实现毛玻璃效果,颜色滤镜,背景模糊的css属性backdrop-filter
backdrop-filter 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。
因为它适用于元素背后的所有元素。
这个方法不仅能轻松实现毛玻璃,而且还轻松地实现了各种滤镜,颜色偏转
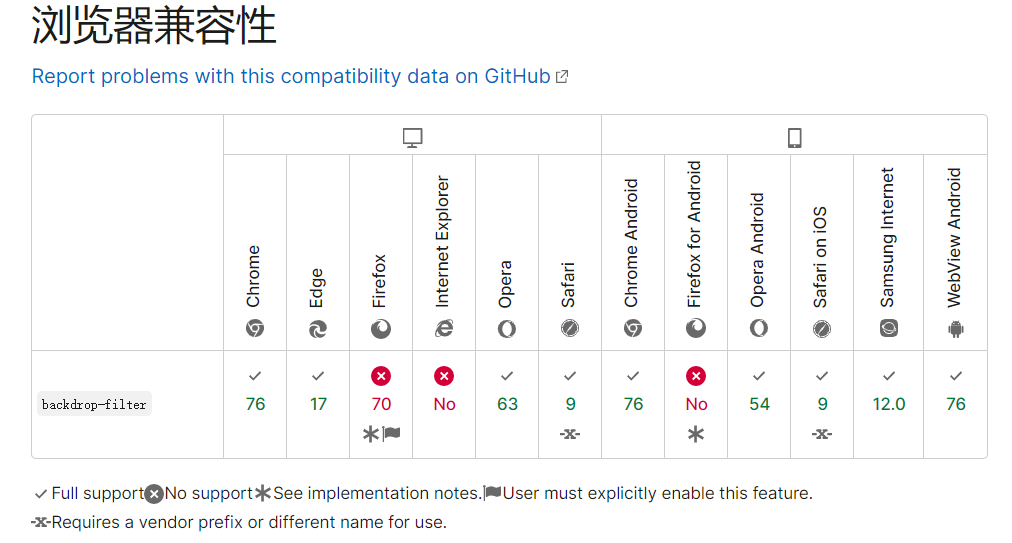
实现毛玻璃的时候不像blur那样需要添加多余背景,不兼容IE
用法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /* 指向 SVG 滤镜的 URL */backdrop-filter: url(commonfilters.svg#filter);/* <filter-function> 滤镜函数值 */backdrop-filter: blur(2px);backdrop-filter: brightness(60%);backdrop-filter: contrast(40%);backdrop-filter: drop-shadow(4px 4px 10px blue);backdrop-filter: grayscale(30%);backdrop-filter: hue-rotate(120deg);backdrop-filter: invert(70%);backdrop-filter: opacity(20%);backdrop-filter: sepia(90%);backdrop-filter: saturate(80%);/* 多重滤镜 */backdrop-filter: url(filters.svg#filter) blur(4px) saturate(150%); |
详情查看:https://developer.mozilla.org/zh-CN/docs/Web/CSS/backdrop-filter
效果如下:
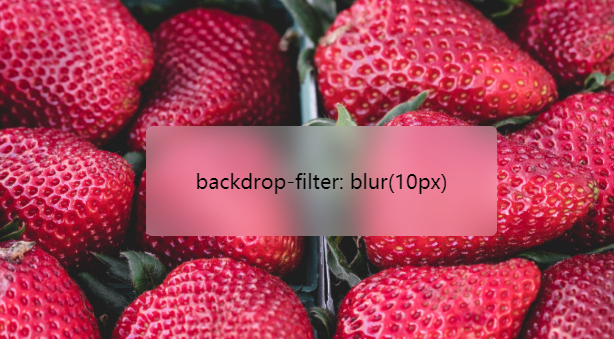
backdrop-filter: blur(10px);

1 | backdrop-filter: hue-rotate(120deg); |

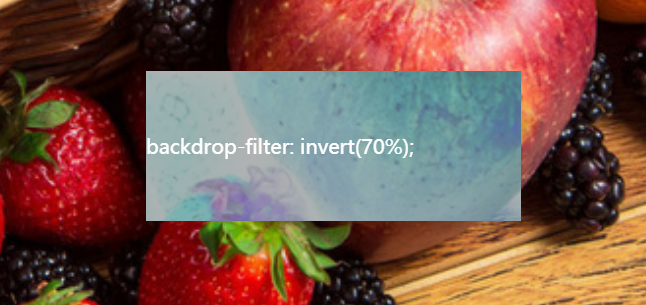
backdrop-filter: invert(70%);

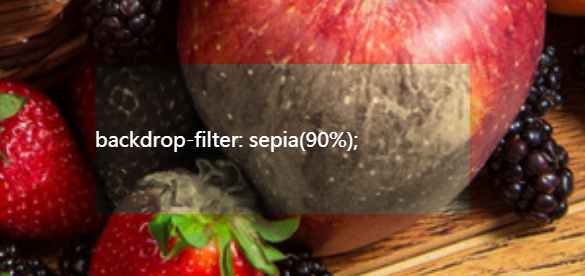
1 | backdrop-filter: sepia(90%); |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」