【java + selenium3】窗口基本操作及8大定位元素方法总结(一)
一、窗口基本操作
1. 关于窗口的设置都是由window对象提供的:
获取window的对象方法: driver.manage().window();
//1.获取 window 对象 Window window = driver.manage().window();//2.窗口最大化 window.maximize(); //3.获取窗口大小 Dimension dimension =window.getSize(); System.out.println("窗口的宽:"+dimension.getWidth()+"窗口的高:"+dimension.getHeight());//4.设置位置 window.setPosition(new Point(50, 80));//5.设置窗口的大小 window.setSize(new Dimension(800,300));
2. navigation 对象
关于大量的浏览器导航栏的基本功能操作,大部分都是navigation 对象提供的!
driver.get("https://www.baidu.com");
//1.获取navigation 对象
Navigation navigation = driver.navigate();
//2. to(url); 在导航栏访问指定的url地址
navigation.to("https://ty.58.com");
//3. refresh(); 刷新当前页面
navigation.refresh();
//4. back(); 浏览器的回退操作
navigation.back();
//5. forward(); 浏览器的前进操作
navigation.forward();
3.元素定位一共有8种方法
| id | 唯一的 |
| name | 元素的名称 |
| class name | 元素的类名 |
| tag name | 标签,不推荐,重复率太高 |
| link text | 文本链接 |
| partial link text | 对文本链接的一种补充 |
| xpath | 相对/绝对路径 |
| css selector | css定位 |
(1) 通过id或name定位
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
通过元素所带的id和name属性对元素定位:
driver.findElement(By.id("kw"));
driver.findElement(By.name("wd"));
(2) 通过class name或tag name定位
<div class="jstEditor"> <textarea cols="60" rows="10" accesskey="e" class="wiki-edit" name="issue[description]" id="issue_description"> </textarea> </div>
通过元素中带的class属性定位
driver.findElement(By.className("iki-edit"));//值唯一的情况下,
driver.findElements(By.className("iki-edit"));//值不唯一的情况下使用,返回的是元素的集合 List<WebElement>
通过元素中的tag标签定位,这种定位方式极不靠谱,不推荐采取此种方式。
driver.findElements(By.tagName("div"));//一般情况下值不唯一,返回的是元素的集合 List<WebElement>
附加说明,如果class属性含有空格,那么取其中一个不重复的字段就可以了,例子:
<a title="新建版本" tabindex="200" class="icon-only icon-add" data-remote="true" data-method="get" href="/projects/bk_community/versions/new">新建版本</a>
其中class的属性值为“icon-only icon-add”,取其中“icon-only”、“ icon-add”都可以,但最好是取其中唯一的。
driver.findElement(By.className("icon-only"));//值唯一的情况下,
//或者
driver.findElements(By.className("icon-add"));//值不唯一的情况下使用,返回的是元素的集合 List<WebElement>
(3).通过link text和partial link text定位
<a href="http://news.baidu.com" target="_blank" class="mnav">新闻</a>
通过text link定位元素
//值唯一的情况下使用findElement driver.findElement(By.linkText("新闻")); //值不唯一的情况下使用findElement获取到默认是第一个元素,使用findElements获取到的是List<WebElement> driver.findElements(By.linkText("新闻"));
通过partial link text定位元素,当文字链接很长时,可以通过此方式取其中一部分,只要取的部分可以作为唯一标识。
driver.findElement(By.partialLinkText("新"));//值唯一
driver.findElements(By.partialLinkText("新"));//值不唯一
4.xpath定位
什么是Xpath,xpath说白了就是一个path,一个页面元素的位置信息(也可以说是元素的坐标)
Xpath定位方式分两种: (1)绝对路径; (2) 相对路径;
(1).绝对路径:
绝对路径以单/号表示,意味着让解析引擎从文档的根节点开始解析及<html>节点开始解析;
<!-- 注意:例如以下元素使用Xpath绝对路径获取,需要注意的是下从1开始,并不是从0开始:/html/div[2] --> <!-- java代码: driver.findElement(By.xpath("/html/div[2]")); --> <html> <body> <div></div> <div>这个是我们想要获取的元素</div> </body> </html>
以百度输入框为例 : /html/body/div/div/div/div/div/form/span/input

