JSP
在传统的HTML页面中加入Java程序片和JSP标签,就构成了一个JSP页面。一个JSP页面可由5种元素组合而成:(1)普通的HTML标记符;(2)JSP标记,如指令标记、动作标记;(3)成员变量和方法;(4)Java程序片;(5)Java表达式。
【例2-1】
<%@ page contentType="text/html;charset=UTF-8" %> <!--JSP指令标记-->
<%@ page import="java.util.Date" %> <!--JSP指令标记-->
<%! Date date; //数据声明
int sum;
public int add(int m,int n){ //方法声明
return m+n;
}
%>
<HTML><BODY bgcolor=cyan> <!--HTML标记-->
<FONT size=4><P>程序片创建Date对象:
<% date=new Date(); //Java程序片
out.println("<BR>"+date);
sum=add(12,34);
%>
<BR>在下一行输出和:<BR>
<%= sum+100 %> <!--Java表达式-->
</FONT></BODY></HTML>
2. JSP的运行原理
当Tomcat服务器上的一个JSP页面第一次被请求执行时,Tomcat服务器将启动一个线程。该线程的任务是,首先将JSP页面文件转移成一个Java文件,再将这个Java文件编译成一个字节码文件,并将该字节码文件加载到内存中,然后执行字节码文件响应客户的请求,该线程完成任务后,线程进入死亡状态。这个字节码的功能如下:
(1)把JSP页面中普通的HTML标记符号,交给客户的浏览器执行显示。
(2)JSP标记、数据和方法声明、Java程序片由Tomcat服务器负责执行,将需要显示的结果发送给客户的浏览器。
(3)Java表达式由Tomcat服务器负责计算,将结果转化为字符串,交给客户的浏览器负责显示。
被加载到内存中的字节码将常驻内存,当这个JSP页面再次被请求执行时,Tomcat服务器将再启动一个线程,直接执行常驻内存的字节码文件来响应客户。这也是JSP比ASP速度快的一个原因。而JSP页面的首次执行往往由服务器管理者来进行。
当多个客户请求一个JSP页面时,Tomcat服务器为每个客户启动一个线程,该线程负责执行常驻内存的字节码文件来响应相应客户的请求。这些线程由Tomcat服务器来管理,将CPU的使用权在各线程之间快速切换,以保证每个线程都有机会执行字节码文件,这与传统的CGI为每个用户启动一个进程相比较,效率要高得多。
注:如果对JSP页面进行了修改、保存,那么Tomcat服务器会生成新的字节码。
下面是Tomcat服务器生成的example2_1.jsp的Java文件,我们把Tomcat服务器交给客户端浏览器显示的内容作了注释(&)。在Tomcat服务器下的目录work\Catalina\localhost\chapter2\org\apache\jsp中,可以找到Tomcat服务器生成的JSP页面对应的Java文件和编译Java文件得到的字节码文件。
/*
* Generated by the Jasper component of Apache Tomcat
* Version: Apache Tomcat/7.0.29
* Generated at: 2013-05-07 13:29:20 UTC
* Note: The last modified time of this file was set to
* the last modified time of the source file after
* generation to assist with modification tracking.
