【完全开源】知乎日报UWP版:项目结构说明、关键源代码解释
目录
上一篇博客将源码放出来了,但是并没有做过多的介绍,所以如果自己硬看可能需要花费很长的时间,尤其这些代码并不是自己写的。项目不算复杂但是也不算简单,这篇文章我尽我所能将整个项目结构、关键的代码全部解释一下,希望能给对本项目感兴趣的童鞋、以及那些UWP初学者一些帮助。
背景了解
【完全开源】知乎日报UWP(上篇):界面设计、官方API分析。
【完全开源】知乎日报UWP(下篇):商店APP、github源码。Windows APP良心出品。
项目截图

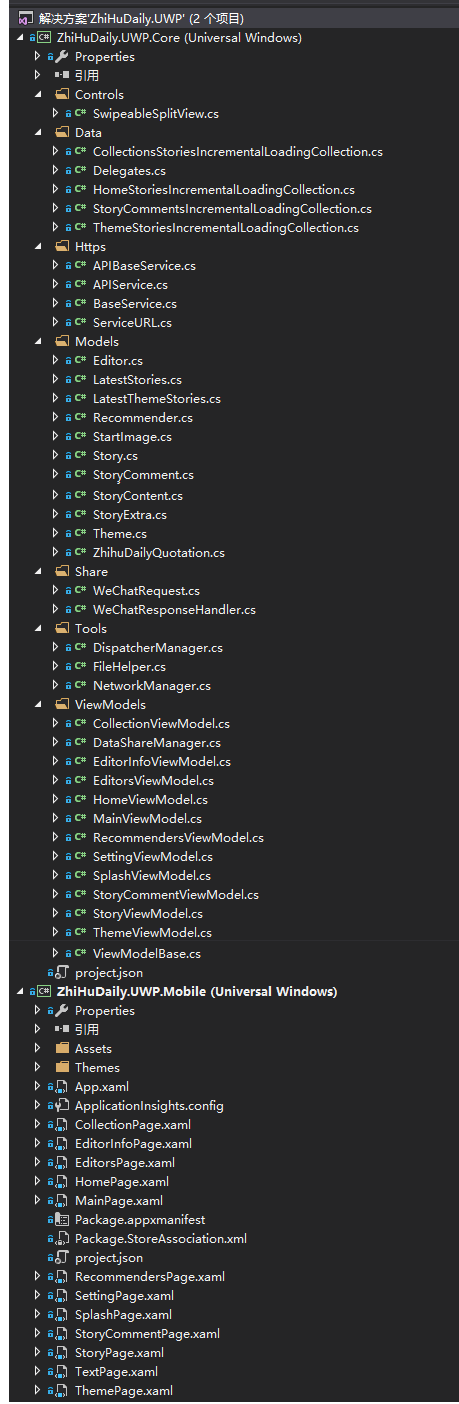
类型说明
ZhiHuDaily.UWP.Core.Controls
里面只有一个SwipeableSplitView控件,该控件继承自SplitView。该控件来自github:https://github.com/JustinXinLiu/SwipeableSplitView
ZhiHuDaily.UWP.Core.Data
支持自增式加载的集合,继承自ObservableCollection,并且实现了ISupportIncrementalLoading接口。一共4个:
- CollectionsStoriesIncrementalLoadingCollection(对应收藏页面文章列表)
- HomeStoriesIncrementalLoadingCollection(对应主页文章列表)
- StoryCommentsIncrementalLoadingCollection(对应评论页面评论(长/短)列表)
- ThemeStoriesIncrementalLoadingCollection(对应主题日报页面列表)
ZhiHuDaily.UWP.Core.Https
对Web API接口的封装,包含Web API URL、HTTP请求、JSON序列化。
ZhiHuDaily.UWP.Core.Models
用到的所有实体类。注意每个实体类并没有对应到返回的Json数据体(因为返回的Json中很多字段都没有使用到)。
ZhiHuDaily.UWP.Core.Share
微信分享相关的代码。以后新增的其他分享(如QQ分享、微博分享)的代码都可以放在这里。
ZhiHuDaily.UWP.Core.Tools
工具类。网络类型管理类、文件管理类、Dispatcher管理类(解决非UI线程更新数据源引起的bug)。
ZhiHuDaily.UWP.Core.ViewModels
用到的所有ViewModel。基本每个页面对应一个ViewModel。命名规则跟Xaml页面一致(将Page改为ViewModel)。
ZhiHuDaily.UWP.Mobile
所有的Page页面。
UI页面
包含以下(按项目结构从上到下):
| CollectionPage.Xaml |
|
收藏页面,使用到了ListView控件、自增式集合 |
| EditorsPage.Xaml |
|
主编列表页面,使用到了ListView控件 |
| HomePage.Xaml |
|
主页,使用到了ListView、FlipView控件,自增式集合 |
| RecommendersPage.Xaml |
|
推荐者列表页面,使用到了ListView控件 |
|
|
|
| SplashPage.Xaml |
|
启动页面,使用到的都是普通控件 |
| StoryCommentPage.Xaml |
|
文章评论页面,使用到了Pivot控件、ListView控件,自增式集合 |
| StoryPage.Xaml |
|
文章内容页面,使用到了WebView控件,自己格式化HTML |
| ThemePage.Xaml |
|
主题日报页面,使用到了ListView控件,自增式集合 |
粗略的总结一下,大概用到了以下技术:
- Data Binding。这个必须会,wpf、uwp开发都要用到;
- 页面导航。Frame.Navigate()、Frame.GoBack()等等,导航时传参;
- 页面缓存。NavigationCacheMode枚举值;
- HttpClient类型的使用。主要是get请求;
- Json格式化。在.NET中很方便,using Windows.Data.Json;
- 缓存处理。我做的很粗糙,大概就是将不变的内容下载下来后存成json格式文本,下载直接使用,包括图片也是,并没有将url直接赋值给Image.Source属性;
- 自增式加载。这个也是重点,大概就是要实现ISupportIncrementalLoading这个接口,具体的做法参考源代码;
- 依赖属性注册。有的控件并没有某个属性,导致我们不能使用Data Binding(数据绑定),这时候就需要给控件注册一个属性;
- MVVM模式。这个不用说,不过我项目中并没有严格按照这个来;
- WebView控件的使用。WebView很强大,参照我之前的一篇博客:WebView做聊天框;
- 微信分享。参考微信官方文档即可,怎样唤醒APP,参考这篇博客:APP之间的数据交互。
其它没什么。至于页面Xaml的编写,这个要熟,多写写,就能控制好格式,就像你写html/css一样。
上一篇博客中有一个视频,但是不清楚,后来录了一个稍微清楚的:
开源有益,多谢点赞!