Unity使用代码动态给按钮赋值各个状态下的图片
一个小知识点,怕忘记,所以记录下。废话不多说,直接上代码:
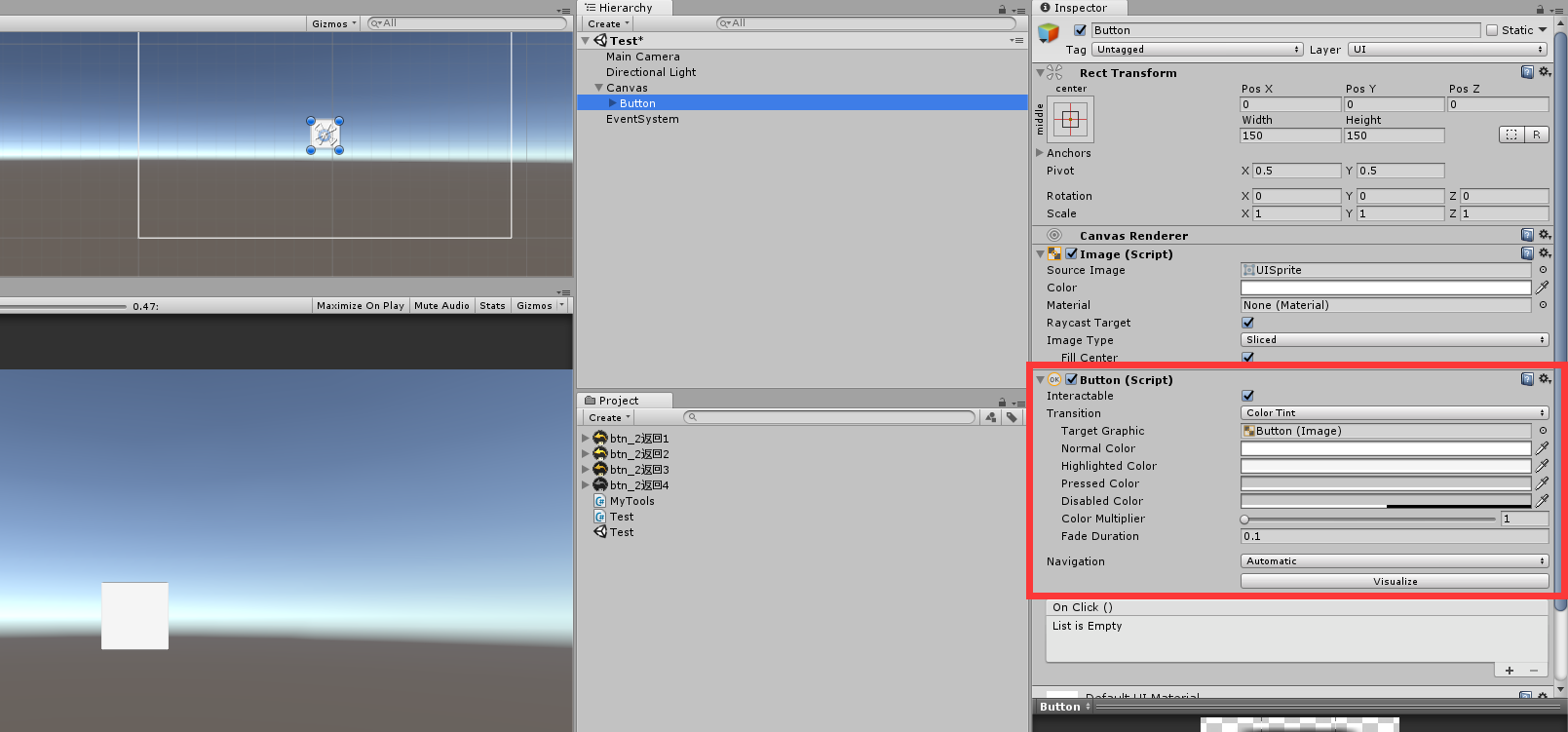
未赋值之前:

使用下面代码赋值:
1 using UnityEngine; 2 using UnityEngine.UI; 3 4 public class Test : MonoBehaviour 5 { 6 public Button button; 7 public Sprite normalSprite; //正常图片 8 public Sprite highlightedSprite; //高亮图片 9 public Sprite pressedSprite; //点击图片 10 public Sprite disabledSprite; //禁用图片 11 private void Start() 12 { 13 button.GetComponent<Image>().sprite = normalSprite; 14 //将按钮变化模式改为 SpriteSwap 15 button.transition = Selectable.Transition.SpriteSwap; 16 //设置变化状态 17 SpriteState state = new SpriteState(); 18 state.highlightedSprite = highlightedSprite; 19 state.pressedSprite = pressedSprite; 20 state.disabledSprite = disabledSprite; 21 button.spriteState = state; 22 } 23 }
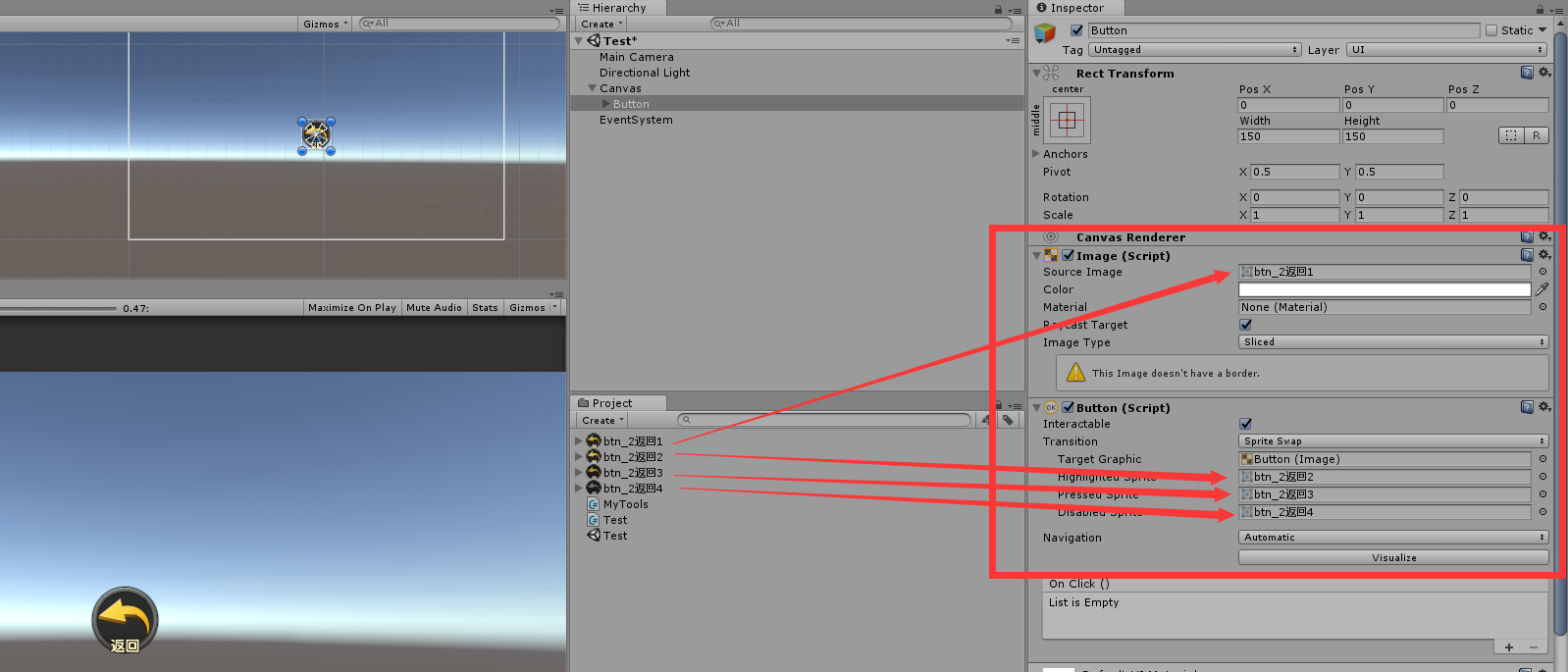
赋值后:

就是这么简单,相信大家应该学会了吧!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?