药品查询APP开发流程(九)--开发—yao_company.js
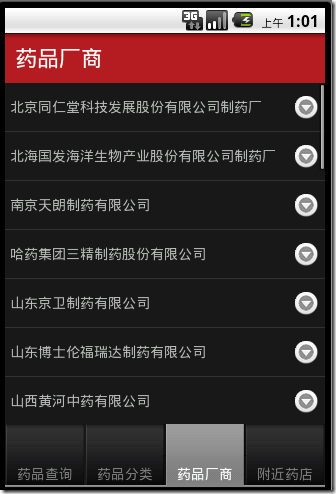
实现功能--创建药品厂商页面 --使用一个tableview显示药品厂商列表,点击可以进入厂商的具体信息页面
实现步骤:查询药品厂商与查询药品分类是一样的方法,只不过我们查询关键词不同而已,所以这里不再详细介绍,可参考查询药品分类的操作.
直接放代码了.
//创建一个对象指向当前窗口
var currentWin = Titanium.UI.currentWindow;
/*创建头部视图--开始*/
var headerView = Titanium.UI.createView({
height:'50dp',
backgroundColor:'#B31D27',
top:'0dp'
});
//创建头部logo标签
var logoLabel = Titanium.UI.createLabel({
text: '药品厂商',
color: '#fff',
font: {fontSize: 22, fontWeight: 'bold'},
top:'5dp',
height:'40dp',
left:10
});
/*创建头部视图--结束*/
//-----------------开始----------------------//
//创建一个函数从数组设置数据源
var setData = function(){
//安装数据库
var db = Titanium.Database.install('../yao.sqlite','yao');
//查询不同的分类 关键词 DISTINCT 用于返回唯一不同的值。
var rows = db.execute('SELECT DISTINCT company FROM yao');
//创建一个数据空数组
var dataArray = [];
//循环遍历获取到数据并推送到数组里
while(rows.isValidRow())
{
//
dataArray.push({title:'' + rows.fieldByName('company') + '', hasChild:true,path:'../yao/company.js'});
//
rows.next();
}
//设置tableview数据
tableView.setData(dataArray);
};
//创建tableview
var tableView = Titanium.UI.createTableView({
top:'50dp'
});
//创建tableview侦听器
tableView.addEventListener('click',function(e){
//如果
if(e.rowData.path){
var win = Titanium.UI.createWindow({
url:e.rowData.path,
title:e.rowData.title
});
var yaoCom = e.rowData.title;
win.yaoCom = yaoCom;
Titanium.UI.currentTab.open(win);
}
});
//添加tableview到当前窗口
currentWin.add(tableView);
//执行函数
setData();
//------------------结束---------------------//
headerView.add(logoLabel);
currentWin.add(headerView);