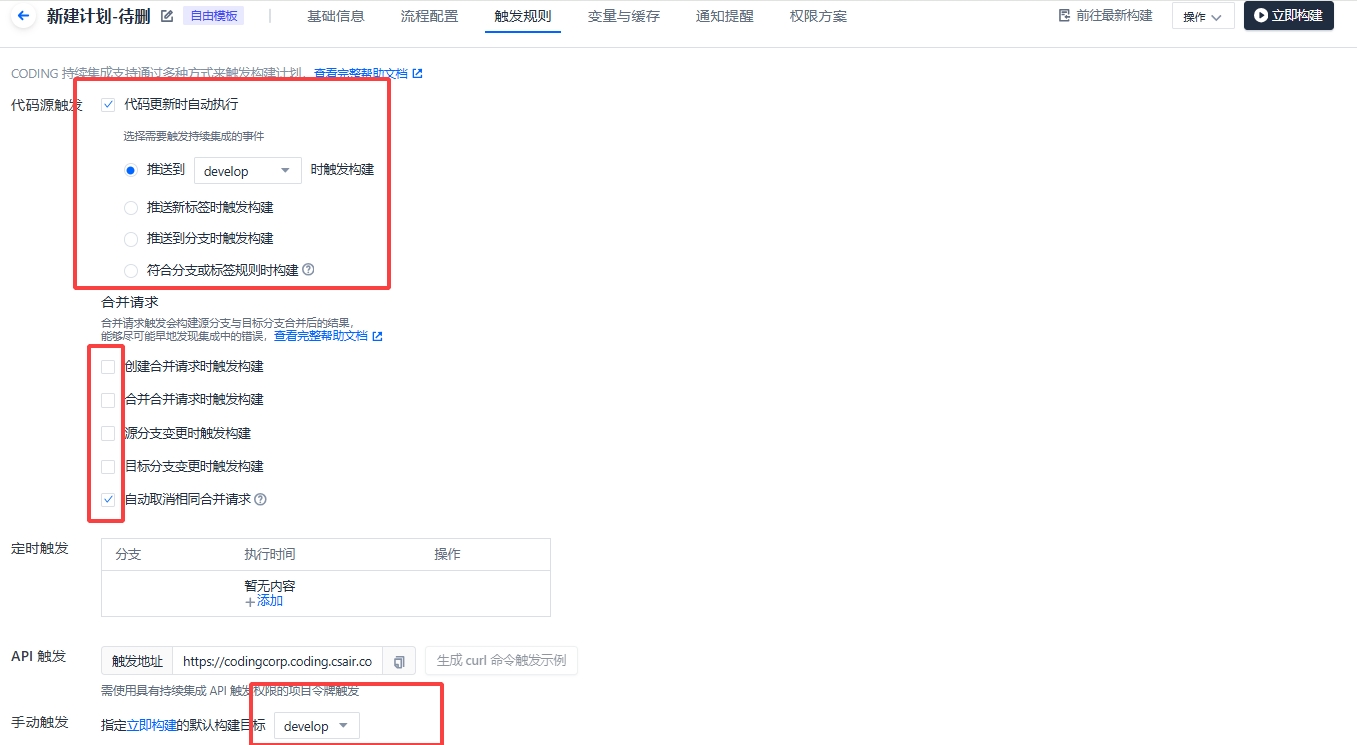
12. 继续配置,点击触发规则,按自己需要进行规则配置。这里可视化操作很简单。主要注意就是代码更新和合并的不同,以及手动触发选择的分支。会根据选择分支进行编译。

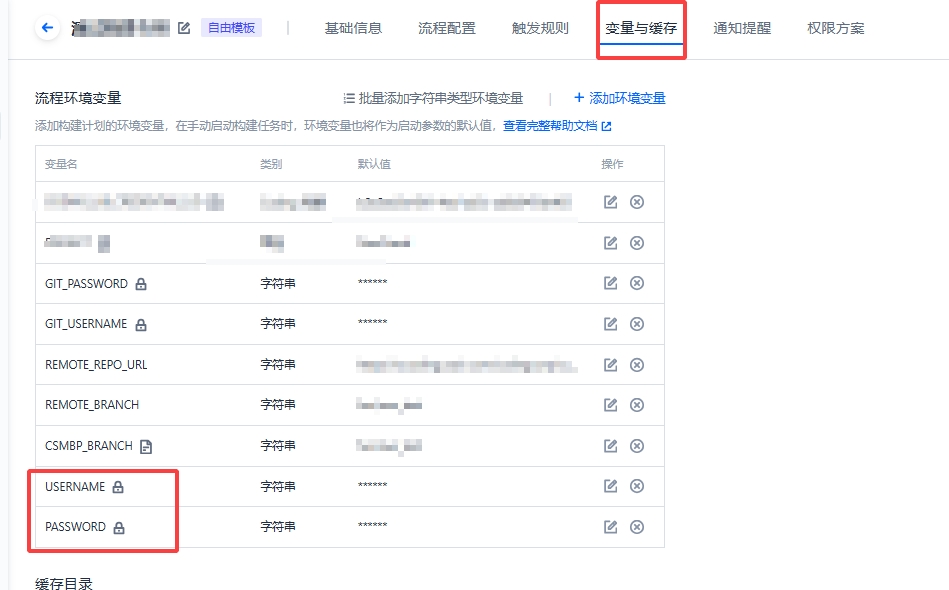
13. 进入变量与缓存配置,根据项目需要配置环境变量,有一些前端项目需要用到环境变量控制,则对应要配置字段值。要注意的是缓存目录,记得勾选项目目录和npm

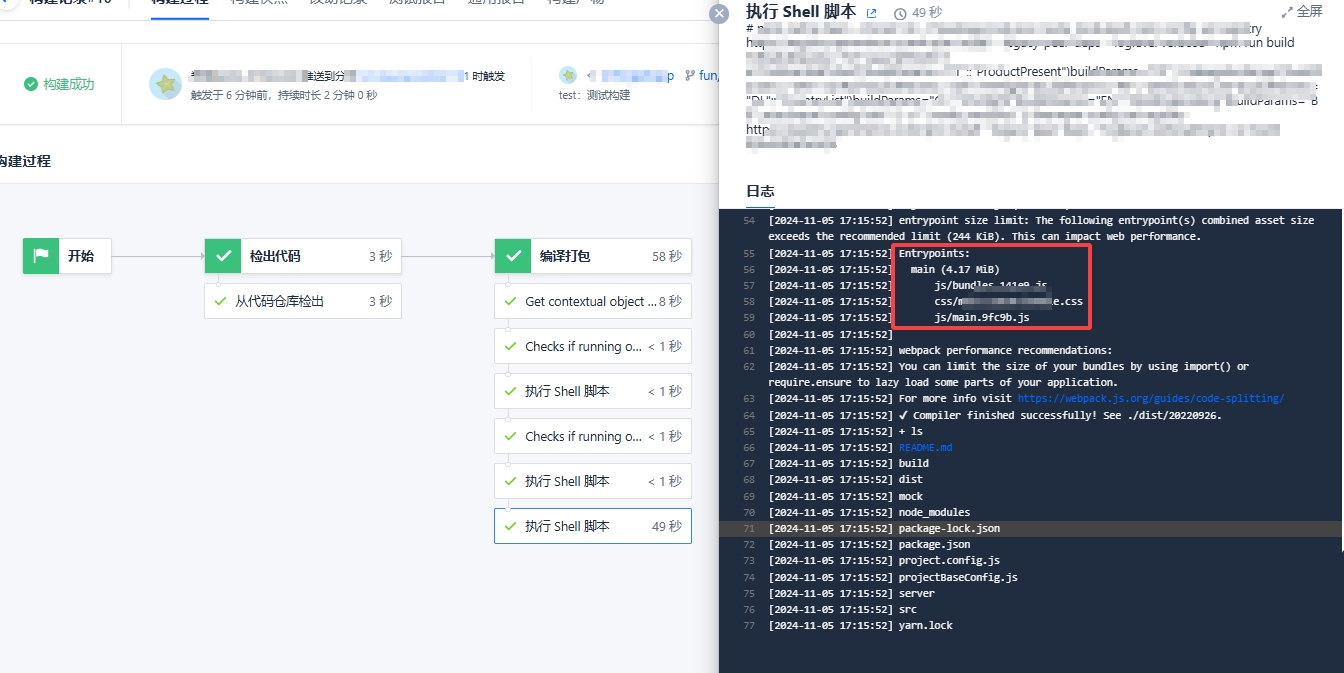
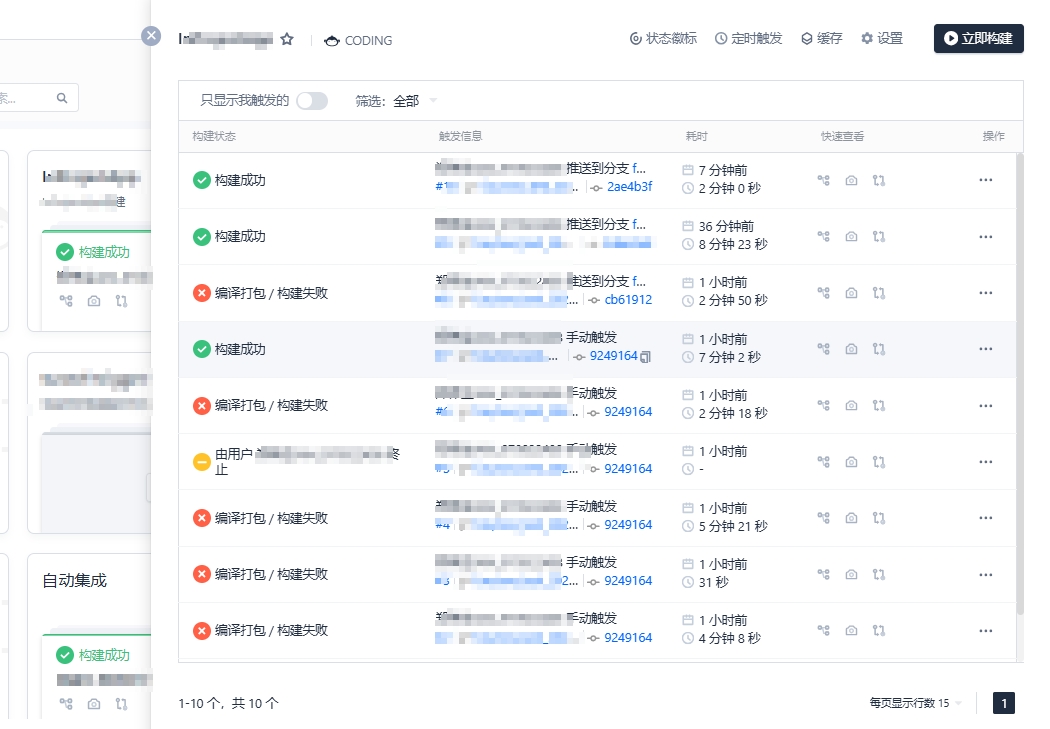
14. 以上就是基本配置,接下来只需要在对应的仓库提交代码,等待触发自动构建,或者点击手动构建,看日志输出结果就行。有失败是正常的,大多是依赖搞的鬼,一直手动构建到成功一次为止,后面基本上就不会失败了。依赖已经齐全,除非新增依赖包。


15. 打包出来的dist包,如果说发布测试或者线上地址指向就是这个项目的dist位置,那到这里就圆满结束,完成提交则自动化构建更新。
那么如果说发布测试或者线上地址是在其他地方,如另一个Git项目,就需要继续往下走步骤。这里只演示把dist包复制迁移到另一个Git项目上提交更新。
16. 新增一个步骤,在build构建后执行

17 . 分为三段shell脚本执行,第一段首先删除原有可能存在的目标项目,比如要把dist包迁移往test项目,则要删除test文件夹,给后面的git clone让路,不然会提示已经存在非空的文件夹。