*/
package org.apache.jsp;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.jsp.*;
import java.util.Date;
public final class example2_005f1_jsp extends org.apache.jasper.runtime.HttpJspBase
implements org.apache.jasper.runtime.JspSourceDependent {
Date date; //数据声明
int sum;
public int add(int m,int n){ //方法声明
return m+n;
}
private static final javax.servlet.jsp.JspFactory _jspxFactory =
javax.servlet.jsp.JspFactory.getDefaultFactory();
private static java.util.Map<java.lang.String,java.lang.Long> _jspx_dependants;
private javax.el.ExpressionFactory _el_expressionfactory;
private org.apache.tomcat.InstanceManager _jsp_instancemanager;
public java.util.Map<java.lang.String,java.lang.Long> getDependants() {
return _jspx_dependants;
}
public void _jspInit() {
_el_expressionfactory = _jspxFactory.getJspApplicationContext(getServletConfig().getServletContext()).getExpressionFactory();
_jsp_instancemanager = org.apache.jasper.runtime.InstanceManagerFactory.getInstanceManager(getServletConfig());
}
public void _jspDestroy() {
}
public void _jspService(final javax.servlet.http.HttpServletRequest request, final javax.servlet.http.HttpServletResponse response)
throws java.io.IOException, javax.servlet.ServletException {
final javax.servlet.jsp.PageContext pageContext;
javax.servlet.http.HttpSession session = null;
final javax.servlet.ServletContext application;
final javax.servlet.ServletConfig config;
javax.servlet.jsp.JspWriter out = null;
final java.lang.Object page = this;
javax.servlet.jsp.JspWriter _jspx_out = null;
javax.servlet.jsp.PageContext _jspx_page_context = null;
try {
response.setContentType("text/html;charset=UTF-8");
pageContext = _jspxFactory.getPageContext(this, request, response,
null, true, 8192, true);
_jspx_page_context = pageContext;
application = pageContext.getServletContext();
config = pageContext.getServletConfig();
session = pageContext.getSession();
out = pageContext.getOut();
_jspx_out = out;
out.write(" <!--JSP指令标记-->\r\n"); (&)
out.write(" <!--JSP指令标记-->\r\n"); (&)
out.write("\r\n"); (&)
out.write("<HTML><BODY bgcolor=cyan> <!--HTML标记-->\r\n"); (&)
out.write("<FONT size=4><P>程序片创建Date对象:\r\n"); (&)
date=new Date(); //Java程序片
out.println("<BR>"+date);
sum=add(12,34);
out.write("\r\n"); (&)
out.write("<BR>在下一行输出和:<BR>\r\n"); (&)
out.print( sum+100 ); (&)
out.write(" <!--Java表达式-->\r\n"); (&)
out.write("</FONT></BODY></HTML> "); (&)
} catch (java.lang.Throwable t) {
if (!(t instanceof javax.servlet.jsp.SkipPageException)){
