Maven使用本地包的打包和安装(举例微信SDK)
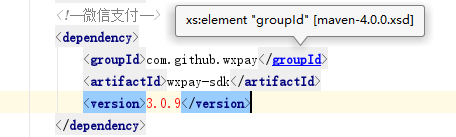
在开发时复制的pom中使用了微信sdk

切拿到了此版本的源码,需要进行打包安装到本地maven库

mvn项目打包
不要着急打包,这里有个小的环节需要注意下,不然你打的jar是不用在其他项目引用的!
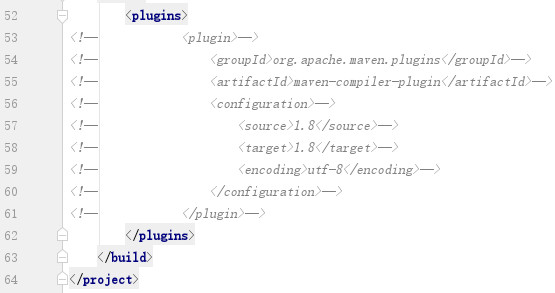
在你的项目pom文件底部把这个东西plugin注释掉,这个是创建项目原带的!提醒一下

执行命令mvn packag

找到打包好的jar包

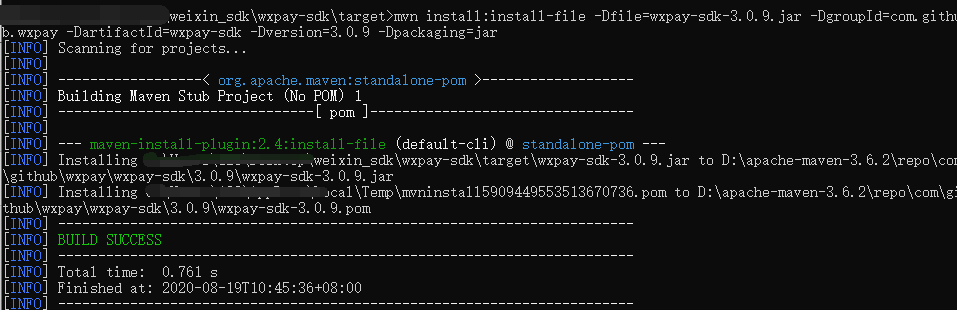
执行命令
格式参考: mvn install:install-file -Dfile=jar包的位置 -DgroupId=上面的groupId -DartifactId=上面的artifactId -Dversion=上面的version -Dpackaging=jar
因为我在jar目录下打开的cmd所以路径是相对路径
mvn install:install-file -Dfile=wxpay-sdk-3.0.9.jar -DgroupId=com.github.wxpay -DartifactId=wxpay-sdk -Dversion=3.0.9 -Dpackaging=jar
执行好会自动安装到你的maven本地库

这时候项目中的pom文件就可以使用此包了



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2019-08-19 第一个小程序,获取用户名和用户头像
2019-08-19 小程序util.js的使用
2019-08-19 特效 CSS3 渐变背景框
2019-08-19 特效 CSS3 持续动作的渐变背景
2019-08-19 vue npm run dev报错webpack-dev-server
2019-08-19 vue端口号被占用
2019-08-19 vue配置环境参考