JavaScript——for循环中使用var、let定义变量的区别
for 语句用于创建一个循环,它包含了三个可选的表达式,这三个表达式被包围在圆括号之中,使用分号分隔。
for(){},整体是一个块级作用域。
使用以下代码举例:
for(var i = 1;i<=3;i++){ setTimeout(function(){ console.log('for——var',i); },1000) }
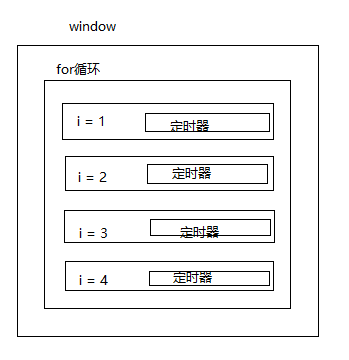
此时会产生两块作用域,
第一层:for循环
第二层:定时器,每隔一秒执行一次
使用var的情况:
var是全局声明变量,
定时器内打印 变量 i,此时会访问父级作用域 for循环或者全局中的 i

画一张图方便理解,
当 i =4的时候,全局中的 i 已经自增为4了, 虽然该条件下的定时器函数不会执行,但是定时器函数可以访问到全局的变量 i
所以此时会输出 4
使用let的情况:
当 i 自增为4,定时器不会执行,
所以此时会输出1、2、3
demo
用var声明变量之后,手写块级作用域
for(var i = 1;i<=3;i++){ (function(str){ setTimeout(function(){ console.log('str',str); },1000) })(i) }
1. 新增一个立即执行函数,产生了函数作用域
2. 每次循环,传递一个 i 参数进来,计时器函数可以访问到立即执行函数里面的 i 参数



