我在React-native学习中觉得需要记下的点
附带学习中用到的一些第三方组件或者相关博客:
相关RN开发奇奇怪怪的报错和解决方法,转自同开发的博友:https://blog.csdn.net/qq_39524670/article/details/84645873
导航器(导航栏):官方:https://reactnavigation.org/ 中文网:https://www.reactnavigation.org.cn/docs/guide-intro
作用:可以解决IOS顶部刘海屏等异形屏标题导航栏问题,也可以用来做底部Tab导航栏等功能,实现页面堆栈跳转无卡顿或更好的体验等,具体自行查相关资料。
async-store地址:https://github.com/react-native-async-storage/async-storage
作用:是一个异步封装数据存储的全家桶工具
react-native-amap3d:https://github.com/qiuxiang/react-native-amap3d (高德地图在RN中的3D插件功能)
react-native-webview:https://github.com/react-native-webview/react-native-webview(App网页WebView)
pidcat:一个python脚本可以在终端打印出当前对应包的所有log信息,也适用于RN开发,可以参考博友文章:https://www.cnblogs.com/xing-star/p/10860903.html
在build.gradle中找到defaultConfig.applicationID,复制在终端对应输入RN开发包的id包名执行,如:pidcat com.flowermate(这个就是包名)
Flipper:一个可以说是官方的接口请求抓包工具,可以在线看模拟器中发起的请求以及返回的相关状态数据
这个软件需要FQ才能访问官网下载:https://fbflipper.com/
也可以使用react-native-debugger进行捕捉请求,但不是特别好用吧,有兴趣具体可以自行百度
1. 如果你在使用一些第三方组件库,如react-navigation导航器,或者react-native-reanimated、react-native-gesture-handler、react-native-screens等等等等,在进行yarn add之后,记得重新编译,如:yarn android或yarn ios,而编译ios前记得在对应项目下的ios目录中执行pod install。
2. 父组件传值给子组件,在开发中用到navigation.navigate跳转页面,并且传参的时候,在对应目标页面要取值则用到route.params才能拿到值。对应代码如下:
// 跳转页面的button function HomeButton() { const navigation = useNavigation(); return ( // 这里就是跳转带参 <Text style={{fontSize: 30}} onPress={() => { navigation.navigate('Detail', { data: '1234' }); }}> Home Screen </Text> ); } function DetailScreen(props) { // 用route.params拿到值,就能在下面的data显示,注意data只是个变量命名,由上面传过来的自定义命名 const {navigation, route} = props; const {data} = route.params return ( <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center', backgroundColor: 'blue', }}> <Text style={{fontSize: 30}} onPress={() => { navigation.goBack(); }}> Detail Screen{data} </Text> </View> ); }
3. 子组件更改值后传给父组件,父组件跳往子组件的时候,携带对应的useState方法过去,子组件接收到方法,在进行事件点击触发的时候同时执行该方法,即可更改父组件中的值。代码如下:
function HomeScreen(props) { // 用ruseState设定对应的value值命名和更改方法,跳转的时候同步给到对应目标 const {navigation, route} = props; const [value, setValue] = React.useState(''); return ( <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center', backgroundColor: 'blue', }}> <Text style={{fontSize: 30}} onPress={() => { navigation.navigate('Detail', {setValue}); }}> 用户名:{value} </Text> </View> ); } // 同样用route拿到props,并取出setValue方法,在执行回到上一级组件或页面,触发事件的时候同步执行setValue则会更改原先value的值 function DetailScreen(props) { const {route} = props; const {setValue} = route.params; const [text, setText] = React.useState(''); const navigation = useNavigation(); return ( <> <Text style={{fontSize: 30}} onPress={() => { setValue(text); navigation.goBack(); }}> 修改用户名: </Text> <TextInput value={text} onChangeText={setText} style={{ borderColor: 'black', fontSize: 22, borderWidth: 1, height: 50, width: 200, paddingLeft: 10, }} /> </> ); }
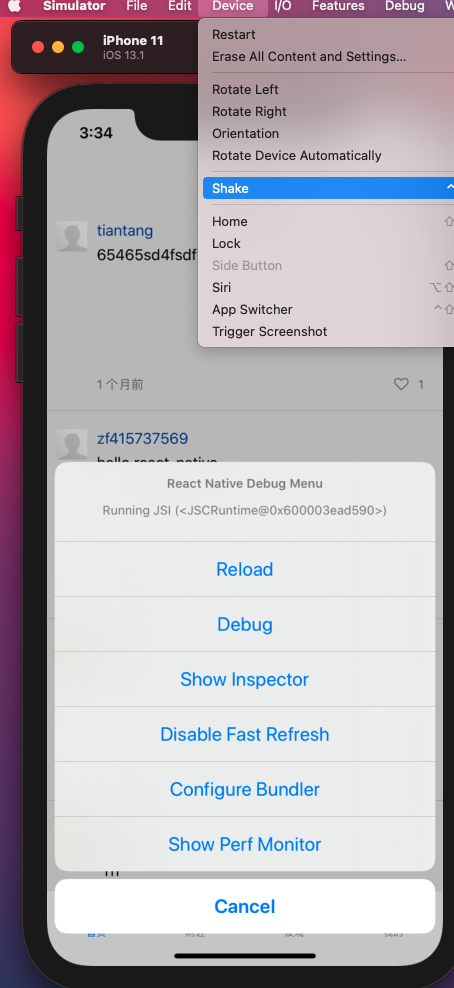
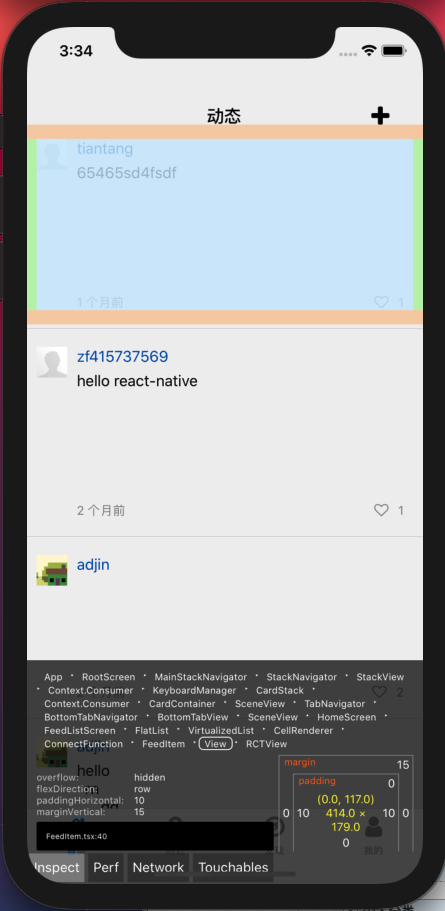
4. 在进行IOS开发中,如果需要看到当前元素在模拟器中所占据的宽高或者其它单位数据,则可以点击上面的Device-Shake,然后会在模拟器弹出一个框,选择Show Inspector,再用鼠标点击对应的元素位置则可以在下面看到对应的数据信息。