out = _jspx_out;
if (out != null && out.getBufferSize() != 0)
try { out.clearBuffer(); } catch (java.io.IOException e) {}
if (_jspx_page_context != null) _jspx_page_context.handlePageException(t);
else throw new ServletException(t);
}
} finally {
_jspxFactory.releasePageContext(_jspx_page_context);
}
}
}
3. JSP页面的成员变量和方法
JSP页面可包含HTML标记、JSP指令标记、成员变量和方法、Java程序片和Java表达式。
JSP页面在标记符“<%!”和“%>”之间声明他的成员变量和方法。
(1)声明变量
可以在JSP页面的标记符“<%!”和“%>”之间声明变量,即在“<%!”和“%>”之间放置Java的变量声明语句,变量的类型可以是Java语言允许的任何数据类型。
标记符“<%!”和“%>”之间声明的变量称为JSP页面的成员变量。例如:
<%! Int x,y=100;
Date date;
%>
“<%!”和“%>”之间声明的变量在整个JSP页面内有效,因为Tomcat服务器将JSP页面转译成Java文件时,将这些变量作为类的成员变量,这些变量的内存空间直到服务器关闭才释放。当多个客户请求一个JSP页面时,Tomcat服务器为每个客户启动一个线程,这些用户线程将共享JSP页面的成员变量。这些用户线程由Tomcat服务器来管理,Tomcat服务器将CPU的使用权在各个线程间快速切换,以保证每个线程轮流执行JSP页面(对应的字节码),因此任何一个线程对JSP页面成员变量操作的结果,都会影响到其他线程。
【例2】利用成员变量被所有用户共享这一性质,实现一个简单的计数器。
Example2_2.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<HTML><BODY bgcolor=pink><FONT size=4>
<%! int i=0;
%>
<% i++;
%>
<P>您是第<%=i%>个访问本站的客户。
</BODY></HTML>
效果如图所示:

(2)声明方法
JSP在“<%!”和“%>”之间定义若干个方法,这些方法可以在Java程序片中被调用执行。在例3中,我们在“<%!”和“%>”之间定义了两个方法:add(int x,int y)和sub(int x,int y),然后在程序片中调用这两个方法。
【例3】
Example2_3.jsp
<%@ page contentType="text/html;Charset=UTF-8" %>
<HTML><BODY bgcolor=yellow>
<%! int add(int x,int y){
return x+y;
}
int sub(int x,int y){
return x-y;
}
%>
<% out.println("<BR>调用add方法计算200与123之和:");
int a=add(200,123);
out.println(a);
out.println("<BR>调用sub方法计算200与123之差:");
int b=sub(200,123);
out.println(b);
%>
</BODY></HTML>
效果如图所示:

4. JSP页面中的Java程序片
可以在“<%”和“%>”之间插入Java程序片。一个JSP页面可以有许多程序片,这些程序片按顺序执行。在一个程序片中声明的变量称为JSP页面的局部变量。该局部变量在JSP页面后继的所有程序片及表达式内都有效。这是因为,Tomcat服务器将JSP页面转译成Java文件时,将程序片中声明的变量作为类中某个方法的变量(即局部变量)使用。
当多个客户请求一个JSP页面时,Tomcat为每个客户启动一个线程,然后该线程执行JSP页面,那么Java程序片将被执行多次,分别在不同的线程中执行。
Java程序片的执行具有如下特点:
(1)操作JSP页面的成员变量
Java程序片中操作的成员变量是各线程共享的变量,任何一个线程对JSP成员变量操作的结果,都会影响到其他线程。
(2)调用JSP页面的方法
Java程序片中可以出现方法调用语句,该方法必须是JSP页面的方法。
(3)声明操作局部变量
当一个线程享用CPU资源时,Tomcat让该线程执行程序片。这时,程序片中的局部变量被分配内存空间,当轮到另一个线程享用CPU资源时,Tomcat让该线程再次执行Java程序片,那么,程序片中的局部变量会再次分配内存空间。也就是说,程序片已经被执行了两次,分别运行在不同的线程中,即运行在不同的时间片内。运行在不同线程中的程序片内的局部变量互不干扰,即一个用户改变程序片中的局部变量不会影响其他用户的程序片中的局部变量。
当一个线程的程序片执行完毕,运行在该线程中的局部变量释放所占的内存。
【例4】计算1-100的连续和。
Example2_4.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<HTML><BODY bgcolor=cyan><FONT size=6>
<%! int continueSum(int n){
int sum=0;
for(int i=1;i<=n;i++){
sum=sum+i;
}
return sum;
}
%>
<P>1-100的连续和:<BR>
<% long sum;
sum=continueSum(100);
out.print(sum);
%>
</BODY></HTML>
