Vue 环境安装
1、第一步:安装node.js
地址:node的官方地址下载长期维护版本。可以自定义安装然后一直下一步,安装完成!
C:\Users\Administrator>node -v v18.12.1 //检测node的版本 C:\Users\Administrator>npm -v 8.19.2 //检测npm的版本
二、创建全局安装目录和缓存日志目录
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹
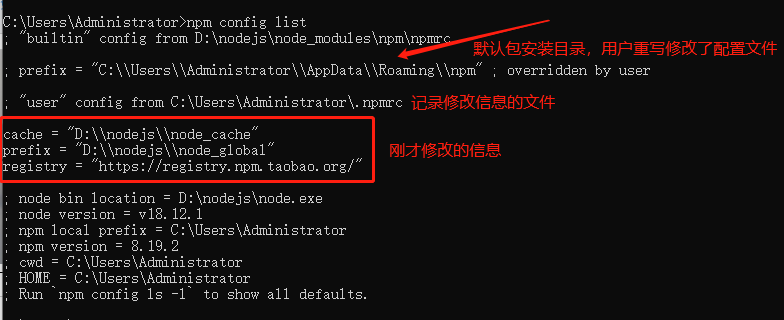
打开Dos窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"
// 修改淘宝镜像 npm config set registry https://registry.npm.taobao.org

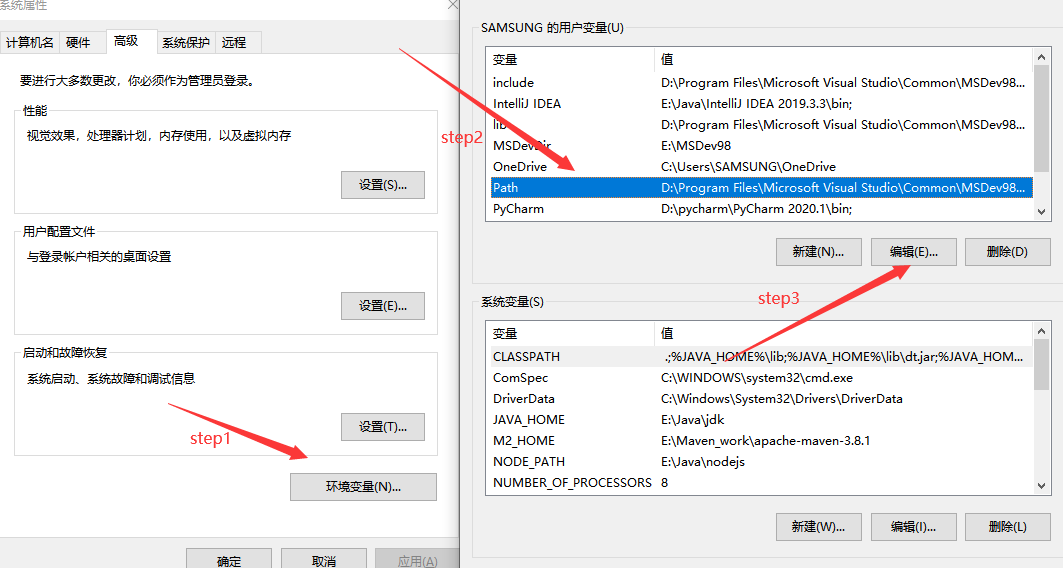
三、配置环境变量
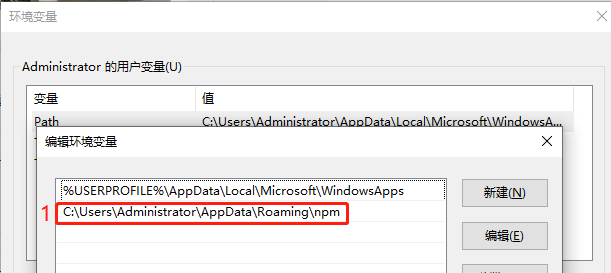
1、在安装过程中,自动配置了两个环境变量一个是环境变量---用户变量---Path里面的C:\Users\你的用户名\AppData\Roaming\npm另一个是环境变量---系统变量---Path里面的软件安装目录,我们需要增加和修改一下。

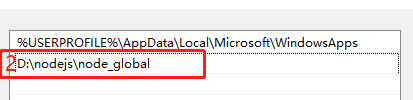
2、 将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global


3、新建NODE环境变量
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。
记得在系统变量---Path添加上%NODE_PATH%
三、安装vue
npm install vue -g //其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。 如果出现了这个问题,是因为当前用户没有这个权限。需要管理员权限打开cmd