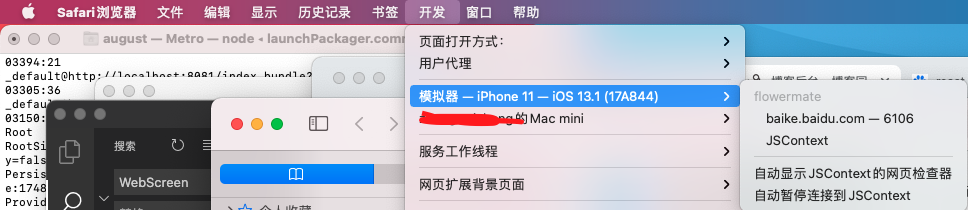
5. 在IOS中使用webView后,如何进行对模拟器中的webView调试,可以打开Mac的Safari浏览器,点击上方偏好设置,选择最右边的高级,勾选上显示开发菜单。
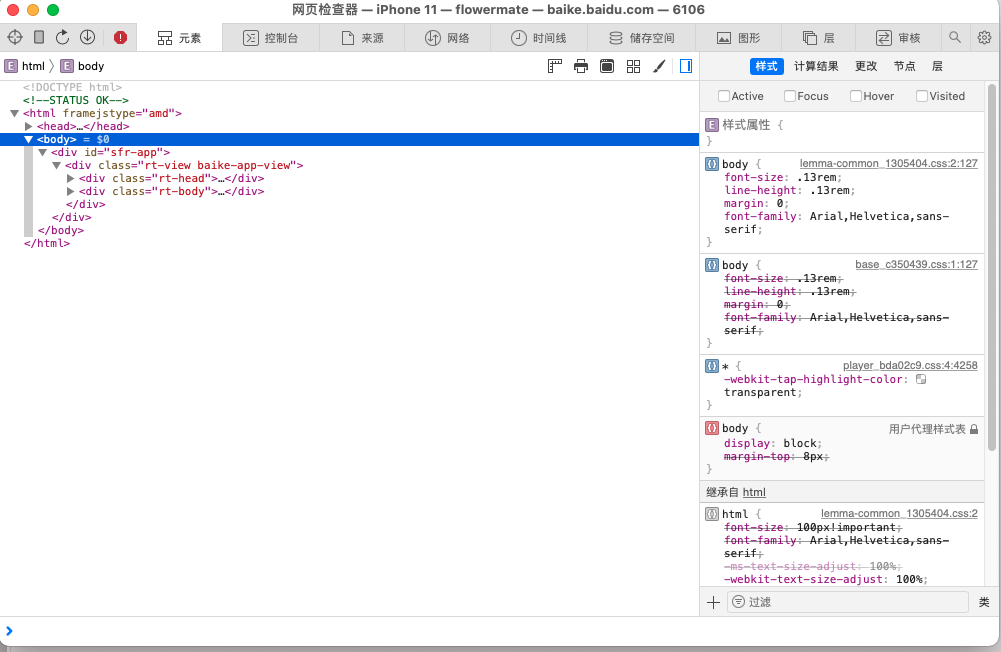
这时候点击上方开发,在下面会显示当前模拟器的名称,鼠标移到下面就可以看到对应的一些webView网页的链接,点击则会弹出一个新页面,就是平日F12的控制台。