当多个客户同时请求一个JSP页面时,JSP页面的程序片就会被多次调用运行,分别运行在不同的线程中。注意,一个线程在执行程序片期间可以调用JSP页面的方法操作JSP页面的成员变量,而这些成员变量是被所有的用户共享的。在编写JSP页面时,对这种情况应多加注意。例如,如果一个用户在执行程序片时调用JSP页面的方法操作JSP页面的成员变量时,可能不希望其他用户也调用该方法操作成员变量,一面对其产生不利的影响,就应该将操作成员变量的方法用synchronized关键字修饰。当一个线程在执行程序片期间调用synchronized方法时,其他线程想在程序片中调用该synchronized方法时就必须等待,知道调用synchronized方法的线程调用执行完该方法。
【例5】通过一个synchronized方法操作成员变量来实现一个简单的计数器。
Example2_5.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<HTML><BODY>
<%! int count=0;
synchronized void setCount(){
count++;
}
%>
<% setCount();
out.println("您是第"+count+"个访问本站的客户");
%>
</BODY></HTML>
有时根据需要,可以将程序片分成几个小的程序片,一边插入JSP标记或HTML 标记。
【例6】在几个程序片之间插入HTML标记
Example2_6.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<HTML><BODY bgcolor=cyan>
<% int sum=0,i,j;
for(i=1;i<=6;i++){
%> <Font size=<%=i%>>
<b>大家好!</b>
</Font>
<% sum=sum+i;
}
if(sum%2==0){
out.print("<BR><b>"+sum+"</b>");
%> <b>是偶数。</b>
<% }
else{
out.print("<BR><b>"+sum+"</b>");
%> <b>是奇数。</b>
<% }
%>
</BODY></HTML>
5. JSP页面中的Java表达式
“<%=”和“%>”之间可以是一个Java表达式(注意:“<%=”是一个完整的符号,“<%”和“=”之间不要有空格),这个表达时必须能求值。表达式的值由服务器负责计算,并将计算结果用字符串形式发送到客户端显示。
【例7】计算表达式的值
Example2_7.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<HTML><BODY bgcolor=cyan><FONT size=4>
<P>Sin(0.9)除以3等于
<%=Math.sin(0.90)/3%>
<p>3的平方是:
<%=Math.pow(3,2)%>
<P>12345679 乘72等于
<%=12345679*72%>
<P>5的平方根等于
<%=Math.sqrt(5)%>
<P>99大于100吗?回答:
<%=99>100%>
</BODY></HTML>
2.6 JSP中的注释
注释可以增强JSP文件的可读性,便于JSP文件的维护。常见的JSP中的注释有两种。
(1)HTML注释
在标记符号“<!--”和“-->”之间加入注释内容:
<!--注释内容-->
JSP引擎把HTML注释交给客户机,客户机通过浏览器查看JSP的源文件时,能够看到HTML注释。
(2)JSP注释
在标记符号“<%--”和“--%>”之间加入注释的内容:
<%--注释内容--%>
JSP引擎忽略JSP注释,即在编译JSP页面时忽略JSP注释。客户通过浏览器查看JSP的源文件时,不能看到JSP注释。
【例8】使用注释
Example2-8.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<HTML><BODY>
<!-- 以下是标题1 -->
<H1>大家要注意了,成员变量是大家共享的 </H1>
<%-- 下面是变量和方法的声明,利用共享的sum和n计算连续和 --%>
<%! long sum=0,n=1;
void computer(){
sum=sum+n;
n=n+1;
}
%>
<%-- 下面是程序片,调用方法得到结果 --%>
<% computer();
out.println("当前连续和是:"+sum);
%>
</BODY></HTML>
2.7 在JSP页面中使用HTML标记
JSP页面可以含有HTML标记,当客户通过浏览器请求一个JSP页面时,Tomcat服务器将该JSP页面中的HTML标记直接发送给客户机的浏览器,由客户机的浏览器负责执行这些HTML标记。而JSP页面中的变量声明、程序片及表达式由Tomcat处理后,再将有关的结果用文本的方式发送给客户机的浏览器。
JSP页面中的HTML标记是页面中的静态部分,即不需要服务器做任何处理,直接发送给客户机的信息。通过使用HTML标记,JSP页面可以为用户提供一个友好的界面,即数据表示层。而JSP页面中的变量声明、程序片和表达式为动态部分,需要服务器作出处理后,再将有关处理后的结果发送给客户。
编写一个健壮的Web应用程序,提倡将数据的表示和处理分离。如果将数据表示和处理混杂在一个JSP页面中,将导致代码混乱,不利于Web应用的拓展和维护。学习JSP,有必要了解和掌握在JSP页面中怎样使用Java程序片来处理数据,因为JSP页面在必要时可以使用少量的Java程序片,而在早期的许多Web应用程序中JSP页面中有大量的Java程序片,这些项目可能需要维护或修改。
