RN(react native)-Android开发-Mac环境安装过程
首选附上官方开发环境指导中文文档地址:https://www.react-native.cn/docs/environment-setup
注意:以下查询操作有些涉及需要添加环境变量才可以直接输入查询,如yarn、git、brew,可自行百度如何加入环境变量。
1. 首先安装node,版本要大于12,具体安装自行百度,很多。成功后查询node -v如图

2. 安装homebrew 安装流程转自:https://brew.idayer.com/guide/start/
/bin/bash -c "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install.sh)"
如果命令执行中卡在下面信息:
请Control + C中断脚本执行如下命令:
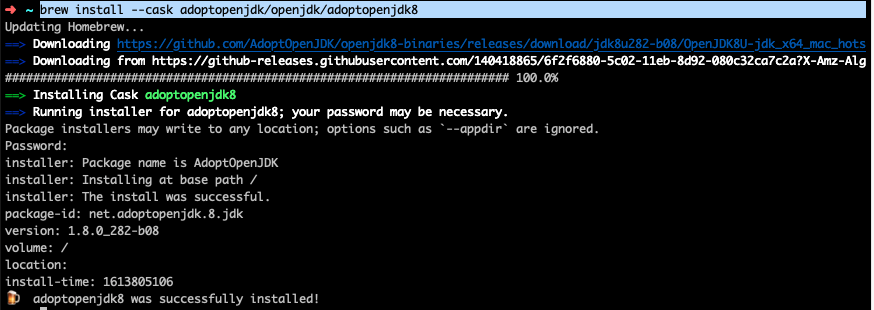
安装cask 同样也有安装失败或者卡住的问题,解决方法也是一样:
成功执行之后继续执行安装命令。
最后看到==> Installation successful!就说明安装成功了。
最最后更新下:

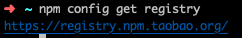
3. 安装淘宝镜像源,转自:https://blog.csdn.net/gyueh/article/details/106944940 成功后查询npm config get registry是否已切换源如图

P.S:可以使用npx切换源:如:
4. 安装yarn,直接npm install -g yarn 成功后查询yarn -v如图

5. 以上安装完成后,先安装brew的cask,可以按上面brew更改bottles镜像


7. 以上终端环境弄好后,开始操作模拟器安装,先从官方那下载Android Studio。双击安装到Mac上,点击打开才是重点安装流程。
根据官网Next操作的时候注意选中
Android SDKAndroid SDK PlatformAndroid Virtual Device
完成全部安装后打开的界面如图:

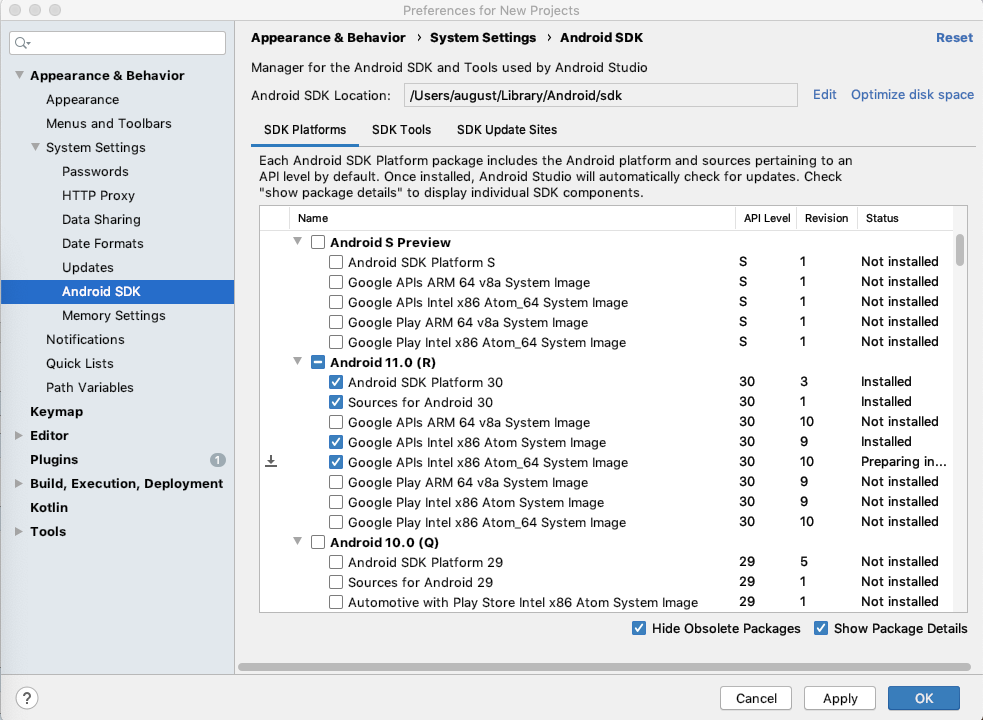
接着安装RN所需要的其他模拟器相关东西,点击右下角的Configure。如图按照官网找到对应的地方设置

