Vue调用和风天气API 详细步骤
和风天气
和风天气官网: https://www.qweather.com/
和风天气提供全球天气预报、气象可视化、商业化气象服务和天气API数据,包括30天预报、灾害预警、空气质量AQI、历史天气、生活指数、分钟降水、交通天气等
主要是:免费
第一步:注册账号,自己注册登录就行。注册网址: https://id.qweather.com/#/register
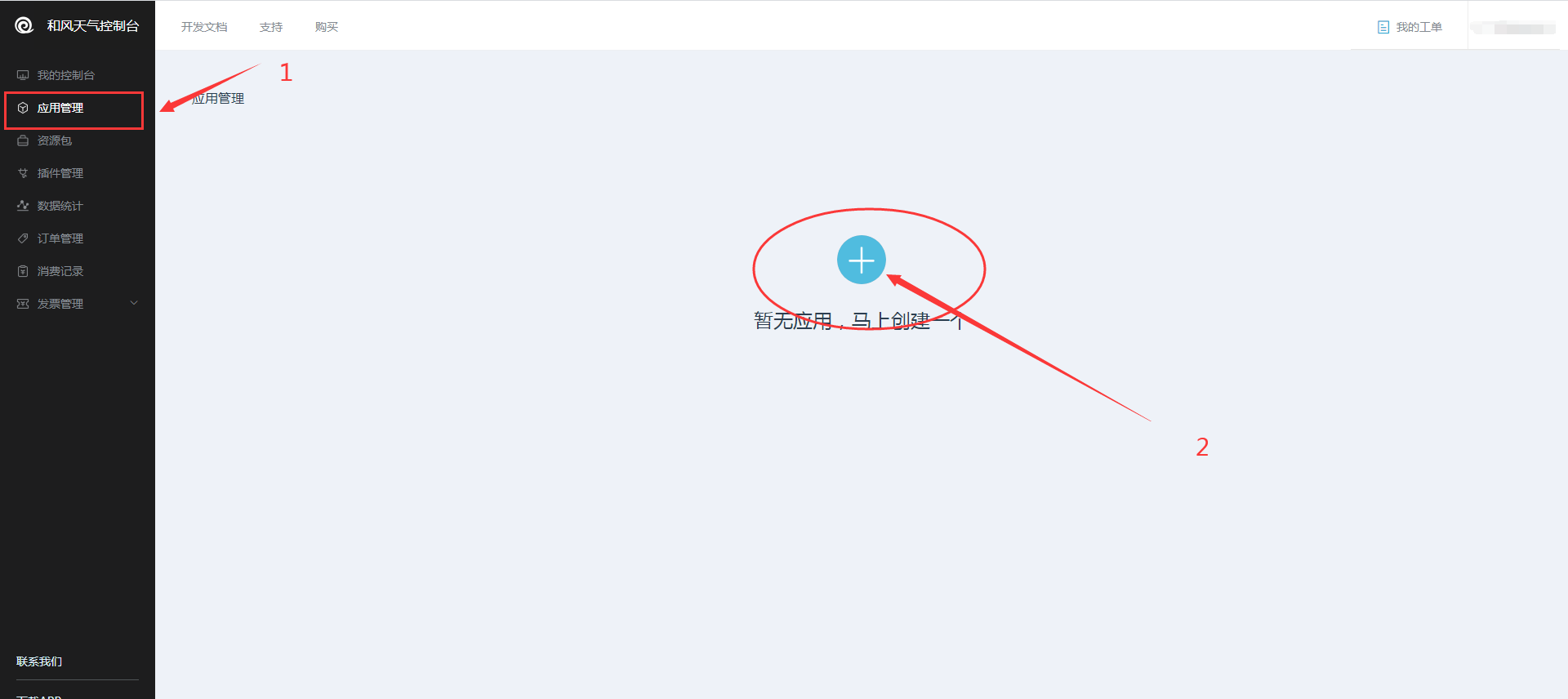
第二步:进入控制台

第三步:创建应用(选择webAPI,其他的随便写)


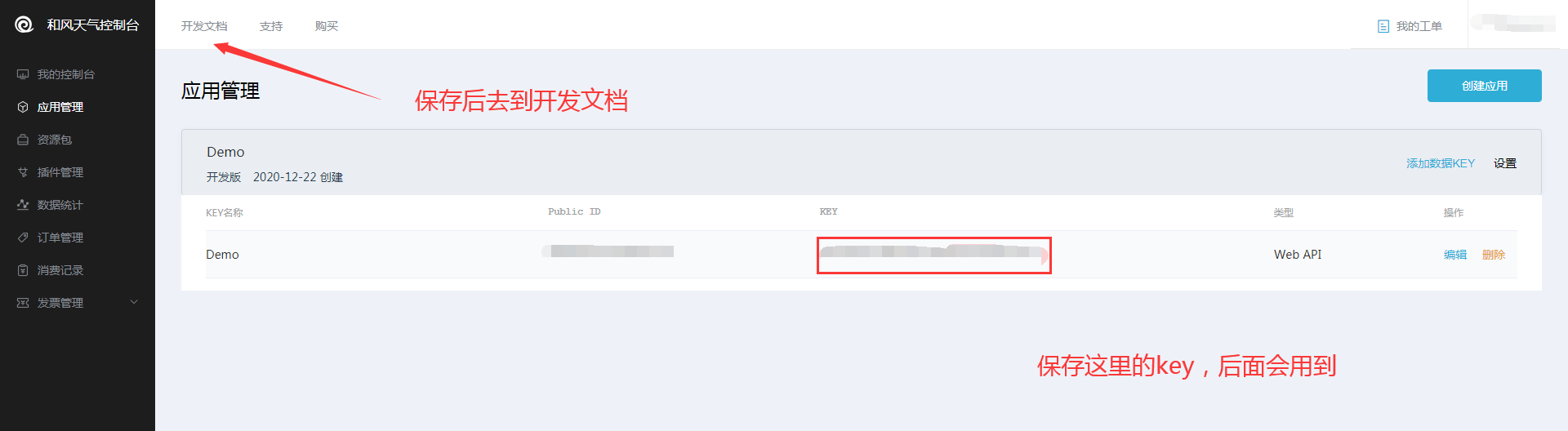
第四步:获取key

第五步:进去开发者文档

城市信息搜索必须参数有两个:location和key
location:你要搜索的城市名(最小范围到县)
key:前面保存的key
实况天气请求必须参数也是两个:location和key
location:根据前面城市查询获取到的城市ID
key:前面保存的key
准备完成后,开始代码编写
源代码
methods: {
searchWeather: async function() {//注意:这里有 async 用来完成异步操作
//由于调用api是异步操作
//在请求的时候需要用async+await让它同步,否则数据不好取出
//如果没有await返回的是一个Promise 对象,我学术短浅,暂时没学到,不会取
let key = "xxxxxxx"; //引号中放入前面保存的key
//获取城市的ID
let httpUrl = `https://geoapi.qweather.com/v2/city/lookup?location=武进区&adm=江苏&key=${key}`;
let res = await fetch(httpUrl);
let result = await res.json();
let id = result.location[0].id;
console.log(result);
//根据城市id获取具体的天气
let httpUrl1 = `https://devapi.qweather.com/v7/weather/now?location=${id}&key=${key}`;
let res1 = await fetch(httpUrl1);
let result1 = await res1.json();
let now = result1.now;
console.log(result1);
}
}
程序写出来是给人看的,附带能在机器上运行。