HTML是HyperText Marked Language的缩写,即超文本标记语言。用HTML编写的文件扩展名为.html(或.htm),称为超文本文档。JSP页面中可以使用HTML标记来显示数据,如“<br>你好</br>”将在一个新行中显示“你好”,“<H1>你好</H1>”将用黑体1号字显示“你好”。目前的HTML大约有100多个标记,这些标记可以描述数据的显示格式。
1. 表单标记
表单的一般格式如下:
<FORM method=get|post action=”提交信息的目的地页面” name=”表单的名字”>
数据提交手段部分
</FORM>
其中,<FORM>是表单标记,method取值get或post。Get方法与post方法的主要区别是:get方法提交的信息会在提交的过程中显示在浏览器的地址栏中,而post方法提交的信息不会显示在地址栏中。提交手段包括:通过文本框、通过列表、通过文本区等。例如:
<FORM action=”tom.jsp” method=”post”>
<Input type=”text” name=”game” value=”ok”>
<Input type=”submit” value=”送出” name=”submit”>
</FORM>
一个表单的数据提交手段部分经常包括如下子标记符号:
<Input,,,>
<Select...> <//Select>
<Option...> </Option>
<TextArea...> </TextArea>
2. <Input>标记
在表单中,用Input标记来指定表单中数据的输入方式以及表单的提交键。Input标记中的type属性可以指定输入方式的GUI对象,name属性用来指定这个GUI对象的名称。其基本格式如下:
<Input type=”输入对象的GUI类型” name=”名字”>
服务器通过属性name指定的名字来获取“输入对象的GUI类型”中提交的数据。“输入对象的GUI类型”可以是text(文本框)、checkbox(复选框)、submit(提交键)、hidden(隐藏)等。
(1)Text
当输入对象的GUI类型是text时,除了用name为text指定名字外,还可以为text指定其他的一些值。例如:
<Input type=”text” name=”me” value=”hi” size=”12” algin=”left” maxlength=”30”>
其中,value的值是text的初始值,size是text对象的长度(单位是字符),algin是text在浏览器窗体中的对齐方式,maxlength指定text可输入字符的最大长度。
(2)radio
当输入对象的GUI类型是radio时,除了用name为radio指定名字外,还可以为radio指定其他一些值。例如:
<Input type=”radio” name=”rad” value=”red” algin=”top” checked=”Java”>
其中,value指定radio的值;algin是radio在浏览器窗体中的对齐方式;如果几个单选钮的name取值相同,那么同一时刻只能有一个被选中;服务器通过name指定的名字来获取被选中的radio提交的由value指定的值;checked如果取值是一个非空的字符串,那么该单选框的初始状态就是选中状态。
(3)Checkbox
当输入对象的GUI类型是Checkbox时,除了用name为checkbox指定名字外,还可以为checkbox指定其他值。例如:
<Input type=”checkbox” name=”ch” value=”pink” algin=”top” checked=”Java”>
其中,value指定checkbox的值。复选框与单选钮的区别就是复选框可以多选。服务器通过name指定的名字来获取被选中的checkbox提交的由value指定的值;checked如果取值是一个非空的字符串,那么该复选框的初始状态就是选中状态。
(4)Password
Password是输入口令用的特殊文本框,输入的信息用“*”回显,防止他人偷看。例如:
<Input type=”password” name=”me” size=”12” maxlength=”30”>
服务器通过name指定的字符串获取password提交的值,在口令框中输入“12345”,那么“12345”将被提交给服务器。口令框仅仅起着不让别人偷看的作用,不提供加密保护措施。
(5)Hidden
当<Input>属性中的type值是hidden时,<Input>没有可见的输入界面,表单直接将<Input>属性中value的值提交给服务器。例如:
<Input type=”hidden” name=”h” value=”123”>
服务器通过name指定的名字来获取由value指定的值。
(6)Submit
为了能把表单的数据提交给服务器,一个表单至少要包含一个提交键。例如:
<Input type=”submit” name=”me” value=”ok” size=”12”>
单击【提交】按钮后,服务器就可以获取表单提交的各数据。当然,服务器也可以获取提交键的值,服务器通过name指定的名字来获取由提交键提交的value指定的值。
(7)Reset
重置键将表单中输入的数据清空,以便重新输入数据。例如:
<Input type=”reset”>
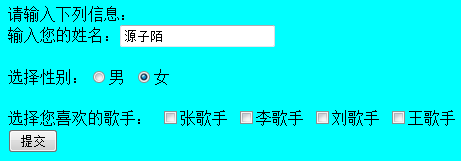
【例2-9】 JSP页面input.jsp用表单向receive.jsp页面提交数据,input.jsp和receive.jsp均保存在Web服务目录chapter2中。
Input.jsp
<%@ page contentType="text/html;Charset=GB2312" %>