在进行新增的SDK Platform-Intel x86 Atom_64 System Image或SDK Tools-NDK-20.1.5948944版本下载安装的时候,如果出现中途断开或者下载失败error的情况,莫慌,重新进入Configure,重新选择,再点击OK,会接着上次断开的进度继续下载安装,最后成功如图:

8. 上面的操作都完成后,按照官网实例化AwesomeProject项目,默认是放在你的user文件夹里面,也就是Finder(访达)- august 中,跟公共、文稿等同级关系。
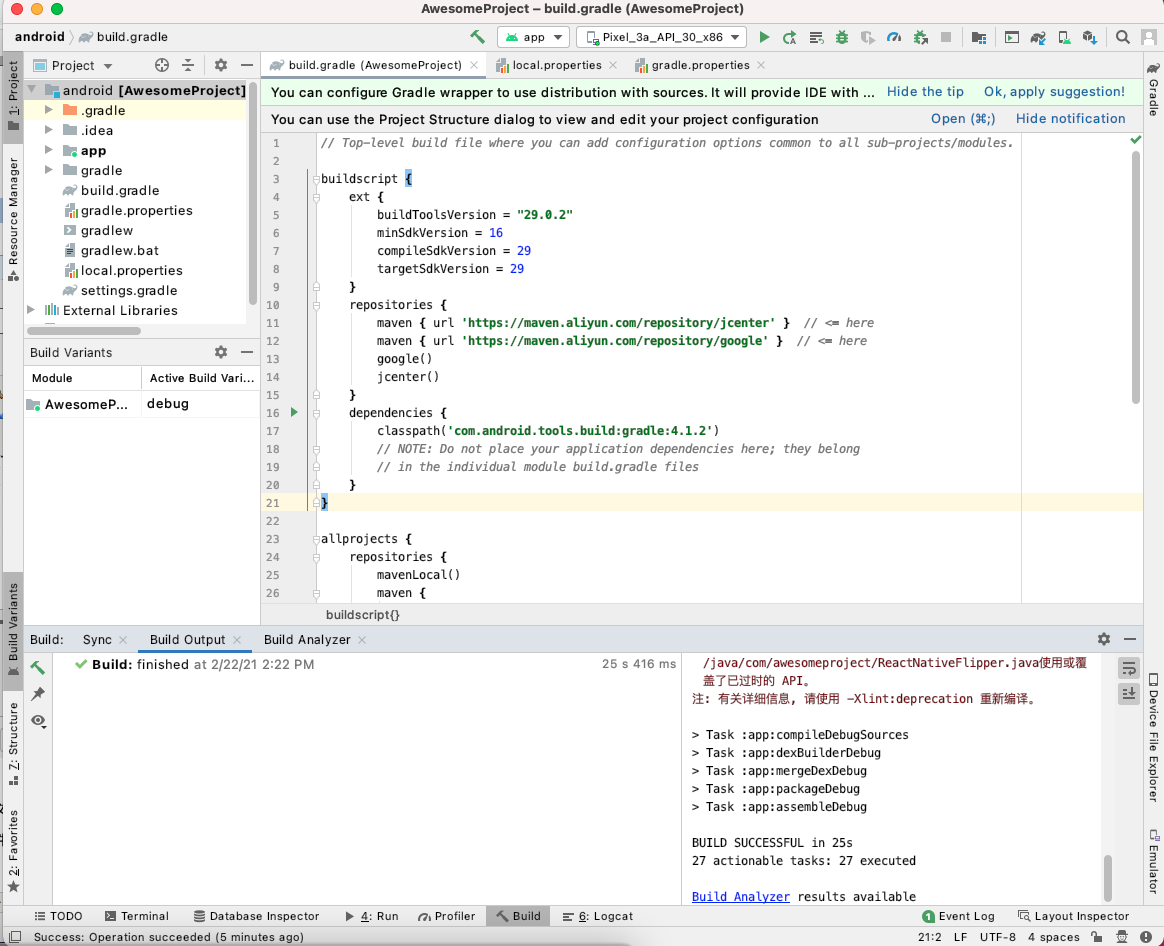
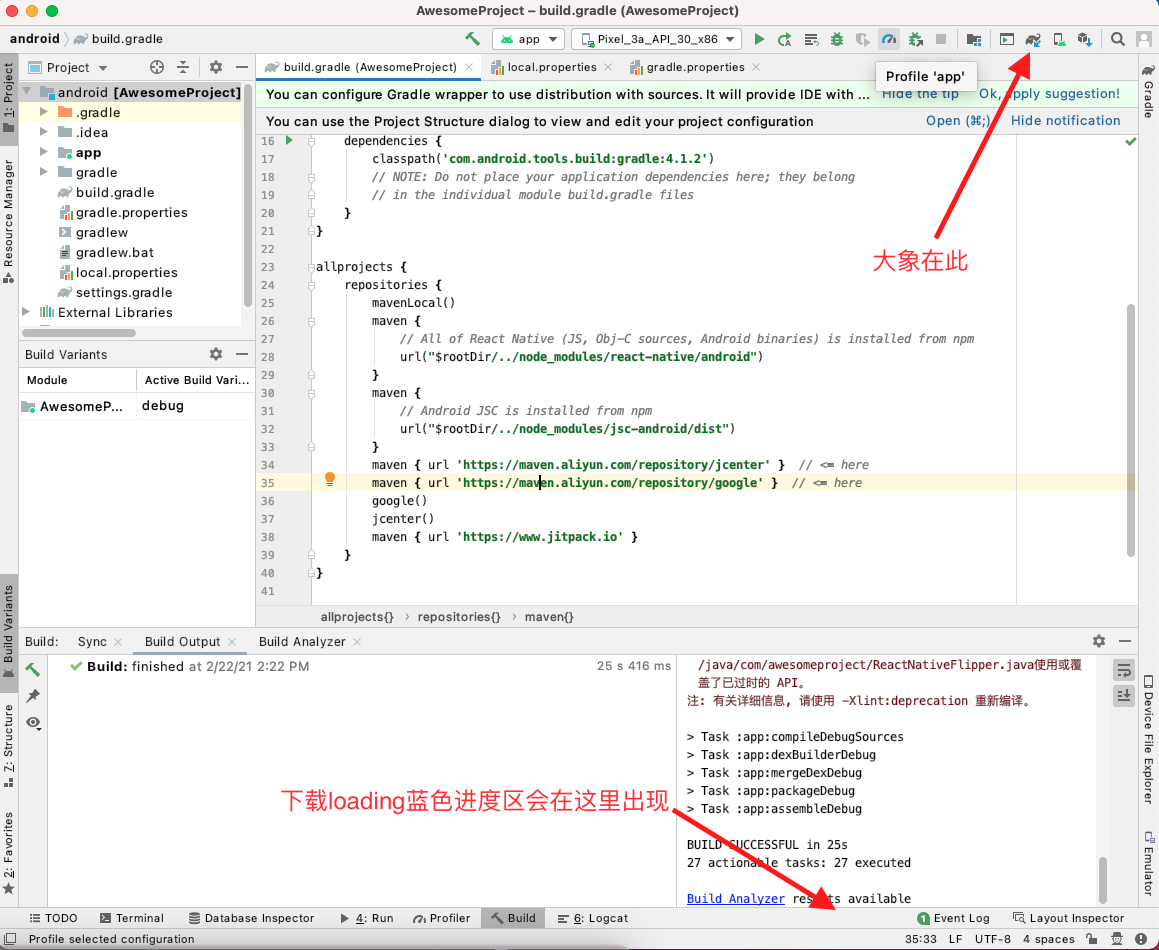
这时候打开Android studio,选择open项目,逐步找到AwesomeProject中的android文件夹并且打开,先选择打开build.gradle文件,进行修改对应的镜像源。
在有repositories的对象中分别加入:并保存
maven { url 'https://maven.aliyun.com/repository/jcenter' } // <= here
maven { url 'https://maven.aliyun.com/repository/google' } // <= here
google()
jcenter()
如果在下载gradle各种版本非常慢的时候,可以在上面同样的地方加入以下四行代码,记得下载完gradle之后可以删除后两行url代码
maven { url 'http://maven.aliyun.com/repository/google' }
maven { url 'http://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }
maven { url 'http://maven.aliyun.com/nexus/content/repositories/gradle-plugin' }
google()
jcenter()

