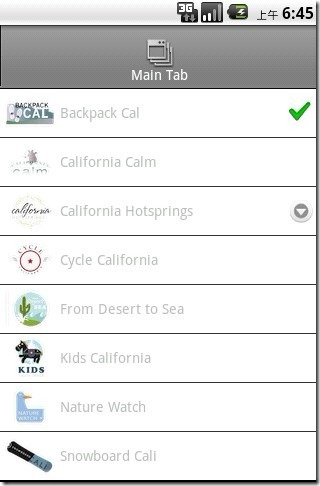
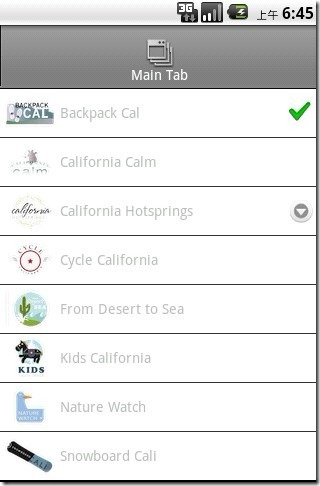
 hasDetail在android上无法显示
hasDetail在android上无法显示
// this sets the background color of the master UIView (when there are no windows/tab groups on it)
Titanium.UI.setBackgroundColor('#000');
// create tab group
var tabGroup = Titanium.UI.createTabGroup();
var win = Titanium.UI.createWindow({
title:"Main Window",
backgroundColor:"#FFFFFF",
//navBarHidden:true, //Hide the nav bar for the window
tabBarHidden:true //Hide the tab bar for the window
});
var tab = Titanium.UI.createTab({
icon:"KS_nav_views.png",
title:"Main Tab",
window:win
});
//Method for simple table row creation
//1. Store all the data we need in an array of objects
//2. Set the array as the data source for our TableView
//For a simple table, the following properties are valid:
//title: The title of the row
//leftImage: The image to appear at the left of the row
//className: A name for rows that have similar structure (this helps with table performance)
//hasCheck: render a check to the right of the row
//hasChild: render a grey arrow to the right of the row
//hasDetail: renders a blue circle w/arrow at the right of the row
//**NOTE: to set the rightImage property, you'll need to use the createTableRow method
//1. Store all the data we need in an array of objects
var data = [
{title:"Backpack Cal", leftImage:"images/01-backpack-cal-thumb.png", className:"tableRow", hasCheck:true},
{title:"California Calm", leftImage:"images/02-calm-cal-thumb.png", className:"tableRow", hasDetail:true},
{title:"California Hotsprings", leftImage:"images/03-hotsprings-cal-thumb.png", className:"tableRow", hasChild:true},
{title:"Cycle California", leftImage:"images/04-cycle-cal-thumb.png", className:"tableRow"},
{title:"From Desert to Sea", leftImage:"images/05-desert-cal-thumb.png", className:"tableRow"},
{title:"Kids California", leftImage:"images/06-kids-cal-thumb.png", className:"tableRow"},
{title:"Nature Watch", leftImage:"images/07-nature-watch-cal-thumb.png", className:"tableRow"},
{title:"Snowboard Cali", leftImage:"images/08-snowboard-cal-thumb.png", className:"tableRow"},
{title:"Taste of California", leftImage:"images/09-taste-cal-thumb.png", className:"tableRow"}
]
var tableView = Titanium.UI.createTableView({
//2. Set the array as the data source for our TableView
data:data
});
win.add(tableView);
tabGroup.addTab(tab);
// open tab group
tabGroup.open();