<HTML><BODY bgcolor=cyan><FONT size=3>
<FORM action="receive.jsp" method=post name=form>
<P>请输入下列信息:
<BR>输入您的姓名:<Input type="text" name="name" value="张三"></BR>
<BR>选择性别:<Input type="radio" name="R" value="男" checked="default">男
<Input type="radio" name="R" value="女">女
</BR>
<BR>选择您喜欢的歌手:
<Input type="checkbox" name="superstar" value="张歌手">张歌手
<Input type="checkbox" name="superstar" value="李歌手">李歌手
<Input type="checkbox" name="superstar" value="刘歌手">刘歌手
<Input type="checkbox" name="superstar" value="王歌手">王歌手
</BR>
<Input type="hidden" value="这里是隐藏信息" name="secret">
<Input type="submit" value="提交" name="submit">
</FORM>
</FONT></BODY></HTML>
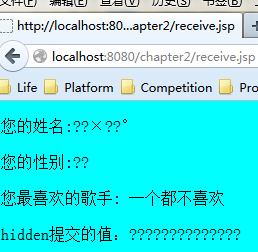
Receive.jsp
<%@ page contentType="text/html;Charset=GB2312" %>
<HTML>
<BODY bgcolor=cyan>
<FONT size=3>
<% String yourName=request.getParameter("name");
String yourSex=request.getParameter("R");
String secretMess=request.getParameter("secret");
String personName[]=request.getParameterValues("superstar");
out.println("<P>您的姓名:"+yourName+"</P>");
out.println("<P>您的性别:"+yourSex+"</P>");
out.println("<P>您最喜欢的歌手:");
if(personName==null){
out.println("一个都不喜欢");
}
else{
for(int k=0;k<personName.length;k++){
out.println(""+personName[k]);
}
}
out.println("<P>hidden提交的值:"+secretMess);
%>
</FONT>
</BODY>
</HTML>
效果如图所示:


(表问我为何乱码,我也布吉岛)
注意:上面的例子中要特别注意“<%@ page contentType=”text/html;Charset=GB2312” %>”中出现的“Charset”的大小写拼写,不要写成“charset”,否则容易出现中文乱码。
3.<Select>、<Option>标记
在表单中,可以使用下拉列表或滚动列表来选择要提交的数据。下拉列表和滚动列表通过在<Select>标记中使用若干个<Option>子标记来定义。其基本格式如下:
<Select name=”下拉列表的名字”>
<Option value=”cat”>文本信息
<Option value=”dog”>文本信息
……
<Option value=”600”>文本信息
</Select>
服务器通过name的值获取被选中的Option的值(参数value指定的值)。
在Select标记中增加size属性,就变成了滚动列表。Size的值确定滚动列表中选项的可见数目。滚动列表的基本格式如下:
<Select name=”下拉列表的名字” size=”一个正整数”>
<Option value=”cat”>文本信息
<Option value=”dog”>文本信息
……
<Option value=”600”>文本信息
</Select>
服务器通过属性name的值获取被选中的Option的值(参数value指定的值)。
4.<TextArea>标记
<TextArea>是一个能输入或显示多行文本的文本区。在表单中,使用<Textarea>作为子标记,能使用户提交多行文本给服务器。其基本格式如下:
<TextArea name=”名字” Rows=”文本可见行数” Cols=”文本可见列数”>
</TextArea>
5.表格标记<Table>
表格由<Table>、</Table>标记定义,一般格式如下:
<TABLE>
<TR width=”该行的宽度”>
<TH width=”单元格的宽度”>单元格中的数据</TH>
……
<TD width=”单元格的宽度”>单元格中的数据</TD>
</TR>
</TABLE>
其中,<TR>……</TR>定义表格的行,行标记通过使用<TH>或<TD>来定义该行的单元格,<TH>定义标记的单元格中的数据加粗显示,<TD>不加粗显示。在<TABLE>中增加border属性,可指定该表格所带边框的宽度,如<TABLE border=2>。
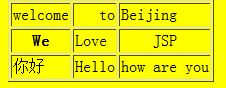
【例2-10】 用一个3行的表格显示数据。
Example2_10.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<HTML>