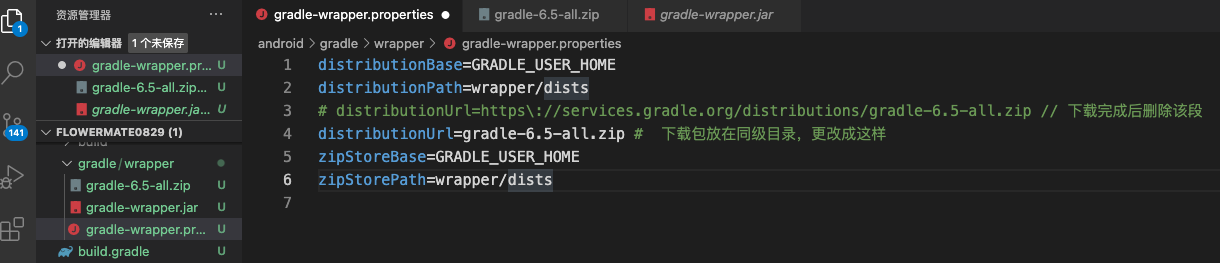
Tips:如果上面的两个方法都不行,那就大概android/gradle/wrapper/gradle-wrapper.properties文件,里面找到distributionUrl,复制其Url,然后在谷歌或者其它下载工具迅雷等下载好后,复制对应文件放到当前文件夹,并且更改distributionUrl,如图:

9. 保存好文件后按右上角的大象图标,左下角对应出现loading蓝色进度条,这是在进行对应的环境包下载,第一次会比较慢 ,只能慢慢等,也可以试试FQ下载。这里只指示对应地方,下载过程就不展示了。

10. 如果上一步都下载完,可以尝试点击右上角的Run图标,即是开始启动项目运行,这里它会自动去下载当前配置所需要的东西或者依赖包,这里要讲一下关于gradle包的配置,一般默认配置下载就好,可能Android studio会自动下载6.5-bin版本,那就让他下吧。。当然根据每个项目不同,改成不同版本也有,6.1.1或者4.1.2都行,配置完在Run的时候会按照配置下载不同版本的包。
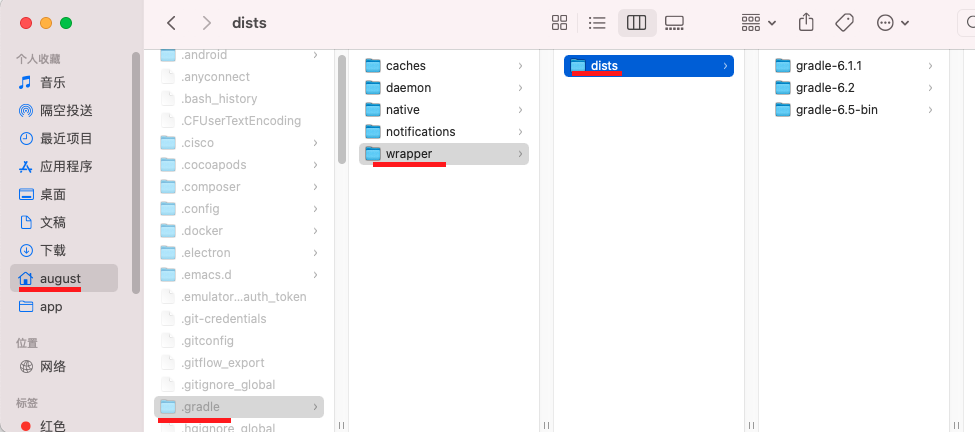
P.S:这些版本包可以在Finder中找到,但因为.gradle是隐藏文件夹,所以先开启显示隐藏文件,可以自行百度Finder如何开启显示对应隐藏文件夹。也可以直接用下面的命令行,默认显示电脑所有隐藏文件。在终端运行:
defaults write com.apple.finder AppleShowAllFiles TRUE(回车)
killall Finder(回车)