//安装webpack模板 npm install webpack -g //此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli npm install webpack-cli -g //输入 webpack -v,能输出版本号就说明都安装好了。

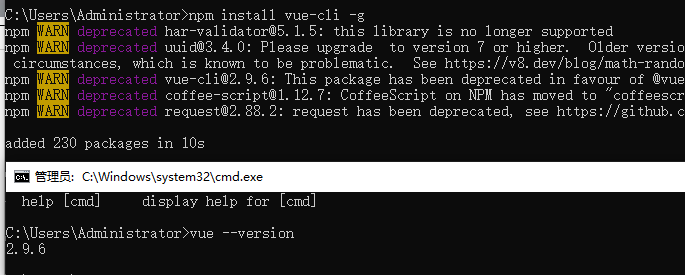
//安装脚手架vue-cli npm install vue-cli -g //输入vue --version,能输出版本号就说明安装好了。

//安装vue-router npm install vue-router -g //都弄好了我们打开我们自定义的全局模块目录下的node_modules文件夹,会发现安装的模块都统一在这里。


四、新建项目
1、创建一个基于webpack模板的vue应用程序
vue init webpack 项目名
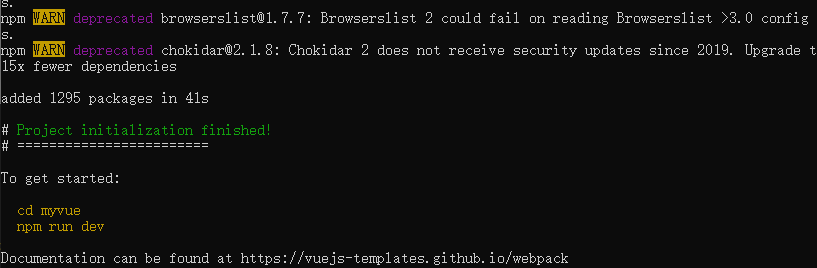
//项目名是?回车 ? Project name myvue //项目名是?回车 ? Project description A Vue.js project 作者?回车 ? Author //是否安装编译器 回车 ? Vue build standalone //是否安装vue-router y 回车 ? Install vue-router? Yes //是否使用ESLint做代码检查 n 回车 ? Use ESLint to lint your code? No //是否安装单元测试工具 n 回车 ? Set up unit tests No //单元测试相关 n 回车 ? Setup e2e tests with Nightwatch? No //创建完成后直接初始化 n 回车 ? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "myvue".

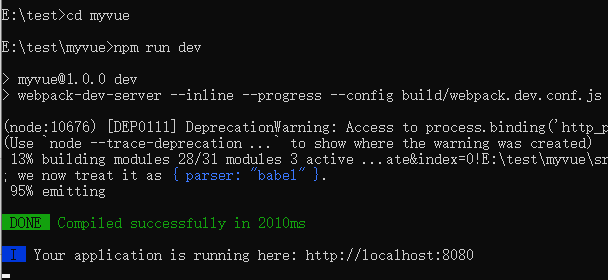
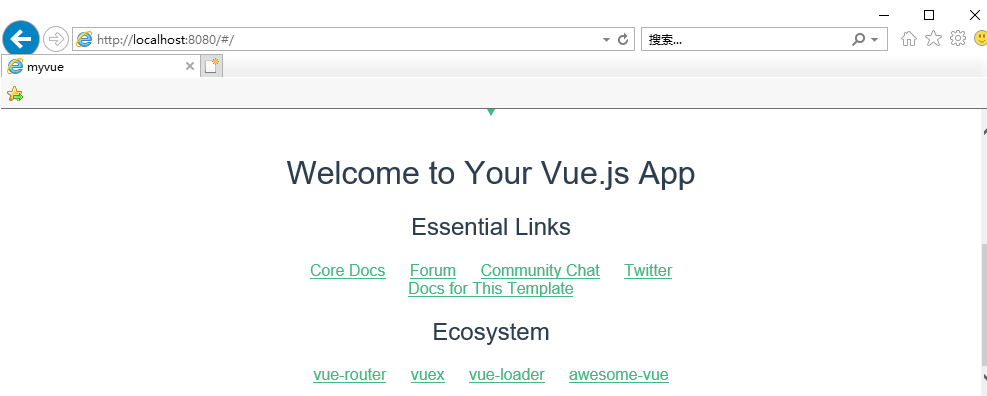
//因为没有自动初始化,我们按照代码提示手动初始化 cd myvue npm run dev


亲测总结,以备后续使用,参考原文:https://www.jb51.net/article/251371.htm