<BODY bgcolor=yellow>
<TABLE align="Center" border=1>
<TR width=400>
<TD align="Center">welcome</TD>
<TD align="Right">to</TD>
<TD align="Left">Beijing</TD>
</TR>
<TR>
<TH valign="Top">We</TH>
<TD valign="Bottom">Love</TD>
<TD valign="Bottom" align="Center">JSP</TD>
</TR>
<TR>
<TD valign="Top">你好</TD>
<TD valign="Bottom">Hello</TD>
<TD valign="Bottom" align="Center">how are you</TD>
</TR>
</TABLE>
</BODY>
</HTML>
效果如图所示:

6.图像标记<IMG>
使用图像标记可以显示一幅图像,<IMG>标记的基本格式如下:
<IMG src=”图像文件的URL”>描述文字</IMG>
如果图像文件和当前页面在同一Web服务目录中,图像文件的地址就是该图像文件的名字,如果图像文件在当前Web服务目录的子目录中,如image子目录,那么“图像文件的URL”就是“image/图像文件的名字”。
<IMG>标记中可以使用width和height属性来指定被显示图像的宽和高。如果省略width和height属性,<IMG>标记将按照图像的原始宽度和高度来显示图像。
7.多媒体标记<EMBED>
使用<EMBED>标记可以播放音乐和视频,当浏览器执行到该标记时,会把浏览器所在机器中的默认播放器嵌入到浏览器中,以便播放音乐和视频文件。其基本格式如下:
<EMBED src=”音乐或视频文件的URL”>描述文字</EMBED>
如果音乐或视频文件在当前Web应用目录中,音乐或视频文件的地址就是该文件的名字。
<EMBED>标记中经常使用的属性及取值如下:
Autostart——取值true或false,用来指定音乐或视频文件传送完毕后是否立即播放,默认值是false。
Loop——取值为正整数,用来指定音乐或视频文件循环播放的次数。
Width,height——取值均为正整数,用width和height指定播放器的宽和高,如果省略width和height属性,将使用默认值。
【例2-11】使用标记<IMG>和<EMBED>。用户通过select.jsp页面中的下拉列表选择一幅图像的名字,通过滚动列表选择一个视频或音乐文件的名字,单击【提交】按钮,将数据提交给show.jsp页面,该页面使用<IMG>标记显示图像、使用<EMBED>标记播放音乐或视频。
select.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<HTML>
<BODY bgcolor=cyan>
<FONT size=3>
<FORM action="show.jsp" method=post name=form>
<BR>选择一幅图像:
<Select name="image">
<Option Selected value="img1.jsp">人物
<Option value="img2.jpg">风景
<Option value="img3.jpg">动物
</Select>
<BR>选择视频或音乐:
<Select name="video" size='3'>
<Option value="a.wmv">茉莉花
<Option value="b.wmv">动画片
<Option value="c.avi">飞翔的鸽子
</Select>
<BR><Input TYPE="submit" value="提交你的选择" name="submit">
</FORM>
</FONT></BODY></HTML>
Show.jsp
<%@ page contentType="text/html;charset=GB2312" %>
<HTML>
<BODY bgcolor=cyan>
<FONT size=3>
<% String s1=request.getParameter("image");
String s2=request.getParameter("video");
if(s1==null){s1="img1.jpg";}
if(s2==null){s2="a.avi";}
%>
<IMG src=<%=s1 %> width=120 height=120>图像</IMG>
<EMBED src=<%=s2 %> width=150 height=120>视频</EMBED>
</FONT></BODY></HTML>
Show.jsp
<%@ page contentType="text/html;charset=GB2312" %>
<HTML>
<BODY bgcolor=cyan>
<FONT size=3>
<% String s1=request.getParameter("image");
String s2=request.getParameter("video");
if(s1==null){s1="img1.jpg";}
if(s2==null){s2="a.avi";}
%>
<IMG src=<%=s1 %> width=120 height=120>图像</IMG>
<EMBED src=<%=s2 %> width=150 height=120>视频</EMBED>
</FONT></BODY></HTML>
小结
1.“<%!”和“%>”之间声明的变量与“<%”和“%>”之间声明的变量有何不同?