1 | rm -rf test |
18. 第二段shell脚本,执行git clone 目标项目地址,如果说是其他Git平台,不是coding平台下的,要现在环境变量设置GIT_PASSWORD和GIT_USERNAME,作为clone项目时候的凭证依据,也可以用ssh公钥,具体请百度或者AI,这里只演示同为coding的目标项目。
先设置coding目标项目的项目令牌USERNAME和PASSWORD两个环境变量,项目令牌获取步骤如下:(需要有对应项目开发者权限,找管理开)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | 在 CODING DevOps 中,项目令牌用于自动化脚本、CI/CD 流水线等场景中进行身份验证。获取项目令牌的步骤如下:进入项目设置:登录 CODING 账号,进入你想要生成项目令牌的项目。在项目的首页,点击左侧菜单栏的“项目设置”。选择开发者选项:在“项目设置”页面中,找到并点击“开发者选项”。生成项目令牌:在“开发者选项”页面中,找到“项目令牌”部分。点击“新建令牌”,然后按照页面上的指示填写必要的信息,比如令牌名称、过期时间和访问权限等。设置好之后,点击“确定”或“创建”按钮来生成项目令牌。保存令牌:生成令牌后,系统会显示令牌的具体值。请务必保存好这个值,因为这是唯一一次能看到完整令牌的机会。一旦关闭或离开页面,就无法再次查看完整的令牌值了。使用令牌:使用生成的项目令牌时,通常是以 Basic Auth 的形式使用,即在 HTTP 请求头中加入 Authorization: Basic <Base64(用户名:令牌)>,这里的 <Base64(用户名:令牌)> 是将用户名和令牌拼接成字符串后经过 Base64 编码的结果。 |
