Vue+Element-Ui 指定修改某一个cell的样式
废话不多说上代码:
<template> <el-table v-if="tableData.length > 0" :data="tableData" max-height="100%" style="width: 100%" :header-cell-style="{ background: '#BCD2EE' }" :cell-style="SetCellStyle" > <el-table-column prop="beginTime" align="center" label="时间" width="150" > </el-table-column> ... 省略N个column ... </el-table> </template>
<script>
export default {
name: "xxx",
data() {
return {
cellStyle: {
backgroundImage: "url(" + require("../assets/quan.png") + ")",
backgroundRepeat: "no-repeat",
backgroundSize: "42px,30px",
},
},
methods: {
mounted() {},
SetCellStyle({ row, column, rowIndex, columnIndex }) {
if (column.label == row.nine) {
console.log(row);
console.log(column);
console.log(rowIndex);
console.log(columnIndex);
return this.cellStyle;
}
},
}
</script>
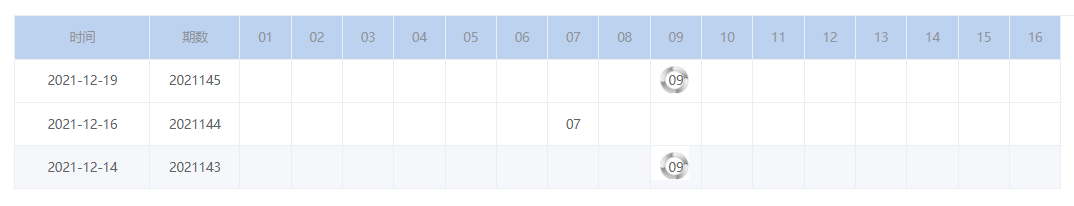
效果展示:

努力学习中。。。