6. 如果你使用的是VScode做编辑器,最好在插件市场中下载Prettier-Code formatter和Simple React Snippets
7. 遇到zsh: command not found: adb”的问题,是因为adb没有在环境变量中声明,可以打开访达中的用户文件所在。找到.bash_profile文件进行编辑,加入以下代码:
export PATH=/Users/august/Library/Android/sdk/platform-tools/:$PATH
其中前面的/Users/august/是你当前电脑自己的用户路径,可以在Android studio中打开设置Preferences看到SDK的路径,复制前面一段就好。之后保存。
同步打开右侧的zshrc文件夹,加入source ~/.bash_profile保存,最后在终端运行source ~/.zshrc 即可,运行adb devices就不会出现上面的报错了。
参考资料地址:https://blog.csdn.net/liyihan333/article/details/106733552/


8. 如果在Xcode编译中出现了类似的can't locate file for:-IPds-TcShortVideo或者-lPods-TcShortVideo is not an object file(not allowed in a library)的报错信息,需要把对应的模块中的.a文件删除,在Xcode左侧找到对应的插件包,然后在link下找到.a后缀的文件,按钮-号删除重新运行build即可

8. 在进行安卓真机测试,先用数据线链接电脑,然后选择传输文件,开发者选项中-USB调试模式也打开,就可以在终端用adb devices进行检测手机是否链接,如果链接成功会出现以下页面。然后在对应项目中执行npx react-native run-android,手机会提示是否安装当前项目安装包。点击继续安装什么的就可以了。

9. 进行HTML编写的时候,要注意View标签不能直接输入文本,要在里面嵌入Text标签才能正常显示文本,否则会报错。
10. 在使用Image标签的时候,可以用require或者uri方式,但要注意uri方式必须给style的宽和高才能显示,实例代码如下:
<Image source={require("./images/test.png")} />
<Image style={{width: 400,height: 200}} source={{uri:"https://img2020.cnblogs.com/blog/1281714/202103/1281714-20210318161027510-1603087454.png"}} />
11. 在RN开发中,如果Android要支持Gif和WebP格式图片,需要在android/app/build.gradle的dependencies中添加一下代码,记得更改保存后重新运行项目才可以。
dependencies {
// 如果你需要支持Android4.0(API level 14)之前的版本
implementation 'com.facebook.fresco:animated-base-support:1.3.0'
// 如果你需要支持GIF动图
implementation 'com.facebook.fresco:animated-gif:2.0.0'
// 如果你需要支持WebP格式,包括WebP动图
implementation 'com.facebook.fresco:animated-webp:2.1.0'
implementation 'com.facebook.fresco:webpsupport:2.0.0'
// 如果只需要支持WebP格式而不需要动图
implementation 'com.facebook.fresco:webpsupport:2.0.0'
}
12. TextInput标签默认是没有灰色边框的,界面上默认空白,可以手动在style中设置对应样式。
13. 在使用class类组件写法的时候,如果要更改state的值,不能直接用this.state.num进行修改,同样要注意在这里面不能写setInterval等定时器或者循环逻辑,因为render中使用setState时会再次出发render,导致进入页面渲染的死循环。。
class Index extends React.Component{
// state => 状态
state = {
num: 100
}
render() {
setTimeout(() => {
// this.state.num = 1000 // 不能直接这么修改,错误
this.setState({
num: 1000
})
}, 1000);
return <View style={{marginTop: 50}}>
<Text>{this.state.num}</Text>
</View>
}
}
14. 在使用组件的时候,用props进行传参和取值,如果使用插槽功能,则用props.children进行获取
const Index = () => <View style={{marginTop: 50}}>
<Text>1234</Text>
<Sub color1="red">
<View><Text>+4+4</Text></View>
</Sub>
</View>
// 子组件 props接受传参
// 插槽 类似Vue中的slot
const Sub = (props) => <View>
<Text style={{color: props.color1}}>3214</Text>
{props.children}
</View>
15. 需要用到chrome进行debug模式调试,看打印数据或者相关请求,xcode下IOS模拟器下通过control + D开启,点击debug with chrome。如果需要捕获看到接口调试,则要在项目的index.js中加入下面这行代码,这样就能在Chrome的调试器中Network中看到
GLOBAL.XMLHttpRequest = GLOBAL.originalXMLHttpRequest || GLOBAL.XMLHttpRequest
16. 官网推荐的debugger软件下载地址:https://github.com/jhen0409/react-native-debugger/releases 对应下载位数
17. React Native Text宽度自适应文本长度CSS
<View style={{alignSelf:'flex-start'}}> <Text>sss</Text> </View>
18. 使用flex对列表进行布局后,让其所有子元素全部默认居中对齐,包含文本和图片,可以采用以下CSS
alignItems: 'center',
justifyContent: 'center',



