webpack入门教程
一、nodejs安装:
1、根据需求下载node.js:https://nodejs.org/en/download/
2、检测本机是否安装node:
(1)node:node -v
(2)npm:npm -v
(3)cnpm:cnpm -v
3、如果没有安装就点根据需求https://nodejs.org/en/download/下载nodejs
4、将下载好的node双击安装好后再执行以下操作:
(1)node:node -v
(2)npm:npm -v
(3)cnpm:cnpm -v
5、安装cnpm(淘宝镜像)npm install -g cnpm --registry=https://registry.npm.taobao.org
检测cnpm -v
二、webpack安装及相关配置
1、安装全局:cnpm install webpack@3.4.1 -g
安装好之后通过webpack -v 查看安装的情况

2、新建一个文件夹webpackdome02作为项目文件夹
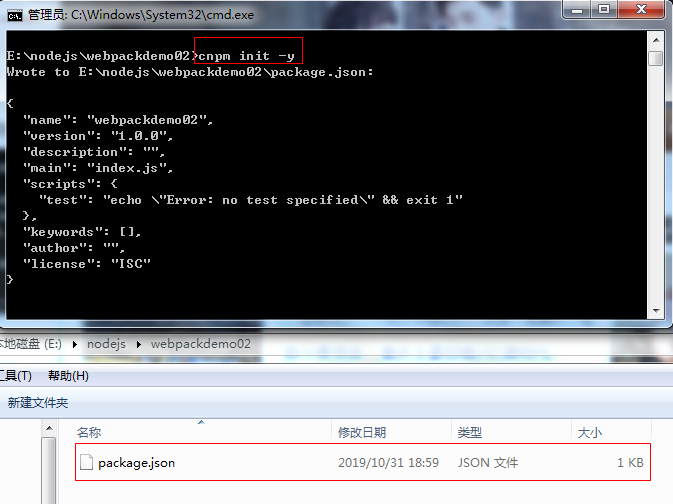
3、初始化项目cnpm init -y 在webpackdome中生成了package.json

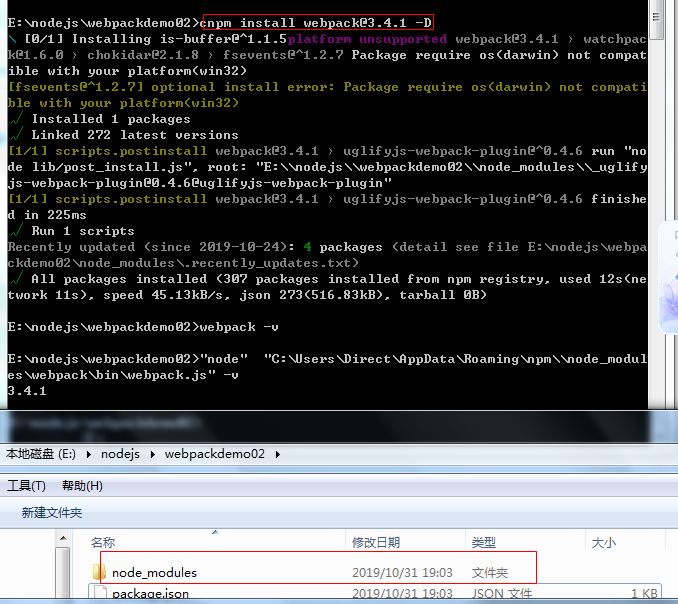
4、在webpackdome中安装一个局部的webpack cnpm install webpack@3.4.1 -D

5、webpackdome中创建两个文件夹app和public
7、再创建三个文件index.html(public)、main.js(app)、Greeter(app)
(1)index.html代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- 引入打包后的文件 --> <script src="bundle.js" type="text/javascript" charset="utf-8"></script> </body> </html>
(2)Greener.js对应代码如下:
// 导出模块(导出这个函数);exports(导出) module.exports=function(){ // 创建一个节点 let greet=document.createElement("div"); // 给创建的节点赋值 greet.textContent="你好!再见asasasd"; //把创建的节点作为返回值 return greet }
(3)main.js对应代码如下:
//导入Greeter.js文件 const greeter=require("./Greeter.js"); // 把Greeter.js文件中返回值(这里的返回值是一个节点)添加到页面上 document.querySelector("body").appendChild(greeter())
8、打包
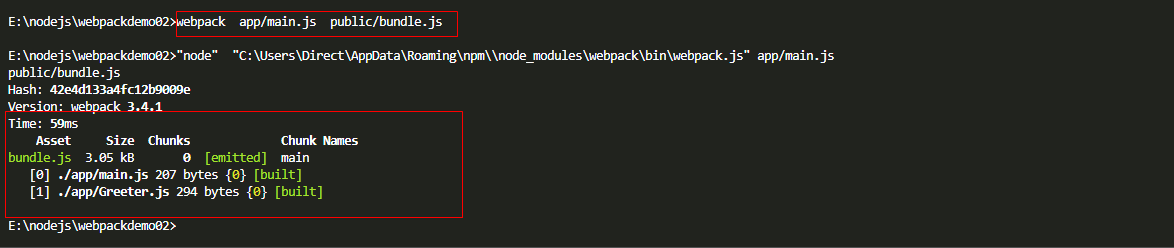
(1)cmd:webpack app/main.js public/bundle.js
app/main.js:入口文件路径
public/bundle.js:打包后生成的文件存放路径

