DOCTYPE与浏览器模式
DOCTYPE 的诞生
源于IE6对IE5.5的兼容
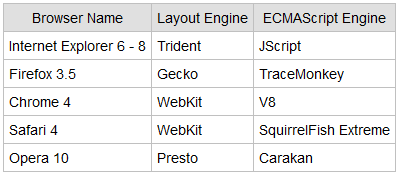
浏览器的内核
浏览器间内核的差异是产生兼容性问题的根本原因

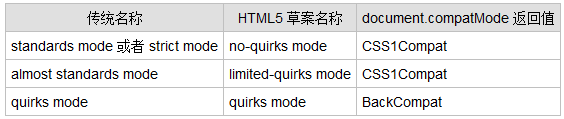
浏览器模式
注:浏览器的工作模式、渲染模式,对代码的解析以及脚本的行为也同样有影响,甚至更广泛。

almost standards mode 为IE6 IE7,IE quirks mode 直接指向IE5.5
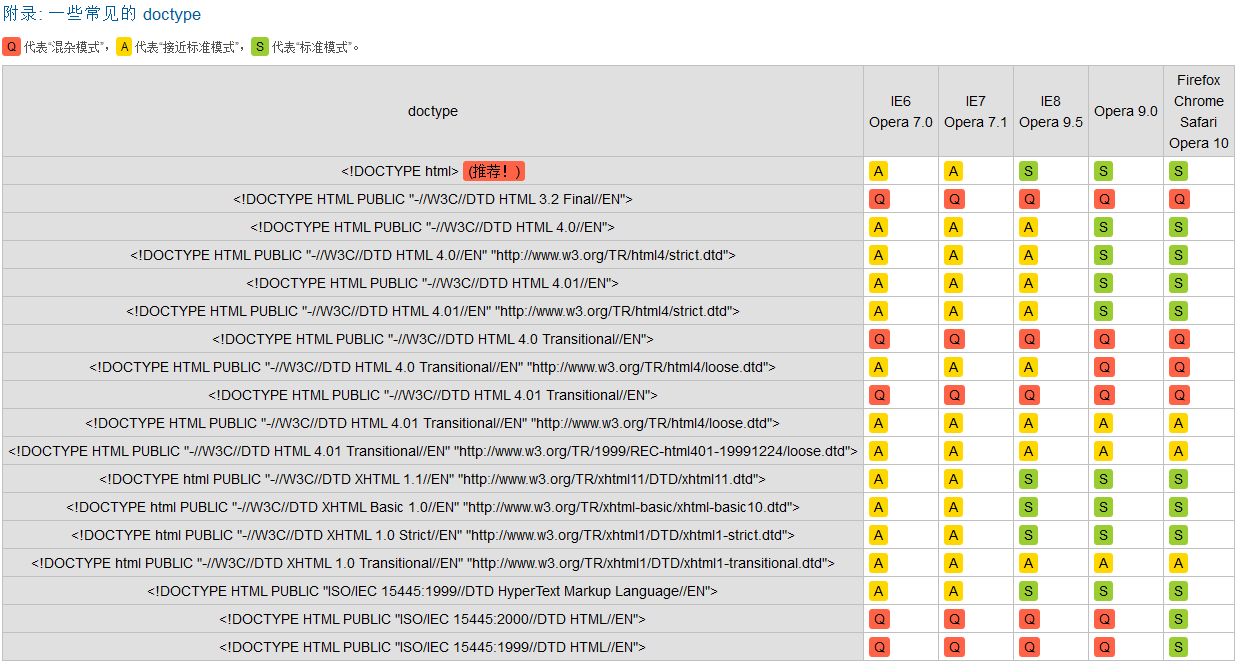
DOCTYPE 的选择
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
上面的 DOCTYPE 包含 6 部分:
1. 字符串“<!DOCTYPE”
2. 根元素通用标识符“HTML”
3. 字符串“PUBLIC”
4. 被引号括起来的公共标识符(publicId)“-//W3C//DTD HTML 4.01//EN”
5. 被引号括起来的系统标识符(systemId)“http://www.w3.org/TR/html4/strict.dtd”
6. 字符串“>”
其中根元素通用标识符、公共标识符、系统标识符均可以通过脚本调用 DOM 接口获得,分别对应 document.doctype.name、document.doctype.publicId、 document.doctype.systemId(IE6 IE7 不支持)。
浏览器必须在解析 HTML 文档正文之前就确定当前文档的类型,以决定其需要采用的渲染模式。
浏览器通过第 1、2、4、6 部分判断,且不区分大小写。
存储在变量中进行名单判断处理,名单之外的处理方式不一样
我们将 DOCTYPE 之前可能出现的这些内容分类,它们包括:
1. 普通文本
2. HTML 标签
3. HTML 注释
4. XML 声明
5. IE 条件注释
对于普通文本和 HTML 标签,各浏览器均进入了混杂模式
对于 HTML 注释和 XML 声明,非 IE 浏览器均会忽略它们的存在,DOCTYPE 被正确解析。
IE6 中,DOCTYPE 之前的 XML 声明会导致页面进入混杂模式,而所有的 IE 均会使 DOCTYPE 之前出现了 HTML 注释的页面进入混杂模式。
在 IE9 中当出现这种情况时,浏览器在控制台中给出了提示:“HTML1113: 文档模式从 IE9 标准 重新启动到 Quirks ”。
IE 条件注释在非 IE 浏览器中,可能完全被忽略,可能被解释为普通 HTML 注释。但是在 IE 中它们全部消失了,因为这就是 IE 条件注释的作用。所以这也是目前比较合适的在 DOCTYPE 之前写点什么又保证所有浏览器均为标准模式的做法
推荐:在 DOCTYPE 之前不加入任何非空白内容

参考:
CS002: DOCTYPE 与浏览器模式分析
http://w3help.org/zh-cn/casestudies/002
KB001: 兼容性问题与浏览器的内核及渲染模式
http://w3help.org/zh-cn/kb/001