如果一直下载不能完成或者run-build失败,则可以尝试更改gradle的版本,或者在这里删除已有的版本文件夹重新下载,或者直接在百度网盘上下载对应gradle包,然后直接解压放到这里面来。(包上百度有很多)
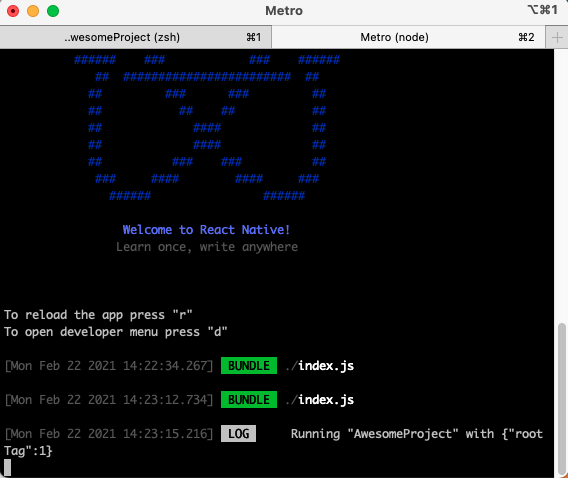
11. 下载的都差不多了,run-build是正常的话,会自动打开模拟器,然后在终端中找到AwesomeProject项目,执行yarn android命令,则会自动跑RN项目。
终端运行命令行成功后如图:

整体最终效果如图:

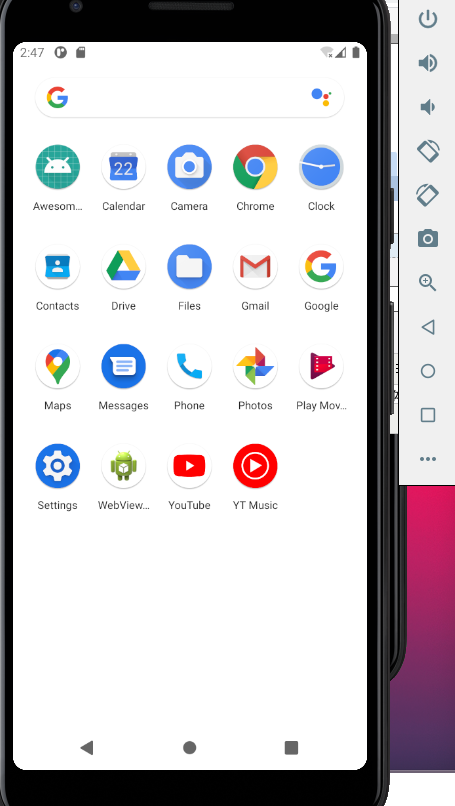
如果发现模拟器没自动打开对应项目,则鼠标移到模拟器手机最下面往上拉,你就能看到一个开头AwesomeProject的App图标,点击打开就好,如图:

最后,你只要打开VScode或者其它代码编辑器,在App.js中随意更改几个字符串,如果模拟器有对应变化,则恭喜你完成了RN-Android的初步环境安装和项目运行体验。
(本人也是第一次学习RN,如以上步骤有何欠缺或者更好的建议,请不吝赐教)