答:前者是成员变量,后者是局部变量。
2. 如果有两个用户访问一个JSP页面,该页面中的Java程序片将被执行几次?
答:2次。
3. 假设有两个用户访问下列JSP页面test.jsp,第一个访问和第二个访问test.jsp页面的用户看到的页面的效果有何不同?
<%@ page contentType="text/html;charset=UTF-8" %>
<HTML>
<BODY>
<%! String str=new String("你好");
synchronized void f(String s){
str=str+s;
}
%>
<% String s="abcd";
f(s);
%>
<%=str%>
</BODY>
</HTML>
答:第一个访问的用户看到的是你好abcd,第二个访问的用户看到的是你好abcdabcd。
4.请编写一个简单的JSP页面,计算出100以内的素数。
答:
<%@ page contentType="text/html; charset=GBK" %>
<html>
<head>
<title>
Text
</title>
</head>
<body bgcolor="#ffffff">
<%
int i,j;
for (i = 1; i <= 100; i++) {
for (j = 2; j < i; j++)
{
if (i % j == 0) break;
}
if (j >= i)
{
%>
<%=i %>
<%
}
}
%>
</body>
</html>
5.编写两个JSP页面a.jsp和b.jsp。a.jsp页面使用表单提交数据给b.jsp,要求a.jsp通过text方式提交一个字符串给b.jsp,b.jsp页面获取a.jsp提交的字符串,并使用Java表达式显示这个字符串及其长度(所含字符的个数)。
答:
a.jsp
<%@ page contentType="text/html;Charset=GB2312" %>
<HTML><BODY bgcolor=cyan><FONT size=3>
<FORM action="b.jsp" method=post name=form>
<Input type="text" name="name" value="helloworld">
<Input type="submit" value="提交" name="submit">
</FORM>
</FONT></BODY></HTML>
b.jsp
<%@ page contentType="text/html;Charset=GB2312" %>
<HTML>
<BODY bgcolor=cyan>
<FONT size=3>
<%!
public static int getStrLen(String str){
if (str==null || str.equals(""))return 0;
int j=0;
for(int i=0;i<str.length();i++)
{
if(((int)(str.charAt(i)))>255)j+=2;
else j++;
}
return j;
}
%>
<% String yourName=request.getParameter("name");
out.println("<P>您提交的字符串:"+yourName+"</P>");
out.println("<P>字符串的长度:"+getStrLen(yourName));
%>
</FONT>
</BODY>
</HTML>
6. 编写页面inputNumber.jsp和getNumber.jsp。inputNumber.jsp页面使用表单提交数据给getNumber.jsp页面,要求inputNumber.jsp通过text方式提交一个数字给getNumber.jsp。getNumber.jsp计算并显示这个数的平方和立方。
答:
inputNumber.jsp
<%@ page contentType="text/html;Charset=GB2312" %>
<HTML><BODY bgcolor=cyan><FONT size=3>
<FORM action="getNumber.jsp" method=post name=form>
<Input type="text" name="number" value="5">
<Input type="submit" value="提交" name="submit">
</FORM>
</FONT></BODY></HTML>
getNumber.jsp
<%@ page contentType="text/html;Charset=GB2312" %>
<HTML>
<BODY bgcolor=cyan>
<FONT size=3>
<% String s=request.getParameter("number");
try{
double d=Double.parseDouble(s);
out.println(d*d);
out.println("<BR>"+d*d*d);
}
catch(NumberFormatException exp){
out.println("<BR>"+exp);
}
%>
</FONT>
</BODY>
</HTML>





