
var win = Titanium.UI.createWindow({
title:"Creating a Single-Column Picker",
backgroundColor:"#FFF",
exitOnClose:true
});
//A single column picker
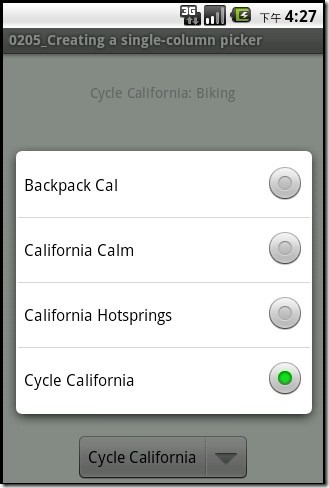
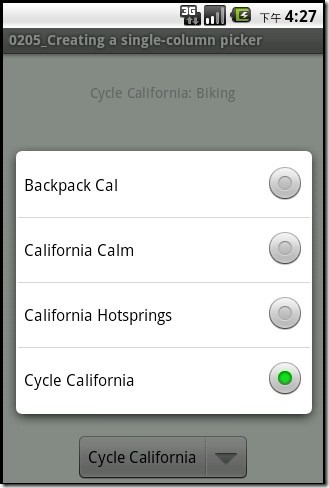
var picker = Titanium.UI.createPicker({
bottom:0,
selectionIndicator:true //This is the blue translucent window (on iOS) that indicates the current selection
});
//A picker requires an array of pickerRow objects
var data = []; //Create an array; next, fill with pickerRow objects
data[0] = Titanium.UI.createPickerRow({title:"Backpack Cal", val:"Hiking"}); //Create a new picker row with the minimum of a title property (text that is displayed to the user; the other properties are custom and drawn up in the event listener)
data[1] = Titanium.UI.createPickerRow({title:"California Calm", val:"Resting"});
data[2] = Titanium.UI.createPickerRow({title:"California Hotsprings", val:"Bathing"});
data[3] = Titanium.UI.createPickerRow({title:"Cycle California", val:"Biking"});
//Now, we need add the pickerRow objects in the data array to the picker
picker.add(data);
//This label contains text that will change with each picker change
var results = Titanium.UI.createLabel({
text:"Select from the picker below",
height:40,
width:"auto",
top:20
});
//When using a picker, listen for the "change" event
picker.addEventListener("change", function(e){
results.text = e.row.title + ": " + e.row.val; //Pull the title and val properties from the selected pickerRow object (accessed via e.row)
});
win.add(picker);
win.add(results);
win.open();