【java+selenium3】自动化处理文件上传 (十三)
一、文件上传
文件上传是自动化中棘手的部分,目前selenium并没有提供上传的实现api,所以知道借助外力来完成,如AutoIt、sikuli。
AutoIt , 这是一个使用类似BASIC脚本语言的免费软件,它设计用于Windows GUI(图形用户界面)的自动化操作,利用模拟键盘按键,鼠标移动和窗口/控件的组合来实现自动化任务;
AutoIt下载链接:https://www.autoitscript.com/site/autoit/downloads/ 或者点击下列图标进行下载!
1.下载后双击进行安装:autoit-v3-setup.exe
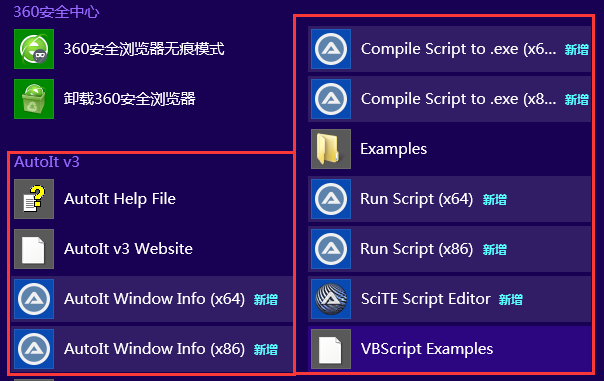
安装完成如下展示:

2.上传脚本的编写
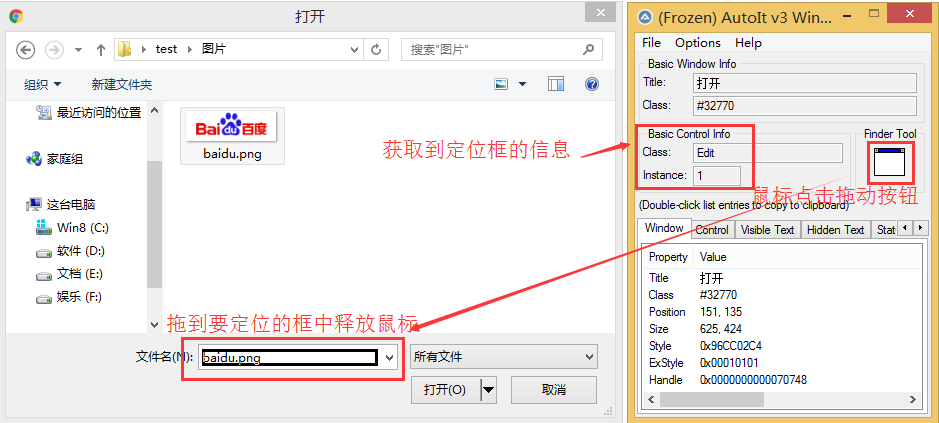
(1) 打开AutoIt Windows Info 工具,鼠标移动到Finder Tool,按住鼠标左键拖动到需要识别的windows控件上;

(2) 打开编辑器,根据控件Finder Tool识别到的信息来调用函数编写脚本;

;ControlFocus(("title","text",controllD)用于识别windows文件上传窗口 ControlFocus("打开","","") ;向文件名输入框输入本地要上传文件的路径 ControlSetText("打开","","Edit1","C:\Users\Administrator\Desktop\test\图片\baidu.png") Sleep(2000) ;点击上传窗口中的“打开“按钮 ControlClick("打开","","Button1")
3.保存脚本文件为ChromFileUpload.au3格式
4.tools=>go,执行脚本验证(前提是windows窗口必须是打开状态)
脚本执行结束后:![]()
5.为了这个脚本能被java 程序调用,需要通过Compile Script to .exe (x64)工具生成exe文件

提示Conversion complete转化完成:将ChromeFileUpload.exe拷贝到项目下
6.java代码执行exe文件
//实现文件上传。通过Runtime的静态方法获取Runtime对象 Runtime runtime = Runtime.getRuntime(); //通过Runtime对象调用exe方法 runtime.exec("src/test/resources/ChromeFileUpload.exe");
7.实现文件上传整体代码如下:
package cn.test; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class FileUpload { public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", "src/test/resources/chromedriver.exe"); WebDriver driver =new ChromeDriver(); try { driver.get("file:///C:/Users/Administrator/Desktop/test/file_up_load.html"); driver.manage().window().maximize(); driver.findElement(By.id("fileUpload")).click(); Thread.sleep(3000); //实现文件上传。通过Runtime的静态方法获取Runtime对象 Runtime runtime = Runtime.getRuntime(); //通过Runtime对象调用exe方法 runtime.exec("src/test/resources/ChromeFileUpload.exe"); Thread.sleep(5000); }catch (Exception e) { e.printStackTrace(); }finally { System.out.println("执行结束,关闭浏览器"); driver.quit(); } } }
学习后总结,不足之处,后续修改,未完待续。。。
分类:
java自动化








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