Mac VsCode安装cssrem插件实现px转rem
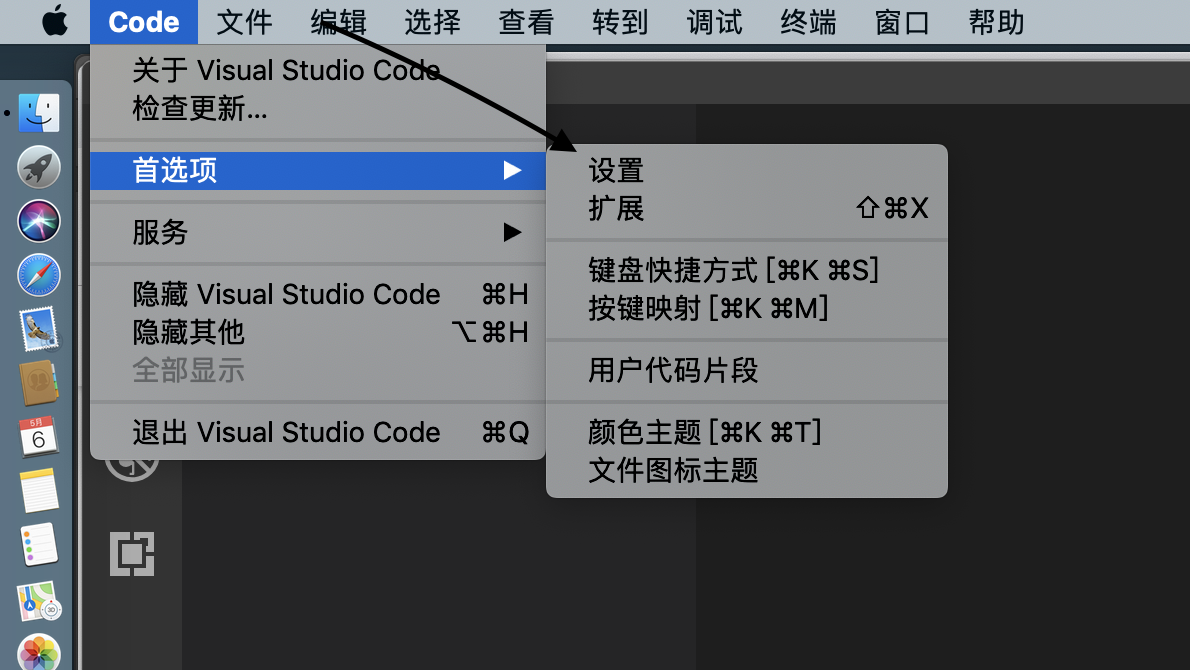
1.选择设置;

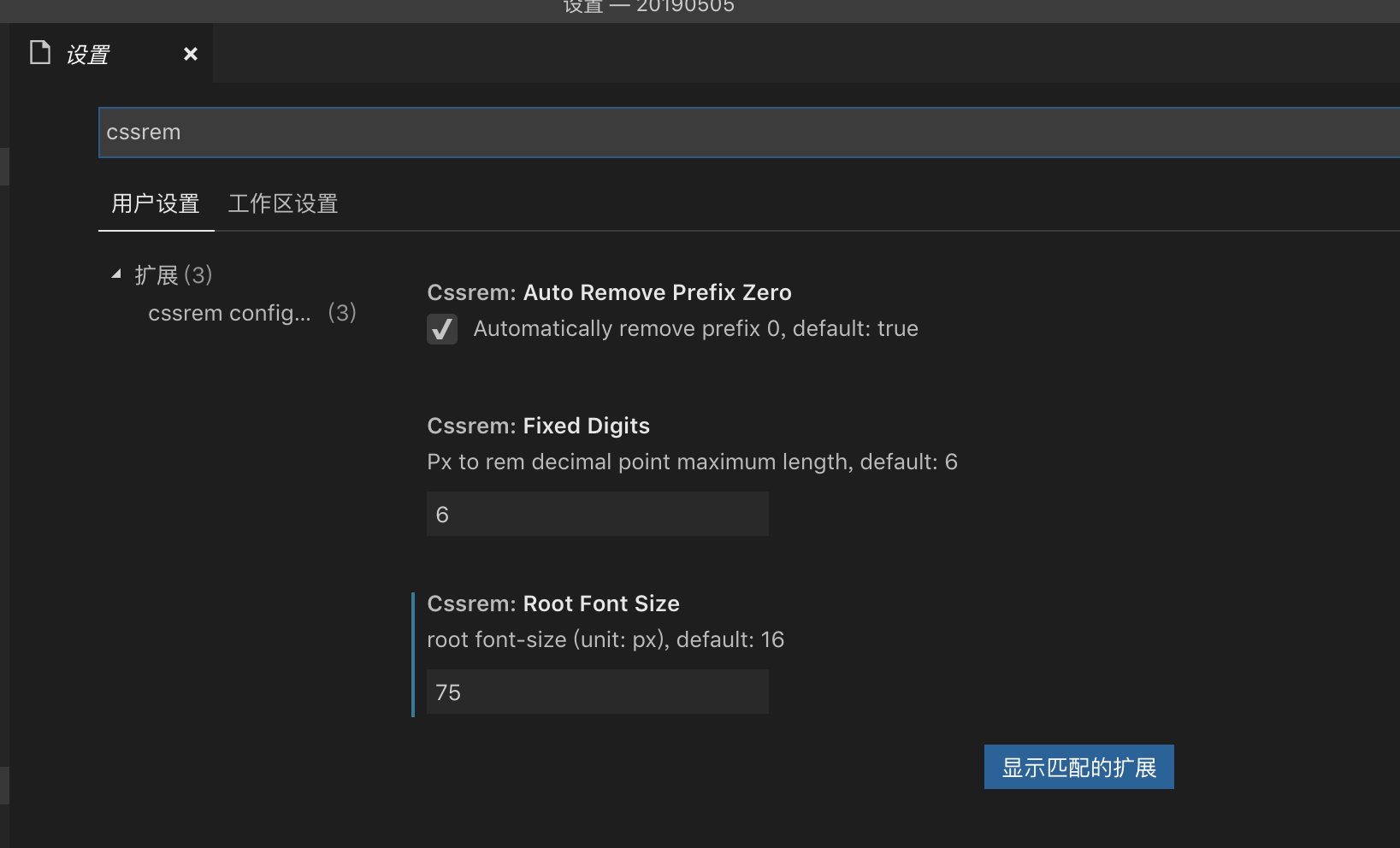
2.设置参数

1.cssrem.rootFontSize
root font-size (unit: px), default: 16
这项最重要,这就是根字体大小,默认是16px,即1rem = 16px,可自定义
(⚠️我这里适配的标准是75px = 1rem,每个人可以按照不同的需要自定义配置)
2.cssrem.fixedDigits px转rem小数点最大长度,默认:6。
3.cssrem.autoRemovePrefixZero 自动移除0开头的前缀,默认:true
该插件可以在输入时选择转换,支持html vue css less scss sass等文件格式或自定义文件
程序写出来是给人看的,附带能在机器上运行。



