HTML——table表格
<table summary="demo table" border="1">
<caption>title</caption>
<tbody>
<tr>
<th>menu A</th>
<th>menu B</th>
<th>menu C</th>
</tr>
<tr>
<td colspan="2">value 1</td>
<td rowspan="2">value 2</td>
</tr>
<tr>
<td>value 3</td>
<td>value 4</td>
</tr>
</tbody>
</table>
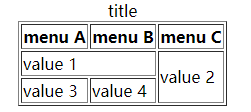
预览效果:

- colspan:跨列
- rowspan:跨行
- caption:标题
- tr>th,表格表头,th单元格内的文字会加粗,td不会
- summary 属性规定表格内容的摘要。
- summary 属性不会对普通浏览器中产生任何视觉变化。
- 屏幕阅读器可以利用该属性。