//绝对路径的使用 driver.findElement(By.xpath("/html/body/div/div/div/div/div/form/span/input"));
绝对路径使用的缺点: 只要前段页面的结构反正变化,该路径也随之失效,必须重新维护代码,修改其路径!
(2).相对路径
相对路径则是以//表示,意思是Xpath从文档的任意符合的元素节点开始进行解析;
> >>符号说明如下:
// :匹配指定的节点,而无需考虑节点的位置
* : 匹配任意元素的节点
[ ] : 条件声明,在此符号内写条件
@ : 选取属性
>>> 使用说明如下:
① 属性 => //*[@id='xxx']
② 部分属性值 => //*[contains(@id,'xxx')]
③ 文本内容 => //*[text()='新闻']
④ 部分文本内容 //*[contains(text(),'新')]
⑤ 多条件组合 //*[@name='xxx'][text()='新闻']
以百度一下的点击为例:

driver.get("https://www.baidu.com");
//① 属性 => //*[@id='xxx']
driver.findElement(By.xpath("//*[@id='kw']")).sendKeys("自动化测试");;
//② 部分属性值 => //*[contains(@id,'xxx')]
driver.findElement(By.xpath("//*[contains(@value,'一下')]")).click();
//③ 文本内容 => //*[text()='新闻']
driver.findElement(By.xpath("//*[text()='新闻']")).click();
//④ 部分文本内容 //*[contains(text(),'新')]
driver.findElement(By.xpath("//*[contains(text(),'新')]")).click();
// ⑤ 多条件组合 //*[@name='xxx'][text()='新闻']
driver.findElement(By.xpath("//*[@name='tj_trnews'][text()='新闻']"));
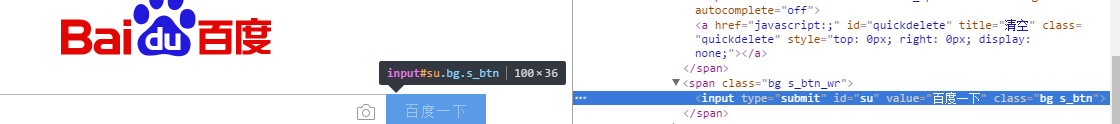
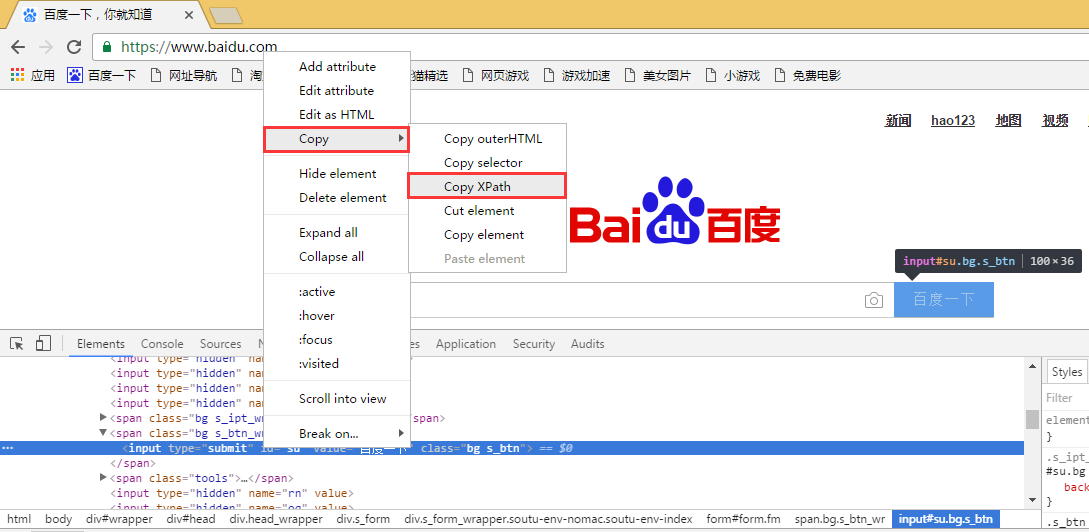
也可以直接拿firefox或者chrome浏览器直接拷贝Xpath路径如下:

粘贴进来如下:
driver.findElement(By.xpath("//*[@id=\"su\"]"));//如果双引号需转义 \"
相对路径的优点:灵活,方便,耦合性低:
XPATH 详细学习链接:http://www.w3school.com.cn/xpath/xpath_syntax.asp
5.CSS定位
(1) css定位,方法很多。以百度输入框html代码为例:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
WebElement element = null; //CssSelector元素常用定位 //1.根据ID(使用#id,id选择器) element = driver.findElement(By.cssSelector("#kw")); //2.根据className(.className) element = driver.findElement(By.cssSelector(".s_ipt")); //3.根据tagName(input),页面input唯一的情况下,一般情况需要加其他筛选条件 element =driver.findElement(By.cssSelector("input"));//默认获取到的是页面的第一个input元素 //4.根据name属性([name='name值']) element =driver.findElement(By.cssSelector("[name='wd']")); //5.多种组合器混合使用 element =driver.findElement(By.cssSelector("input[name='wd']")); element =driver.findElement(By.cssSelector("input[id='kw']")); element =driver.findElement(By.cssSelector("input[name='wd'][id='kw']"));
(2)通过css层级关系定位 => 还是以百度的输入框html代码为示例:
element =driver.findElement(By.cssSelector("form#form>span>input"));
element.sendKeys("自动化测试");
element =driver.findElement(By.cssSelector("form.fm>span>input"));
element.clear();
扩展:通过css索引定位(待续...)
学习后总结,不足之处后续修正!