(2)打包成功后运行index.html
9、新建文件webpack.config.js放在根目录下并对其进行文件配置,配置如下:
module.exports = { entry: __dirname + "/app/main.js", output: { path: __dirname + "/public", filename: "bundle.js" } }
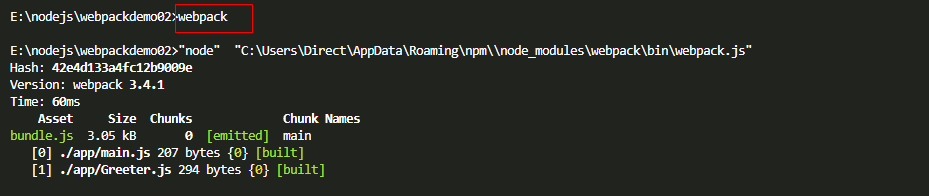
配置好之后就可以通过webpack进行打包

10、设置start快捷方式
(1)在package.json中的scripts中添加"start": "webpack",
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "webpack", },
(2)cmd运行:cnpm start 就可以进行打包,不需要输入路径

11、使用webpack构建本地服务器
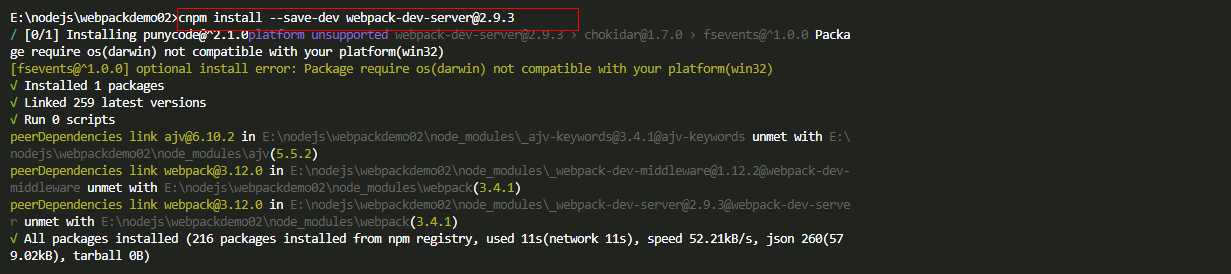
(1)安装:cnpm install --save-dev webpack-dev-server@2.9.3

(2)在webpack.config.js中新增内容如下:
module.exports = { devtool: 'eval-soure-map', entry: __dirname + "/app/main.js", output: { path: __dirname + "/public", filename: "bundle.js" }, devServer: { contentBase: './public', historyApiFallback: true, inline: true }, }
(3)在package.json中的scripts中添加 "server": "webpack-dev-server --open"
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "webpack", "server": "webpack-dev-server --open" },
(4)最后在cmd中运行cnpm run server就可以在浏览器中运行端口 http://localhost:8080
12、babel是一个js的编译平台
(1)安装:cnpm install --save-dev babel-core babel-loader babel-preset-env
(2)webpack.config.js配置如下:
注:babel-core babel-loader因为版本冲突会报错,安装@babel-core可以解决问题:cnpm i @babel/core -D
module.exports = { devtool: 'eval-soure-map', entry: __dirname + "/app/main.js", output: { path: __dirname + "/public", filename: "bundle.js" }, devServer: { contentBase: './public', historyApiFallback: true, inline: true }, //新增 module: { rules: [{ test: /(\.jsx|\.js)$/, use: { loader: "babel-loader", options: { } }, exclude: /node_modules/ }, ] } }
(3)执行该命令查看结果:npm run server
13、CSS模块
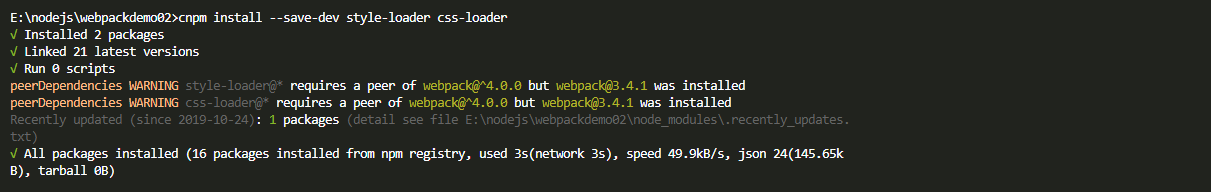
(1)安装:cnpm install --save-dev style-loader css-loader

(2)webpack.config.js配置如下:
module.exports = { devtool: 'eval-soure-map', entry: __dirname + "/app/main.js", output: { path: __dirname + "/public", filename: "bundle.js" }, devServer: { contentBase: './public', historyApiFallback: true, inline: true }, module: { rules: [{ test: /(\.jsx|\.js)$/, use: { loader: "babel-loader", options: { } }, exclude: /node_modules/ }, //新增 { test: /\.css$/, use: [{ loader: "style-loader", }, { loader: "css-loader", }, ] } ] } }
(3)使用css模块:在app文件中新建main.css,内容如下:
.hello{ color: red; }
(4) 在Greeter.js中给创建的div添加一个class类名,内容如下:
// 导出模块(导出这个函数);exports(导出) module.exports=function(){ // 创建一个节点 let greet=document.createElement("div"); // 给创建的节点赋值 greet.textContent="你好!再见asasasd"; //新增类名 greet.className="hello"; //把创建的节点作为返回值 return greet }
(5)在main.js中引入main.css,内容如下:
import "./main.css"//新增 //导入Greeter.js文件 const greeter=require("./Greeter.js"); // 把Greeter.js文件中返回值(这里的返回值是一个节点)添加到页面上 document.querySelector("body").appendChild(greeter())
(6)执行:npm run server看效果

14、删除webpack全局下删除:npm uninstall webpack -g
安装命令:install
删除命令:uninstall



