本次是使用@vue/cli 3.11.0版本搭建的vue项目
1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上
2. 全局安装vue/cli
npm install @vue/cli -g
或者yarn add @vue/cli -g
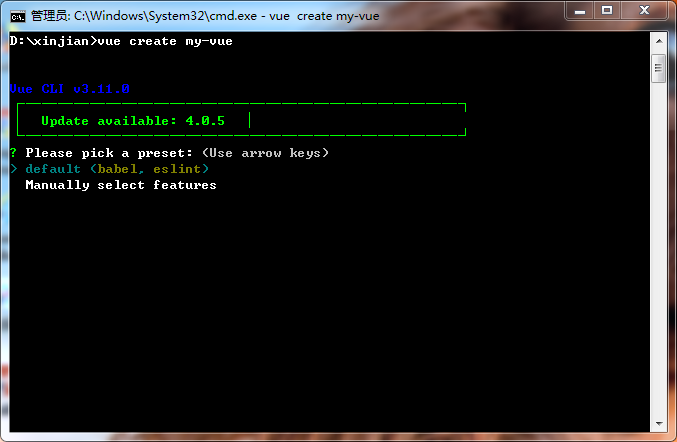
3. 使用脚手架搭建项目 vue create my-vue(my-vue就是创建的项目名)
4. 然后使用↑↓选择Manually select features(手动选择)

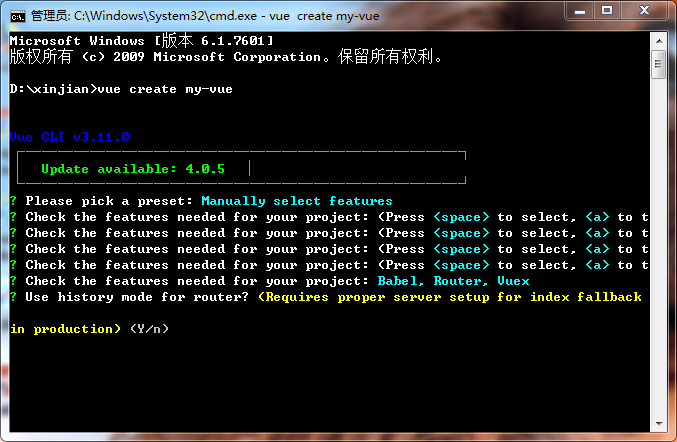
5. 下面这么多的扩展项只需要选择Babel Router Vuex 即可 (使用上下箭头控制选择的想,使用空格键选中)然后Enter

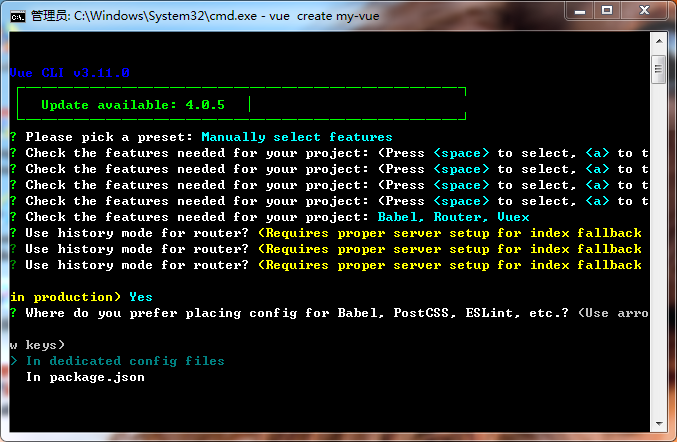
6. 输入y,确定使用路由,然后Enter

7. 仍然使用上下箭头选择In package.json,然后Enter

8. 输入n,然后Enter就开始创建项目,这个过程需要一点时间,请不要在命令行乱点。

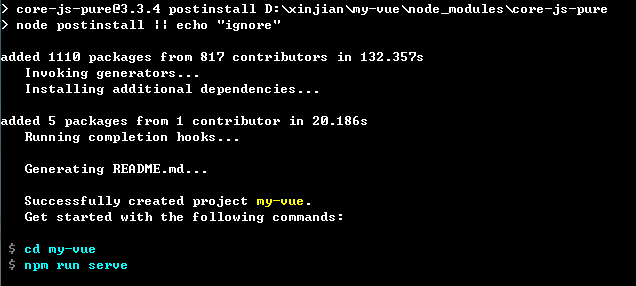
创建完毕,如下图

然后进入文件夹 cd my-vue
运行项目 npm run serve

这样则是运行成功

运行成功或在浏览器地址栏输入127.0.0.1:8080,然后Enter,会看到这样一个页面,就代表项目搭建成功了

然后我们看一下文件夹,是这样的

不明白的地方可以评论!
写错的地方也希望大家可以指出!
附上vue/cli官方地址:https://cli.vuejs.org/zh/guide/



