ExpressionBlend教程:WPF Button自定义样式
是不是在WPF的项目中经常看到非常绚丽的按钮或者其它控件吧,现在就与大家分享一下这些东西是怎么来快速实现的,直接用XMAL写?傻瓜才会那么干!所以我们要用其它工具,当然也算是开发WPF的专业级工具。
开发工具:Expression Blend 4
Start:
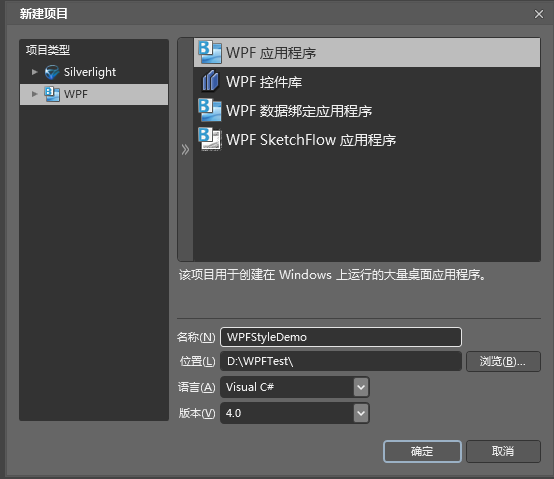
打开Microsoft Expression Blend 4,新建项目,选择WPF应用程序,项目命名为“WPFStyleDemo”,.net Framerwork版本4.0
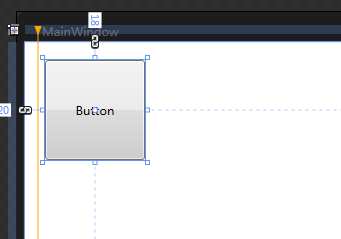
创建完项目后,直接在MainWindow界面中放置一个Button按钮并设置宽、高都为100
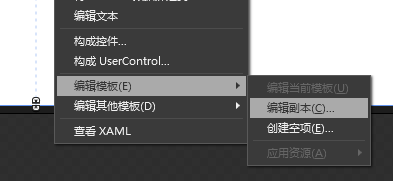
在Button上右键--编辑模板--编辑副本
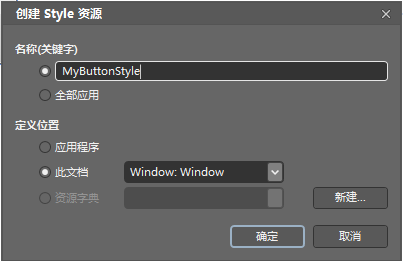
命名Style名称为“MyButtonStyle”
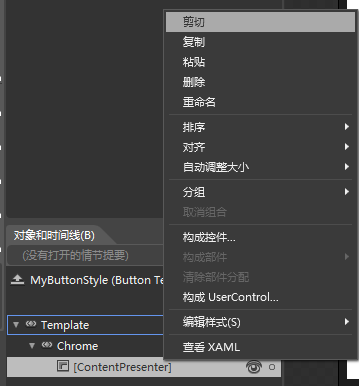
在对象和时间线视图中选中“[ContentPresenter]”(显示Button中Content属性),右键--剪切,暂时先把它保存到系统内存中备用
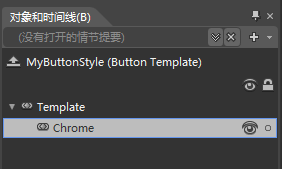
删除Chrome

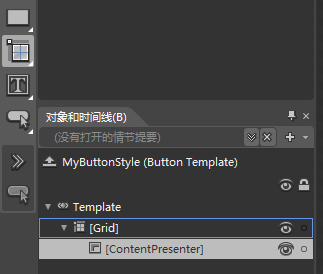
选中Template,双击工具条中的Grid将Grid加入其中,并把之前保存在内存中的ContentPresenter粘贴到Grid中

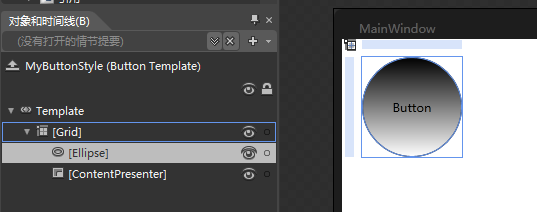
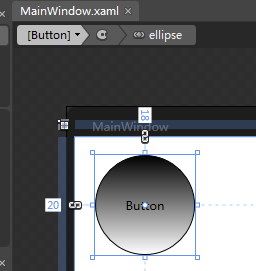
在Grid中加入椭圆形(Ellipse),注意Ellipse和ContentPresenter的层次,如果反了那么你就看不到右边Button的文本了

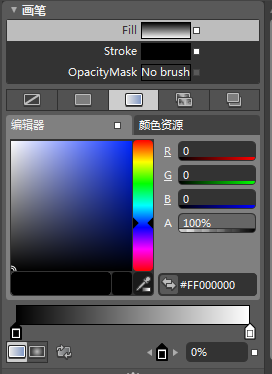
设置Ellipse的背景色(Demo中为节省时间仅改变这一属性) 用明显一点的 黑白渐变

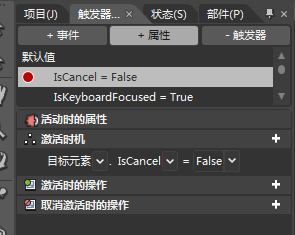
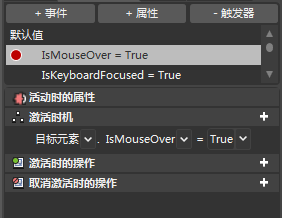
选中触发器,点击“+属性”

修改激活时机目标元素IsMouseOver属性为True

接着修改Ellipse的背景色为白黑渐变

点击导航中的[Button]回Button

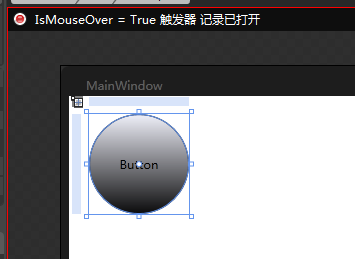
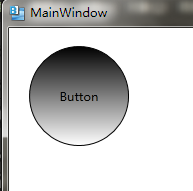
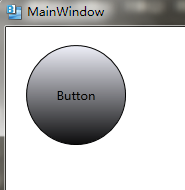
F5执行看下效果(左边为初始Button,当鼠标移动到Button上后的效果为右图)


End!
最后,如果对本文的内容有什么疑问的话欢迎提问。
希望本文对您有帮助。
【Demo下载位置 -----.net学习群--20010300--共享文件:WPFStyleDemo】



