python+selenium8--Select下拉框选项定位
认识select
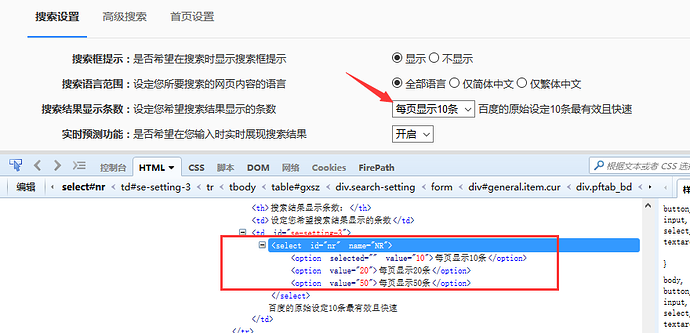
1.打开百度-设置-搜索设置界面,如下图所示

2.箭头所指位置,就是select选项框,打开页面元素定位,下方红色框框区域,可以看到select标签属性:
<select id="nr" name="NR">
3.选项有三个
<option selected="" value="10">每页显示10条</option>
<option value="20">每页显示20条</option>
<option value="50">每页显示50条</option>
Select下拉框test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>selectTest</title> </head> <body> <select name="NR" id="nr"> <option value="10">每页显示10条</option> <option value="20">每页显示20条</option> <option value="30">每页显示30条</option> <option value="40">每页显示40条</option> <option value="50">每页显示50条</option> </select> </body> </html>
定位方法
间接定位
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get(r'E:\MyPro_han\WebTest01\select11\selectTest.html')
driver.implicitly_wait(10)
#间接定位
#先定位下拉框,再定位选项
sleep(3)
s = driver.find_element_by_xpath(".//*[@id='nr']")
s.find_element_by_xpath(".//option[@value='50']").click()
sleep(3)
driver.close()
直接定位
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get(r'E:\MyPro_han\WebTest01\select11\selectTest.html')
driver.implicitly_wait(10)
#直接定位
sleep(2)
driver.find_element_by_xpath(".//*[@id='nr']/option[3]").click()
sleep(3)
driver.close()
Select模块定位
webdriver提供了一个Select模块来专门对下拉框进行处理,使用时需要导入Select模块
from selenium.webdriver.support.select import Select
其中有三种定位选项的方法:
- select_by_index():索引定位(从0开始)
- select_by_value():value属性定位
- select_by_visible_text():选项的文本属性
索引(index)定位
from selenium import webdriver
from selenium.webdriver.support.select import Select
from time import sleep
driver = webdriver.Firefox()
driver.get(r'E:\MyPro_han\WebTest01\select11\selectTest.html')
driver.implicitly_wait(10)
sleep(3)
# 通过索引定位
# select_by_index()
sel = driver.find_element_by_xpath(".//*[@id='nr']")
Select(sel).select_by_index(1)
sleep(3)
driver.close()
通过value值定位
from selenium import webdriver
from selenium.webdriver.support.select import Select
from time import sleep
driver = webdriver.Firefox()
driver.get(r'E:\MyPro_han\WebTest01\select11\selectTest.html')
driver.implicitly_wait(10)
sleep(3)
# 通过value值定位
# select_by_value()
sel = driver.find_element_by_xpath(".//*[@id='nr']")
Select(sel).select_by_value("50")
sleep(3)
driver.close()
通过文本内容定位
from selenium import webdriver
from selenium.webdriver.support.select import Select
from time import sleep
driver = webdriver.Firefox()
driver.get(r'E:\MyPro_han\WebTest01\select11\selectTest.html')
driver.implicitly_wait(10)
sleep(3)
# 通过选项的文本内容定位
# select_by_value()
sel = driver.find_element_by_xpath(".//*[@id='nr']")
Select(sel).select_by_visible_text("每页显示40条")
sleep(3)
driver.close()
Select模块其他方法
# 通过select选项的索引来定位选择对应选项(从0开始计数)
Select(sel).select_by_index(5)
# 通过选项的value属性值来定位
Select(sel).select_by_value('2')
# 通过选项的文本内容来定位
Select(sel).select_by_visible_text('牡丹江')
# 返回第一个选中的optionElement对象
sel1 = Select(sel).first_selected_option
# 返回所有选中的optionElement对象
sel2 = Select(sel).all_selected_options
# 取消所有选中的option
Select(sel).deselect_all()
# 通过option的index来取消对应的option
Select(sel).deselect_by_index(1)
# 通过value属性,来取消对应option
Select(sel).deselect_by_value('')
# 通过option的文本内容,取消对应的option
Select(sel).deselect_by_visible_text('')






