断点调试
1.断点调试是啥?难不难?
断点调试其实并不是多么复杂的一件事,简单的理解无外乎就是打开浏览器,打开sources找到js文件,在行号上点一下罢了。操作起来似乎很简单,其实很多人纠结的是,是在哪里打断点?
2.断点怎么打才合适?
打断点操作很简单,核心的问题在于,断点怎么打才能够排查出代码的问题所在呢?
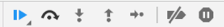
3.控制台图标示例

 Resume script execution:恢复断点调试、常用在一个方法调用多个js文件(适用冗长js代码使用)、点击这个会直接跳转到下一个断点(逐过程执行)
Resume script execution:恢复断点调试、常用在一个方法调用多个js文件(适用冗长js代码使用)、点击这个会直接跳转到下一个断点(逐过程执行) Pause script execution:停止断点调试
Pause script execution:停止断点调试 step over next function call:逐语句执行,每点击它一次,js语句就会往后执行一句,快捷键-F10
step over next function call:逐语句执行,每点击它一次,js语句就会往后执行一句,快捷键-F10 step into next function call:进入函数内部、单步执行下一个函数调用
step into next function call:进入函数内部、单步执行下一个函数调用 step out of current function call:跳出当前函数调用
step out of current function call:跳出当前函数调用 Step:快捷F9
Step:快捷F9 Deactive breakpoints:停用断点
Deactive breakpoints:停用断点 Pause on exceptions:暂停断点
Pause on exceptions:暂停断点
4.打断点的思路:
在实际情况下,我们应该养成拿到问题的第一时间,自行在脑海中排查问题,找到最有可能出现问题的点,如果没办法迅速的排查出最重要的点,那么你可以使用最麻烦但是很靠谱的方法,利用“逐语句执行”按钮将整个和问题相关的js依次去执行一遍,在执行的过程中,自己也跟着理清思路,同时注意下每个变量的值以及选择器选中的元素是否正确,一般来说,这样做一遍下来,bug都解决的差不多了。
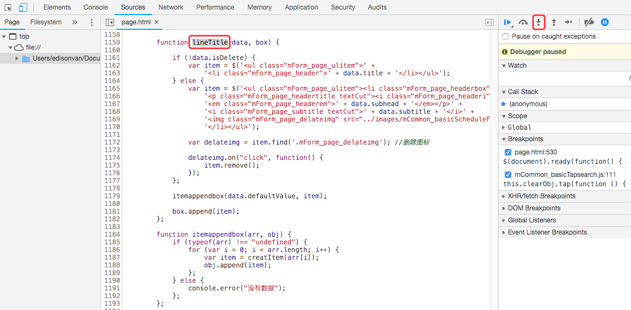
5. 打断点调试
- 打断点首先找到入口事件,在函数内部打,不要在外部打断点
- 打完断点之后,刷新页面,触发入口事件
- 执行到最底层时:执行栏显示为灰色无法点击
- 调试过程中:具体看某个变量的系数就把鼠标放在上面
6.不打断点调试
1.没打断点的情况下,点击入口函数,再点击 按钮进入了函数内部。
2.通过 按钮不断按函数顺序执行,每次执行函数之后都能看到相应函数的含义,直到函数执行结束。
7.有无打断点的区别
1.没打断点时在console输入i,i只是一个局部变量,浏览器会把所有的js全部解析完成,console并不能访问到局部变量,只能访问到全局变量,所以console会报错i未定义。
2.当js打上断点时,console解析到了局部变量i所在的函数内,这时i能够被访问。