在设置环境变量建议为加密状态。防止泄露。

19. 执行第二段shell脚本如下:CSMBP_BRANCH代表的是分支,这里只clone近5条,是为了快速部署,反正每次部署成功提交后,后面还会把这里的文件夹删了
1 | git clone --depth 5 -b ${CSMBP_BRANCH} https://${USERNAME}:${PASSWORD}@除域名外的项目地址.git |
20. 目标项目成功clone到本地后,开始执行第三段shell脚本,把原本编译项目的dist包放到对应目标项目的路径中,并git add进行提交,可参考脚本如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | buildFolder="testBuild"webFolder="web/test"if [ "$webFolder" != "" ]; thenif ! [ -d "./test/$webFolder" ]; thenmkdir -p ./test/$webFolderficd ./testgit pull --rebasecd ..rm -rf ./test/$webFolder/*lscd ./distzip -r $buildFolder.zip ./$buildFoldercd ..mv ./dist/$buildFolder/** ./test/$webFoldercd ./test/$webFoldergit add .git commit -m "$(echo "ci("coding"):多产品打包\n分支:$BRANCH_NAME\n打包项目:$PROJECT\n触发人:$TRIGGER_USER_NAME\n构建记录:https://codingcorp.coding.csair.com/p/map-b_touch/ci/job/${JOB_ID}/build/${CI_BUILD_NUMBER}/pipeline")"git pushelseecho "webFolder 为空"exit 1fi |
大概意思解说:buildFolder代表的是打包出来的dist中存在要迁移的包名,要更改成名为testBuild的文件夹名,webFolder则是要放在test目标项目下的路径位置,后面基本就是做判断是否存在值,然后进行testBuild文件压缩,再用mv脚本命令进行迁移路径过去,最后进行git提交,然后输出commit记录。完成提交到对应的线上项目Git。
以上就是coding进行自动化构建的过程,普通项目直接run build后进行dist包迁移就行,如果说build多个类型,比如npm run build dev环境 或者 npm run build AC(项目简称),则可以考虑根据commit提交信息进行正则区分环境,再对应区分环境和项目走后续的流程。这里不多描述,具体可以看我的另一个文章《coding根据Git提交信息,进行全自动化构建不同环境和项目进行部署的脚本Demo》,根据提交信息全自动化进行编译打包不同环境和项目的。
此篇完结。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步